filmov
tv
How To Make A Website Coming Soon Page Using HTML CSS & JavaScript with Time Date Countdown

Показать описание
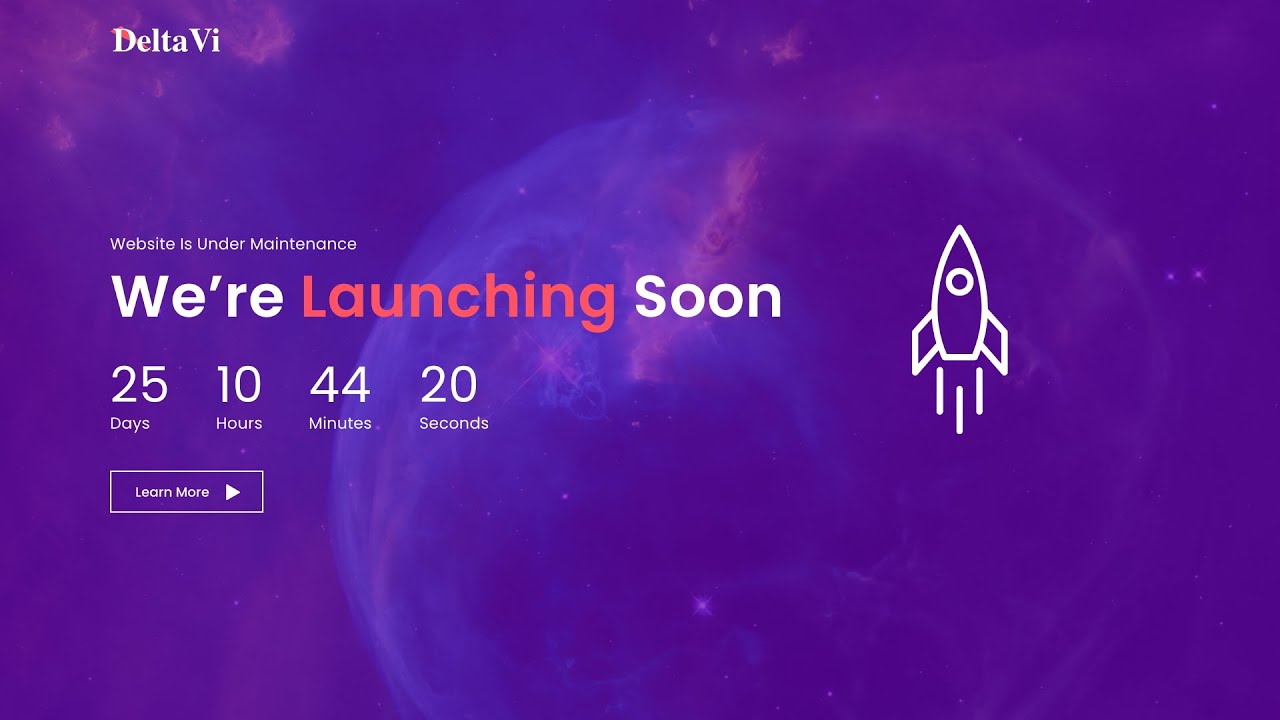
How To Make A Website Coming Soon Page Using HTML CSS & JavaScript with Time Date Countdown In 10 Just Minutes step by step tutorial
In this video we will create a website coming soon page design or website under maintenance page design using HTML CSS and JavaScript. We will add a time and date countdown using JavaScript that will update every seconds and it will display the days hours minutes and seconds left to launch the website.
Download Images and JS to calculate distance:
---------------------------------
recommended course:
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
-------------------------------------
Recommended Videos:
Learn Complete HTML and CSS from basics:
Make A Complete Website for college using HTML & CSS:
How to make a Business website step by step:
How to make personal resume website step by step:
How to make an Ecommerce Website Design:
How to make travel website design with HTML CSS Bootstrap:
-------------------------------------
Affordable web hosting (coupon- EASYTUTORIALS)
My recommended tools and tutorials
-------------------------------------
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
----------------------------------
Image credit:
-------------------------------------
Like - Follow & Subscribe us:
In this video we will create a website coming soon page design or website under maintenance page design using HTML CSS and JavaScript. We will add a time and date countdown using JavaScript that will update every seconds and it will display the days hours minutes and seconds left to launch the website.
Download Images and JS to calculate distance:
---------------------------------
recommended course:
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
-------------------------------------
Recommended Videos:
Learn Complete HTML and CSS from basics:
Make A Complete Website for college using HTML & CSS:
How to make a Business website step by step:
How to make personal resume website step by step:
How to make an Ecommerce Website Design:
How to make travel website design with HTML CSS Bootstrap:
-------------------------------------
Affordable web hosting (coupon- EASYTUTORIALS)
My recommended tools and tutorials
-------------------------------------
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
----------------------------------
Image credit:
-------------------------------------
Like - Follow & Subscribe us:
Комментарии
 2:45:55
2:45:55
 0:12:22
0:12:22
 0:22:01
0:22:01
 0:06:03
0:06:03
 0:20:16
0:20:16
 0:33:24
0:33:24
 0:18:19
0:18:19
 0:20:14
0:20:14
 0:39:22
0:39:22
 0:19:15
0:19:15
 0:00:19
0:00:19
 0:12:25
0:12:25
 0:14:01
0:14:01
 0:12:42
0:12:42
 0:01:00
0:01:00
 0:20:35
0:20:35
 0:35:18
0:35:18
 0:11:31
0:11:31
 0:15:15
0:15:15
 0:11:47
0:11:47
 0:15:02
0:15:02
 0:07:58
0:07:58
 0:06:48
0:06:48
 0:13:25
0:13:25