filmov
tv
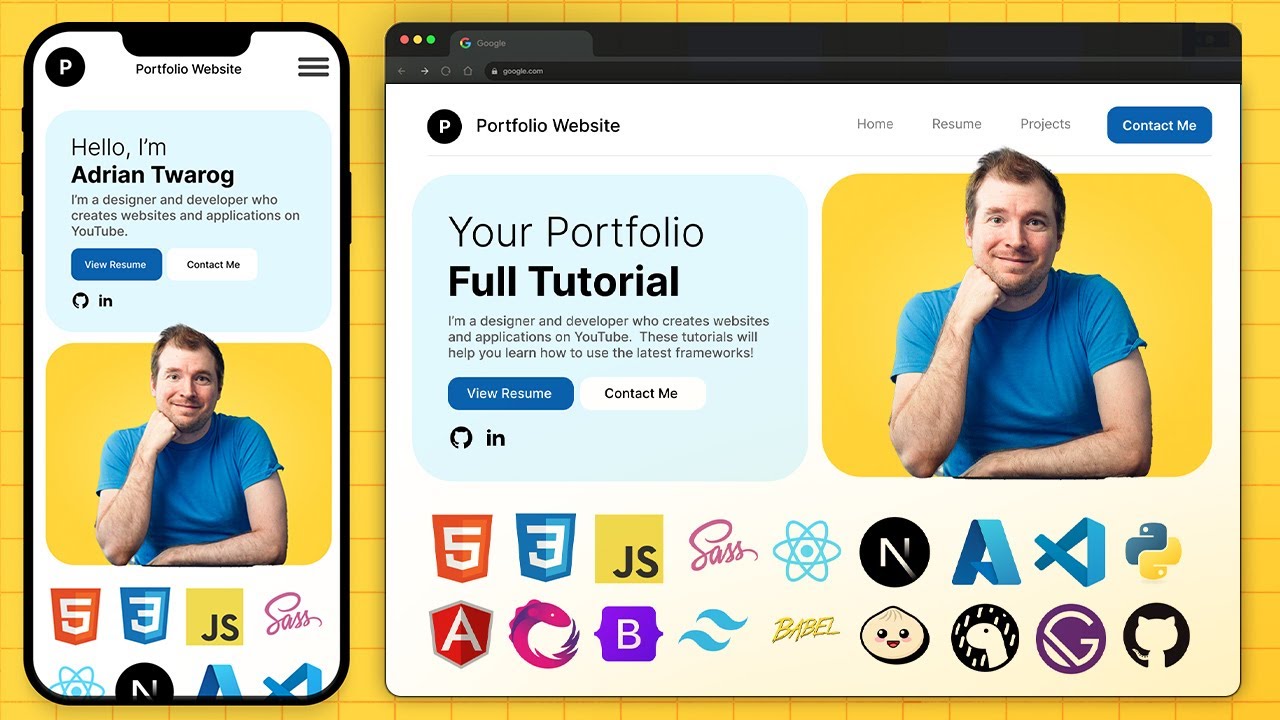
Create a Responsive Portfolio Website with HTML CSS JS AI from scratch

Показать описание
In this video, I’m going to help you build your own portfolio website from scratch. You can use basic HTML CSS and JavaScript to use and create this!
Assets Updates
The first part of the video will allow anyone to create this web design using basic HTML, CSS and JavaScript. This will be beginner friendly. It will be a portfolio you can host yourself, and it will have a single page design that has some animation, with responsive design that will look good on a mobile device, and will teach some fundamentals for coding.
In the second part, I’ll show how to migrate this code into a React Project that is on top of Next JS. This can be automatically deployed in the cloud with ease, with some additional transition effects and features.
The final part of this video will feature some really interesting implementations of AI technology on top of Microsoft Azure, and some interactive elements. So whatever level you’re at you’ll learn something new and interesting.
00:00:00 - Create a Responsive Portfolio Website
00:00:42 - Website Portfolio Design Overview
00:02:57 - Setup Files and Folders
00:04:07 - Portfolio - Coding the HTML CSS JS
00:04:53 - Portfolio - Selecting a Font
00:00:05:55 - VS Code - Live Server Extension
00:06:34 - Portfolio - Adding a Favicon
00:07:14 - Portfolio - Header and Navigation
00:24:23 - Portfolio - Hero Section with Hero Image and Call to Action
00:36:49 - Portfolio - Logo Section
00:40:34 - Portfolio - About Section with Skills
00:46:56 - Portfolio - Articles Section with Work Experience
00:54:17 - Portfolio - Bento Grid with Recent Projects
01:04:00 - Portfolio - Azure AI Chatbot
01:12:55 - Portfolio - Resume and Contact Us
01:15:15 - Convert the Portfolio into NextJS and React JS
01:21:39 - Integrate AI Chatbot - Microsoft Azure AI OpenAI Studio
01:23:32 - Integrate AI Chatbot - Setup GPT3.5 API on Azure OpenAI
01:28:42 - Integrate AI Chatbot - Create Portfolio AI Chatbot
01:33:48 - Integrate AI Chatbot - Add Portfolio Resume to AI Assistant
01:35:30 - Completed and Summary of Portfolio Website
All the assets can be found here:
A big thanks to Microsoft for sponsoring todays video, you can learn more about Microsoft Azure OpenAI and their tools at the link about!!!
#portfolio #website #azure
Want to learn more? ⭐ Check out my courses! ⭐
Software & Discounts:
Computer Gear:
Camera Equipment:
Assets Updates
The first part of the video will allow anyone to create this web design using basic HTML, CSS and JavaScript. This will be beginner friendly. It will be a portfolio you can host yourself, and it will have a single page design that has some animation, with responsive design that will look good on a mobile device, and will teach some fundamentals for coding.
In the second part, I’ll show how to migrate this code into a React Project that is on top of Next JS. This can be automatically deployed in the cloud with ease, with some additional transition effects and features.
The final part of this video will feature some really interesting implementations of AI technology on top of Microsoft Azure, and some interactive elements. So whatever level you’re at you’ll learn something new and interesting.
00:00:00 - Create a Responsive Portfolio Website
00:00:42 - Website Portfolio Design Overview
00:02:57 - Setup Files and Folders
00:04:07 - Portfolio - Coding the HTML CSS JS
00:04:53 - Portfolio - Selecting a Font
00:00:05:55 - VS Code - Live Server Extension
00:06:34 - Portfolio - Adding a Favicon
00:07:14 - Portfolio - Header and Navigation
00:24:23 - Portfolio - Hero Section with Hero Image and Call to Action
00:36:49 - Portfolio - Logo Section
00:40:34 - Portfolio - About Section with Skills
00:46:56 - Portfolio - Articles Section with Work Experience
00:54:17 - Portfolio - Bento Grid with Recent Projects
01:04:00 - Portfolio - Azure AI Chatbot
01:12:55 - Portfolio - Resume and Contact Us
01:15:15 - Convert the Portfolio into NextJS and React JS
01:21:39 - Integrate AI Chatbot - Microsoft Azure AI OpenAI Studio
01:23:32 - Integrate AI Chatbot - Setup GPT3.5 API on Azure OpenAI
01:28:42 - Integrate AI Chatbot - Create Portfolio AI Chatbot
01:33:48 - Integrate AI Chatbot - Add Portfolio Resume to AI Assistant
01:35:30 - Completed and Summary of Portfolio Website
All the assets can be found here:
A big thanks to Microsoft for sponsoring todays video, you can learn more about Microsoft Azure OpenAI and their tools at the link about!!!
#portfolio #website #azure
Want to learn more? ⭐ Check out my courses! ⭐
Software & Discounts:
Computer Gear:
Camera Equipment:
Комментарии
 1:35:58
1:35:58
 2:12:20
2:12:20
 0:42:51
0:42:51
 0:34:51
0:34:51
 0:50:08
0:50:08
 0:31:53
0:31:53
 0:48:10
0:48:10
 0:26:42
0:26:42
 1:58:38
1:58:38
 1:02:09
1:02:09
 0:18:58
0:18:58
 1:59:18
1:59:18
 0:43:57
0:43:57
 2:07:12
2:07:12
 0:52:23
0:52:23
 0:50:20
0:50:20
 0:39:25
0:39:25
 0:48:58
0:48:58
 0:36:36
0:36:36
 1:00:07
1:00:07
 2:00:14
2:00:14
 0:34:46
0:34:46
 2:18:16
2:18:16
 0:28:33
0:28:33