filmov
tv
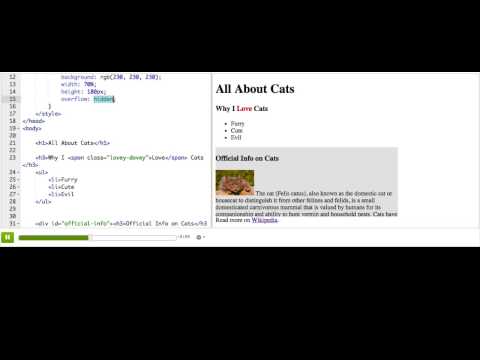
CSS width, height, and overflow | Computer Programming | Khan Academy

Показать описание
Created by: pamela
Computer Programming on Khan Academy: Learn how to program drawings, animations, and games using JavaScript & ProcessingJS, or learn how to create webpages with HTML & CSS. You can share whatever you create, explore what others have created and learn from each other!
For free. For everyone. Forever. #YouCanLearnAnything
Computer Programming on Khan Academy: Learn how to program drawings, animations, and games using JavaScript & ProcessingJS, or learn how to create webpages with HTML & CSS. You can share whatever you create, explore what others have created and learn from each other!
For free. For everyone. Forever. #YouCanLearnAnything
Learn CSS height and width in 6 minutes! 📏
CSS width, height, and overflow | Computer Programming | Khan Academy
Are You Making These CSS Height Mistakes?
CSS width & height, object-fit, overflow, and CSS units (ems, rems, vw, vmin, fr, ch, and more)
min-content, max-content, fit-content - intrinsic sizing with CSS
CSS Overflow Tutorial - One Minute Coding
The simple trick to transition from height 0 to auto with CSS
width 100% not working in CSS (SOLVED)
How to use Figma Auto Layout Hug and Padding vs CSS Flexbox | Beginner Tutorial Course | Part 5
How to Fix Overflow Issues in CSS Flex Layouts
How to set a maximum number of lines of text with CSS
Fix your mobile viewport's with this simple css trick
CSS width auto vs 100% | What's the difference?
Stop Using Pixels/Rems/Percentages To Define Widths In CSS
Learn CSS In Arabic 2021 - #15 - Dimensions - Width And Height
Are you using the right CSS units?
CSS Auto Resize an Image Inside a Div Container
CSS min-width, max-width, and width
The Magic of CSS Grid AUTO-FIT vs AUTO-FILL
CSS Tutorial For Beginners 42 - Width & Height
Learn CSS position in 5 minutes 🎯
Learn CSS Positioning Quickly With A Real World Example
How to use CSS object-fit to control your images
HTML Page Width and Height Settings | CSS Full Screen Size
Комментарии
 0:06:54
0:06:54
 0:03:55
0:03:55
 0:08:54
0:08:54
 0:17:35
0:17:35
 0:08:52
0:08:52
 0:01:01
0:01:01
 0:04:27
0:04:27
 0:04:52
0:04:52
 0:18:24
0:18:24
 0:01:20
0:01:20
 0:04:00
0:04:00
 0:03:34
0:03:34
 0:02:09
0:02:09
 0:01:00
0:01:00
 0:08:14
0:08:14
 0:06:30
0:06:30
 0:02:03
0:02:03
 0:05:11
0:05:11
 0:11:25
0:11:25
 0:06:27
0:06:27
 0:05:58
0:05:58
 0:08:32
0:08:32
 0:06:01
0:06:01
 0:17:34
0:17:34