filmov
tv
Short Circuiting With && and || (JavaScript)

Показать описание
Hi, I'm Wesley. I'm a brand ambassador for Kinde (paid sponsorship).
👉 Discord: all my courses have a private Discord where I actively participate
⏱️ Timestamps:
0:00 - Solution
#webdevelopment #coding #programming
👉 Discord: all my courses have a private Discord where I actively participate
⏱️ Timestamps:
0:00 - Solution
#webdevelopment #coding #programming
Short Circuiting With && and || (JavaScript)
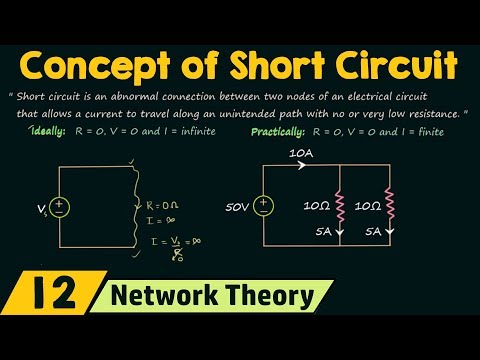
The Concept of Short Circuit
What is SHORT CIRCUIT - Explained with Example | Basics of Electronics
Logical operators && TRICKS with short-circuit evaluation - Beau teaches JavaScript
Open Circuits, Closed Circuits & Short Circuits - Basic Introduction
What is a Short Circuit? | Repair and Replace
Overcurrent, Overload, Short Circuit, and Ground Fault
Short Circuiting Made Easy (Java)
KOZ Products Short circuits test KEMA
Electrical Short Circuit | Transformers
C++ Weekly - Ep 142 - Short Circuiting With Logical Operators
SHORT-CIRCUIT EVALUATION in JavaScript, Simplified
Overload & short circuit: Domestic circuits (Part 3) | Physics | Khan Academy
What is the Difference Between a Short Circuit and a Ground Fault?
Automotive Electrical Short Circuits
Top 5 Dangerous short circuit | Electrical short-circuits
How to identify a short circuit
Open, Closed, and Short Circuits (Circuit Short 4)
C Programming Tutorial 54 - Short Circuit Evaluation
Electrical Engineering: Basic Laws (3 of 31) Open and Short Circuits
What is Short Circuit ? Easiest Explanation | TheElectricalGuy
IEC 61439 - Short-circuit withstand tests
What is Electric Current? What is a Short Circuit?
Why get anything else? - Ubiquiti Cloud Gateway Max
Комментарии
 0:04:09
0:04:09
 0:07:20
0:07:20
 0:02:37
0:02:37
 0:05:11
0:05:11
 0:05:23
0:05:23
 0:01:38
0:01:38
 0:06:54
0:06:54
 0:04:36
0:04:36
 0:00:31
0:00:31
 0:01:34
0:01:34
 0:06:48
0:06:48
 0:06:35
0:06:35
 0:09:09
0:09:09
 0:16:18
0:16:18
 0:03:32
0:03:32
 0:03:01
0:03:01
 0:03:31
0:03:31
 0:00:53
0:00:53
 0:08:05
0:08:05
 0:03:35
0:03:35
 0:10:10
0:10:10
 0:01:25
0:01:25
 0:53:37
0:53:37
 0:11:45
0:11:45