filmov
tv
How to Embed SVG in HTML

Показать описание
Follow this step by step tutorial to learn how we can embed svg in html and see the different ways of embedding.
SVG stands for Scalar vector Graphics and it is used to display vector based graphical objects in webpages. The quality of SVGs can be determined by zooming them. If there is no reduction of the image quality in zooming in or out, the svg is said to be in best quality
In this tutorial we will learn to embed svg in html.
Step # 1 -- Open IDE
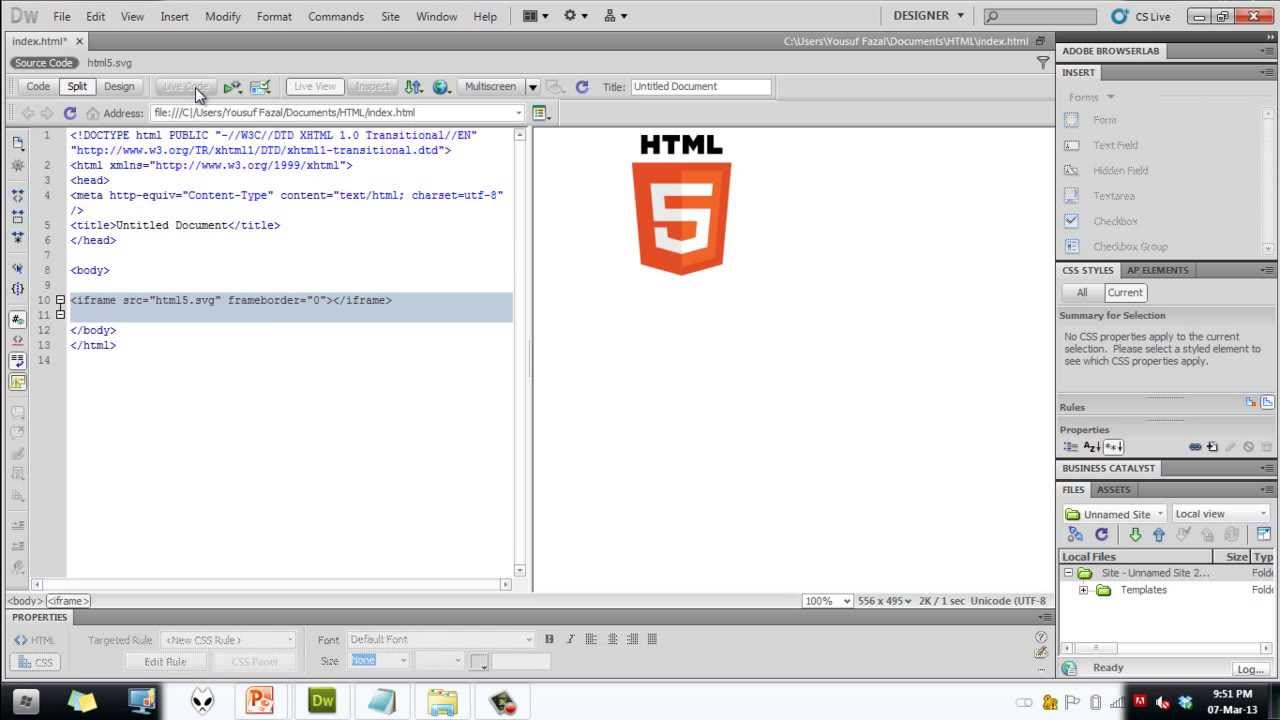
Coming towards embedding svg in html, first let us open an IDE, let's say Dreamweaver. Now, from its menu, choose HTML from Create New.
Step # 2 -- Embed Element
The code shown in the image can be used to understand how we can embed svg in html.
Step # 3 -- Object Element
The (object) tag can also be used to embed svg in html5.
Step # 4 -- iframe Tag
(iframe) tag can as well be used to embed svg in html5.
Step # 5 -- Direct Embed
Moreover, if we plan to directly embed svg in html5, then the code shown in the image below can be used, where in the example, a black circle is created to embed our svg image.
SVG stands for Scalar vector Graphics and it is used to display vector based graphical objects in webpages. The quality of SVGs can be determined by zooming them. If there is no reduction of the image quality in zooming in or out, the svg is said to be in best quality
In this tutorial we will learn to embed svg in html.
Step # 1 -- Open IDE
Coming towards embedding svg in html, first let us open an IDE, let's say Dreamweaver. Now, from its menu, choose HTML from Create New.
Step # 2 -- Embed Element
The code shown in the image can be used to understand how we can embed svg in html.
Step # 3 -- Object Element
The (object) tag can also be used to embed svg in html5.
Step # 4 -- iframe Tag
(iframe) tag can as well be used to embed svg in html5.
Step # 5 -- Direct Embed
Moreover, if we plan to directly embed svg in html5, then the code shown in the image below can be used, where in the example, a black circle is created to embed our svg image.
How to Embed SVG in HTML
How To Add An SVG To A React App
SVG Explained in 100 Seconds
how to add svg in background as URL in HTML/CSS
Turning SVG into CSS is magic
How to embed a draw.io diagram as an SVG in WordPress
How to Inline an SVG Element? Pros & Cons!
How to Embed SVG in WordPress | Add SVG to WordPress Secure Way
How to use SVG Icons in CSS | Convert PNG Icons to SVG
Native SVGs in Webflow
EMBED SVG ICONS in WEBFLOW *FAST* | Tutorial
Add SVG Images in Power BI
How to Add SVG Files to Elementor
Part 1 | How to embed a font in SVG
JPG vs PNG vs WEBP vs GIF vs SVG
Making Future Interfaces: Inline SVG
How to embed svg into HTML with Adobe Dreramweaver CS5.5
FreeCAD - Import and Edit SVG files
How to Add SVG Files into Divi
How to Import SVG Logo, Scale & Move in Fusion 360! Fusion Friday #16
HTML5 SVG | What is SVG? | Embed SVG Directly Into HTML Pages
Using SVG In WordPress: How To Add Vector Images In WordPress
Add 3D logos and text to your 3D prints easily with SVG emboss + Prusa XL update
Adding a web link INSIDE an SVG file (and applying CSS to an SVG)!
Комментарии
 0:01:22
0:01:22
 0:01:21
0:01:21
 0:02:20
0:02:20
 0:03:22
0:03:22
 0:04:35
0:04:35
 0:00:38
0:00:38
 0:01:31
0:01:31
 0:04:46
0:04:46
 0:08:09
0:08:09
 0:04:27
0:04:27
 0:04:38
0:04:38
 0:00:57
0:00:57
 0:01:56
0:01:56
 0:10:08
0:10:08
 0:00:52
0:00:52
 0:11:16
0:11:16
 0:10:23
0:10:23
 0:08:32
0:08:32
 0:05:15
0:05:15
 0:03:46
0:03:46
 0:02:32
0:02:32
 0:02:49
0:02:49
 0:17:10
0:17:10
 0:05:38
0:05:38