filmov
tv
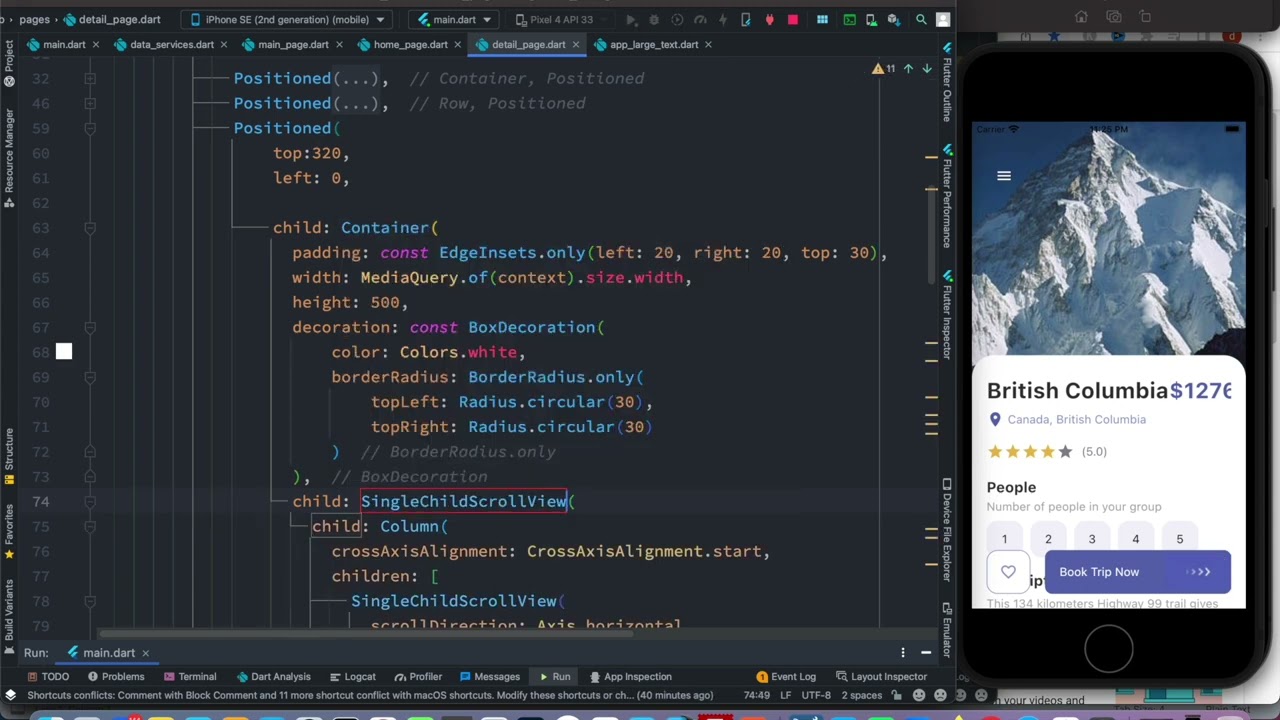
Make Positioned Widget Scrollable Flutter

Показать описание
Learn how to make positioned widget scrollable in flutter using singlechildscrollview and positioned widget constrains like top, left, bottom and right.
more about the complete app here
Get the complete source code here
Learn software programming with us step by step. Make money from home by learning programming
Complete e-commerce app
Complete app for beginners
Flutter Firebase Chatting App
Firebase complete study app
Complete Gym App
Traveling App
Learn to build an android and iOS app
Learn to build a video player app
Learn to build a website step by step
Learn to build an ebook app
Build an audio app step by step
Twitter @dbestech
more about the complete app here
Get the complete source code here
Learn software programming with us step by step. Make money from home by learning programming
Complete e-commerce app
Complete app for beginners
Flutter Firebase Chatting App
Firebase complete study app
Complete Gym App
Traveling App
Learn to build an android and iOS app
Learn to build a video player app
Learn to build a website step by step
Learn to build an ebook app
Build an audio app step by step
Twitter @dbestech
Make Positioned Widget Scrollable Flutter
Make Flutter Stack Positioned Scrollable
Scrollable Text inside Stack and Column | Positioned Widget
Flutter Stack & Positioned Widget - Flutter Widget Essentials #5 | Flutter Tutorial
Flutter DraggableScrollable Widget
Flutter Stack Positioned and Non positioned widget
Flutter Positioned Widget
Preserve Scroll Position in ListView (Flutter Page Storage Key)
Flutter Stack and Positioned Tutorial | Flutter Stack Tutorial | Aashar Wahla
[Solved] ScrollController Not Attached to Any Scroll Views
Flutter Scrollable Column | SingleChildSCrollView
Flutter Tutorial - Scroll To Index/Item In ListView | Scrollable Positioned List
Flutter positioned widget - Positioning a widget in Stack
Flutter Stack Layout | Flutter Positioned Widget For Beginners
PrimaryScrollController | Decoding Flutter
ListWheelScrollView (Flutter Widget of the Week)
Stack and Positioned Widget || Flutter Tutorial
Flutter AnimatedPositioned Widget
Flutter: How to Preserve Scroll Position of Listview Using Page Storage
Mastering Flutter ScrollController - with 4 ultimate real time example
Flutter - Stack & Positioned Widget || Tutorial For Beginners
Flutter Basics - The Stack and Positioned Widgets
Draggable (Widget of the Week)
Flutter - How To Make Your Content Or Page Scrollable (SingleChildScrollView Widget)
Комментарии
 0:02:08
0:02:08
 0:05:02
0:05:02
 0:07:06
0:07:06
 0:07:44
0:07:44
 0:00:40
0:00:40
 0:13:35
0:13:35
 0:00:41
0:00:41
 0:00:51
0:00:51
 0:10:54
0:10:54
![[Solved] ScrollController Not](https://i.ytimg.com/vi/n3DlDXz9NdU/hqdefault.jpg) 0:00:57
0:00:57
 0:00:56
0:00:56
 0:09:06
0:09:06
 0:08:45
0:08:45
 0:15:06
0:15:06
 0:08:07
0:08:07
 0:01:09
0:01:09
 0:16:22
0:16:22
 0:01:18
0:01:18
 0:02:55
0:02:55
 0:14:40
0:14:40
 0:09:01
0:09:01
 0:05:32
0:05:32
 0:01:29
0:01:29
 0:02:56
0:02:56