filmov
tv
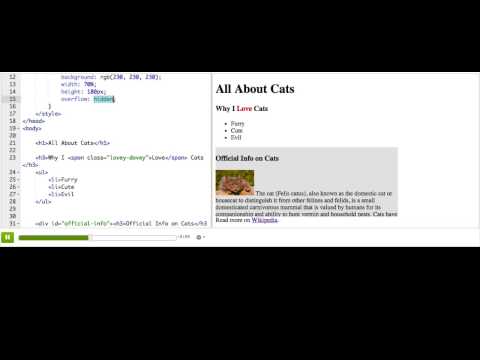
CSS Width, Height and Overflow | max-width & min-width Properties Explained

Показать описание
CSS Width, Height and Overflow | max-width & min-width Properties Explained
SECTIONS:
(00:00) - INTRO
(00:15) - Creating a Div Element & Adding Style
(00:41) - Reason Why Div is not Visible
(01:18) - Defining Width & Height Properties
(02:32) - The Overflow Property
(03:04) - width vs min-width vs max-width
(05:52) - min-height vs max-height
(06:34) - Outro
#responsive #css #webdevelopment
SECTIONS:
(00:00) - INTRO
(00:15) - Creating a Div Element & Adding Style
(00:41) - Reason Why Div is not Visible
(01:18) - Defining Width & Height Properties
(02:32) - The Overflow Property
(03:04) - width vs min-width vs max-width
(05:52) - min-height vs max-height
(06:34) - Outro
#responsive #css #webdevelopment
Learn CSS height and width in 6 minutes! 📏
CSS width, height, and overflow | Computer Programming | Khan Academy
Are You Making These CSS Height Mistakes?
CSS width & height, object-fit, overflow, and CSS units (ems, rems, vw, vmin, fr, ch, and more)
min-content, max-content, fit-content - intrinsic sizing with CSS
CSS Overflow Tutorial - One Minute Coding
The simple trick to transition from height 0 to auto with CSS
width 100% not working in CSS (SOLVED)
How to use Figma Auto Layout Hug and Padding vs CSS Flexbox | Beginner Tutorial Course | Part 5
How to Fix Overflow Issues in CSS Flex Layouts
How to set a maximum number of lines of text with CSS
CSS width auto vs 100% | What's the difference?
Fix your mobile viewport's with this simple css trick
Stop Using Pixels/Rems/Percentages To Define Widths In CSS
Learn CSS In Arabic 2021 - #15 - Dimensions - Width And Height
CSS Auto Resize an Image Inside a Div Container
The Magic of CSS Grid AUTO-FIT vs AUTO-FILL
Are you using the right CSS units?
CSS min-width, max-width, and width
CSS Tutorial For Beginners 42 - Width & Height
Learn CSS position in 5 minutes 🎯
Learn CSS Positioning Quickly With A Real World Example
How to use CSS object-fit to control your images
HTML Page Width and Height Settings | CSS Full Screen Size
Комментарии
 0:06:54
0:06:54
 0:03:55
0:03:55
 0:08:54
0:08:54
 0:17:35
0:17:35
 0:08:52
0:08:52
 0:01:01
0:01:01
 0:04:27
0:04:27
 0:04:52
0:04:52
 0:18:24
0:18:24
 0:01:20
0:01:20
 0:04:00
0:04:00
 0:02:09
0:02:09
 0:03:34
0:03:34
 0:01:00
0:01:00
 0:08:14
0:08:14
 0:02:03
0:02:03
 0:11:25
0:11:25
 0:06:30
0:06:30
 0:05:11
0:05:11
 0:06:27
0:06:27
 0:05:58
0:05:58
 0:08:32
0:08:32
 0:06:01
0:06:01
 0:17:34
0:17:34