filmov
tv
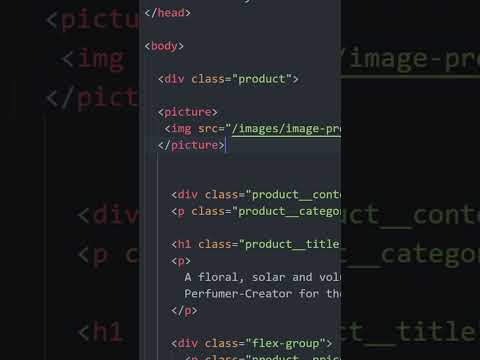
Easily change images WITHOUT any CSS or JS

Показать описание
The picture element is awesome 🙂
#css
--
Come hang out with other dev's in my Discord Community
Keep up to date with everything I'm up to
Come hang out with me live every Monday on Twitch!
---
Help support my channel
---
---
I'm on some other places on the internet too!
If you'd like a behind the scenes and previews of what's coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.
---
And whatever you do, don't forget to keep on making your corner of the internet just a little bit more awesome!
#css
--
Come hang out with other dev's in my Discord Community
Keep up to date with everything I'm up to
Come hang out with me live every Monday on Twitch!
---
Help support my channel
---
---
I'm on some other places on the internet too!
If you'd like a behind the scenes and previews of what's coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.
---
And whatever you do, don't forget to keep on making your corner of the internet just a little bit more awesome!
Easily change images WITHOUT any CSS or JS
Enable Media Replace Plugin: Easily Change Images on Your Site
How to Easily Resize or Change Dimensions of a Photo Online for Free
HOW TO CHANGE IMAGE RESOLUTION WITHOUT LOSING QUALITY QUICK & EASY GUIDE
How to make slow DC moter change to fast DC moter #DCMoter #ideas #shortvideos #dcmotorhacks
How to Change Photo Background Easy Canva Tutorial
CHANGE BACKGROUND in Photoshop 2020 - Background Change Easy Technique ( Photoshop Tutorial )
Photoshop : How to Change Color of Object (Fast Tutorial)
Change dress color in realistic way in photoshop 2024 #howtochangephotobackgroundinphotoshop
How to Change Image Color into White using CSS (EASY)
How to Change Facebook Profile Picture Without Notifying Everyone! (EASY)
Change Body Position Easily using Puppet Warp Tool #shorts #photoshop #tutorial #madewithphotoshop
How to change wall color easily in realistic way in photoshop 2022
How to Change Photos to Vector Cartoon Easily in Photoshop Without Pen Tool | Photoshopdesire.com
3 EASY steps to CHANGE your sky in ANY VERSIONS of PHOTOSHOP!
How to change background in Photoshop [Easy Tips]
#How to change the Bat Grip with Cover #easy way to change the grip #viralshorts #cricketbat
Easy Simple way to Change picture to coloring image without photoshop
Easy Way to Change Black & White Photo Into Colour Photo #Shorts
QIK FRAME® - Easy Change Picture Frame
How To Change Image Color On Photopea (Easy!)
Easily change eyes color to blue in Photoshop
how to change the background of an image in paint(easy)
How To Change Canvas Size EASY! (Photoshop)
Комментарии
 0:00:52
0:00:52
 0:06:16
0:06:16
 0:06:18
0:06:18
 0:04:46
0:04:46
 0:00:16
0:00:16
 0:01:30
0:01:30
 0:03:08
0:03:08
 0:02:21
0:02:21
 0:00:44
0:00:44
 0:02:23
0:02:23
 0:02:02
0:02:02
 0:00:59
0:00:59
 0:00:56
0:00:56
 0:11:41
0:11:41
 0:10:18
0:10:18
 0:00:46
0:00:46
 0:01:00
0:01:00
 0:05:12
0:05:12
 0:00:38
0:00:38
 0:00:52
0:00:52
 0:01:36
0:01:36
 0:00:22
0:00:22
 0:05:04
0:05:04
 0:00:21
0:00:21