filmov
tv
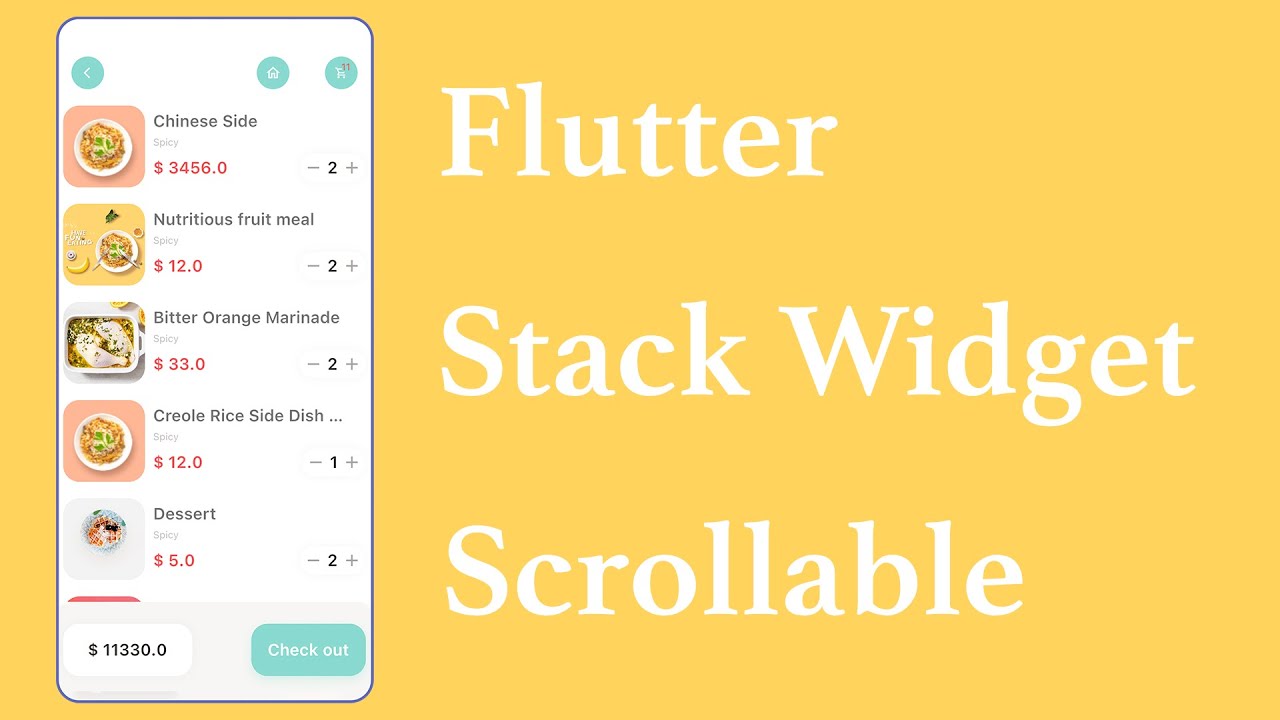
Make Flutter Stack Positioned Scrollable

Показать описание
We will learn how to make flutter stack and positioned widget scrollable. There are two ways you can flutter stack positioned widget scrollable. First one by setting left, right, top and bottom value. You can set them whatever value you want and then you will see the child widget inside it, is scrollable.
The other way, you can set height to your child widget. Then it will make the positioned widget scrollable for child widget.
Flutter food delivery app
The other way, you can set height to your child widget. Then it will make the positioned widget scrollable for child widget.
Flutter food delivery app
Make Flutter Stack Positioned Scrollable
Make Positioned Widget Scrollable Flutter
Scrollable Text inside Stack and Column | Positioned Widget
Flutter Stack and Positioned Tutorial | Flutter Stack Tutorial | Aashar Wahla
Stack | FlutterFlow University
Stack Widgets On Top of Eachother • Flutter Widget of the Day #21
Flutter Stack Positioned and Non positioned widget
Flutter Stack & Positioned Widget | How to use Positioned Widget with Stack Widget
Flutter Widgets in 60 seconds: Stack
Preserve Scroll Position in ListView (Flutter Page Storage Key)
Flutter Basics - The Stack and Positioned Widgets
Flutter Positioned Widget
OverlayPortal (Widget of the Week)
Flutter Tutorial: Stack Widget Explained In Flutter With Example
Flutter positioned widget - Positioning a widget in Stack
Flutter - Stack & Positioned Widget || Tutorial For Beginners
Flutter Stack Widget
Flutter Widgets | Stack & Positioned
2.12 - Flutter Stack and Positioned Widget 2023 - Flutter Basics
Draggable (Widget of the Week)
Flutter SingleChildScrollView Widget
Stack and Positioned in Flutter | Flutter Complete Crash Course | Flutter Widgets | 30DaysOfFlutter
Fancy Scroll using sliver widget in flutter | Flutter Scroll Animations | Sliver scroll animations
Flutter Tutorial - User Profile Page UI With Profile Picture | CircleAvatar, Stack, Positioned
Комментарии
 0:05:02
0:05:02
 0:02:08
0:02:08
 0:07:06
0:07:06
 0:10:54
0:10:54
 0:06:46
0:06:46
 0:04:37
0:04:37
 0:13:35
0:13:35
 0:06:08
0:06:08
 0:01:00
0:01:00
 0:00:51
0:00:51
 0:05:32
0:05:32
 0:00:41
0:00:41
 0:01:36
0:01:36
 0:00:20
0:00:20
 0:08:45
0:08:45
 0:09:01
0:09:01
 0:00:29
0:00:29
 0:05:12
0:05:12
 0:10:03
0:10:03
 0:01:29
0:01:29
 0:00:34
0:00:34
 0:13:17
0:13:17
 0:07:43
0:07:43
 0:05:47
0:05:47