filmov
tv
Display a Static Map Using Address Field Static Map

Показать описание
By: Ivan Zugec
Modules:
Transcript:
When it comes to displaying maps on a website, site builders just want the ability to enter in an address, and then have that address appear as a marker on a map. If the address functionality for your website is not complex, then you should look at the Address Field Static Map module.
The module is basically an extra formatter for the Address Field module. You need to use both modules together; Address Field for storing the address and Address Field Static Map for displaying the address as a map.
In this video, we'll setup both modules and see how they work. Now it's important to note that from a data standpoint we'll be storing the address as a postal address and not in a longitude latitude format. If you need to convert an address to longitude and latitude coordinates, then look at Geofield and Geocoder.
Before we can begin, simply download and install Address Field, Address Field Static Map and Ctools. Which is required for Address Field.
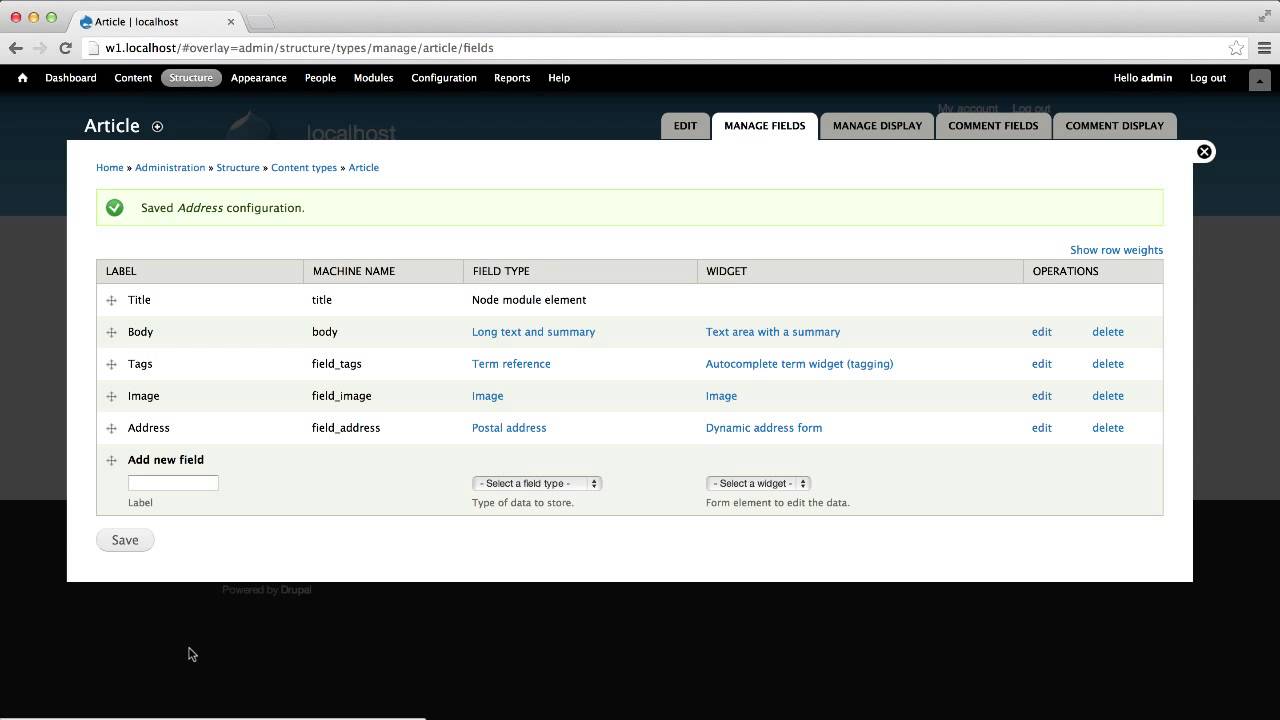
The first bit of work we need to do is create an address field. We'll add this field to the Article content type. So go to Structure, Content types and click on the "manage fields" link for the Article content type.
Enter in "Address" as the label, select "Postal address" from the "Field type" drop-down list and "Dynamic address form" from the Widget drop-down. Click on "Save field settings" and "Save settings".
In the last part we created a field to store an address. Now, we need to configure the static map formatter for the address field.
So click on the "manage display" tab. Select the "Address Field Static Map" option from the Address format drop-down list and click on Save. Click the cog wheel icon to configure the map. Using the formatter settings you can configure the zoom level, map size and type.
The "Advanced Settings Block" drop-down list allows you to configure a few advanced options we'll look into these options shortly. For now just configure the level, size or type if you need to.
Click on the Update button, then the Save button. Go ahead and create a piece of test content to make sure everything is working. If everything has been setup properly, you should see a static map. Go to Content, "Add content".
And enter in an address. There you go, the address field is now displaying a static map of the address location.
You also have the ability to display the map in a block instead of just within the content area. This gives you extra flexibility on how the map will be displayed. First, we'll need to configure the map settings for the block.
So go to Configuration, "Address Field Static Map Block" link. Select field_address from the "Address Field" option. Within the "Addressfield block 1" field-set just change the "Image Size" to "100x100".
If you like, also change the map type, zoom level. Once you are done, scroll to the bottom and click on "Save configuration".
Now we'll need to place the block within a region. Go to Structure, Blocks. Add the "Address Field Static Map" block to the "Sidebar second" region and then click on "Save blocks".
Modules:
Transcript:
When it comes to displaying maps on a website, site builders just want the ability to enter in an address, and then have that address appear as a marker on a map. If the address functionality for your website is not complex, then you should look at the Address Field Static Map module.
The module is basically an extra formatter for the Address Field module. You need to use both modules together; Address Field for storing the address and Address Field Static Map for displaying the address as a map.
In this video, we'll setup both modules and see how they work. Now it's important to note that from a data standpoint we'll be storing the address as a postal address and not in a longitude latitude format. If you need to convert an address to longitude and latitude coordinates, then look at Geofield and Geocoder.
Before we can begin, simply download and install Address Field, Address Field Static Map and Ctools. Which is required for Address Field.
The first bit of work we need to do is create an address field. We'll add this field to the Article content type. So go to Structure, Content types and click on the "manage fields" link for the Article content type.
Enter in "Address" as the label, select "Postal address" from the "Field type" drop-down list and "Dynamic address form" from the Widget drop-down. Click on "Save field settings" and "Save settings".
In the last part we created a field to store an address. Now, we need to configure the static map formatter for the address field.
So click on the "manage display" tab. Select the "Address Field Static Map" option from the Address format drop-down list and click on Save. Click the cog wheel icon to configure the map. Using the formatter settings you can configure the zoom level, map size and type.
The "Advanced Settings Block" drop-down list allows you to configure a few advanced options we'll look into these options shortly. For now just configure the level, size or type if you need to.
Click on the Update button, then the Save button. Go ahead and create a piece of test content to make sure everything is working. If everything has been setup properly, you should see a static map. Go to Content, "Add content".
And enter in an address. There you go, the address field is now displaying a static map of the address location.
You also have the ability to display the map in a block instead of just within the content area. This gives you extra flexibility on how the map will be displayed. First, we'll need to configure the map settings for the block.
So go to Configuration, "Address Field Static Map Block" link. Select field_address from the "Address Field" option. Within the "Addressfield block 1" field-set just change the "Image Size" to "100x100".
If you like, also change the map type, zoom level. Once you are done, scroll to the bottom and click on "Save configuration".
Now we'll need to place the block within a region. Go to Structure, Blocks. Add the "Address Field Static Map" block to the "Sidebar second" region and then click on "Save blocks".
 0:04:49
0:04:49
 0:03:28
0:03:28
 0:07:16
0:07:16
 1:05:08
1:05:08
 0:01:20
0:01:20
 0:05:08
0:05:08
 0:03:20
0:03:20
 0:06:15
0:06:15
 0:06:20
0:06:20
 0:24:40
0:24:40
 0:05:56
0:05:56
 0:20:10
0:20:10
 0:13:34
0:13:34
 0:02:57
0:02:57
 0:03:38
0:03:38
 0:40:53
0:40:53
 0:03:01
0:03:01
 1:02:04
1:02:04
 0:19:07
0:19:07
 0:12:15
0:12:15
 0:01:31
0:01:31
 0:08:05
0:08:05
 0:14:07
0:14:07
 0:02:42
0:02:42