filmov
tv
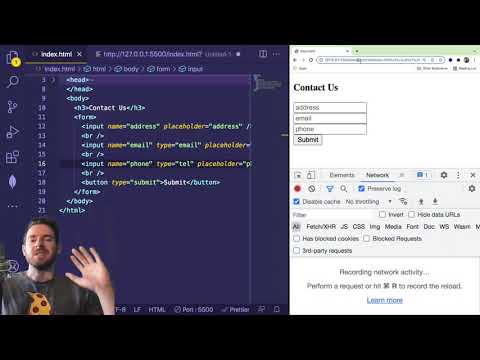
How To Create HTML Form in Notepad in Just 5 Minutes | Make Form In HTML

Показать описание
How To Create HTML Form in Notepad in Just 5 Minutes (Step by Step) Easy HTML Tutorials
Full Website Tutorial Start to End, Watch Here:
-------------------------------------
Best hosting up to 60% off (coupon- EASYTUTORIALS)
Affordable hosting up to 91% (coupon- EASYTUTORIALS)
My recommended tools and tutorials
-------------------------------------
Please subscribe us:
Like us on Facebook:
In This Video You Will Learn to create html form, registration form in html, login form, create form using php, registration form css.
This video will show you how to create a registration form in HTML with input elements.
Full Website Tutorial Start to End, Watch Here:
-------------------------------------
Best hosting up to 60% off (coupon- EASYTUTORIALS)
Affordable hosting up to 91% (coupon- EASYTUTORIALS)
My recommended tools and tutorials
-------------------------------------
Please subscribe us:
Like us on Facebook:
In This Video You Will Learn to create html form, registration form in html, login form, create form using php, registration form css.
This video will show you how to create a registration form in HTML with input elements.
From Zero to Hero: Building Your First HTML Form
Learn HTML forms in 8 minutes 📝
HTML - Forms - W3Schools.com
Learn HTML Forms In 25 Minutes
24: Forms In HTML and CSS | How To Create A Form | Learn HTML and CSS | HTML Tutorial | CSS Tutorial
How To Create Registration Form Using HTML CSS & JavaScript
how to create html student registration form | html form
Login Form | HTML CSS
Build a Professional Node.js Contact Form in 10 Minutes
28 | HOW TO CREATE & STYLE FORMS IN HTML | 2023 | Learn HTML and CSS Full Course for Beginners
[HTML-Tutorial-19] Basic Form | form, input, label, button elements | Web Development for Beginners
How to create a simple form in HTML
How to Create Responsive Registration Form in HTML & CSS
Survey Form Using Html | Create Website Using Html | How To Create Webpage using Html Tutorial
How To Create HTML Form in Notepad in Just 5 Minutes | Make Form In HTML
Forms and input tags in HTML | Sigma Web Development Course - Tutorial #7
How To Add Search Function Only Using HTML | HTML Datalist | HTML Search | HTML input
How do you Submit an HTML Form? How does it work?
How do you create a table in HTML?To create table in HTML,
How To Build A Landing Page With HTML And CSS | HTML & CSS Landing Page
HTML Tutorial: Forms & Input Tags | Web Development Tutorials #8
HTML Tutorial - How to create a form in HTML
After learning HTML for one day from YouTube and W3Schools.
How to Create Simple Registration Form using only HTML and CSS || Sign up Page Design Tutorial
Комментарии
 0:05:21
0:05:21
 0:08:39
0:08:39
 0:02:39
0:02:39
 0:24:56
0:24:56
 0:29:09
0:29:09
 0:00:16
0:00:16
 0:00:17
0:00:17
 0:01:00
0:01:00
 0:11:10
0:11:10
 0:38:54
0:38:54
![[HTML-Tutorial-19] Basic Form](https://i.ytimg.com/vi/2JrGepWlUvg/hqdefault.jpg) 0:11:47
0:11:47
 0:10:57
0:10:57
 0:21:44
0:21:44
 0:00:23
0:00:23
 0:06:04
0:06:04
 0:14:53
0:14:53
 0:00:23
0:00:23
 0:17:02
0:17:02
 0:00:21
0:00:21
 0:00:15
0:00:15
 0:21:49
0:21:49
 0:23:26
0:23:26
 0:00:21
0:00:21
 0:05:59
0:05:59