filmov
tv
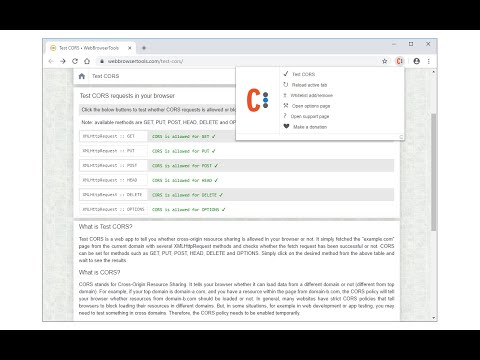
Allow CORS - Browser Extension Review

Показать описание
Allow CORS: Access-Control-Allow-Origin lets you easily perform cross-domain Ajax requests in web applications.
Simply activate the add-on and perform the request. CORS or Cross-Origin Resource Sharing is blocked in modern browsers by default (in JavaScript APIs). Installing this add-on will allow you to unblock this feature. Please note that, when the add-on is added to your browser, it is in-active by default (toolbar icon is grey C letter). If you want to activate the add-on, please press on the toolbar icon once. The icon will turn to an orange C letter.
Homepage:
Download:
Simply activate the add-on and perform the request. CORS or Cross-Origin Resource Sharing is blocked in modern browsers by default (in JavaScript APIs). Installing this add-on will allow you to unblock this feature. Please note that, when the add-on is added to your browser, it is in-active by default (toolbar icon is grey C letter). If you want to activate the add-on, please press on the toolbar icon once. The icon will turn to an orange C letter.
Homepage:
Download:
Allow CORS - Browser Extension Review
How to Solve CORS Error in 2 min [WATCH THIS] | CORS Explained in EASY Way
Resolve CORS issue in Chrome Browser(Localhost)
CORS Unblock - Browser Extension Review
enable CORS on Chrome browser
How to Resolve CORS issue in Chrome Browser ?
Dev Tip: You can disable CORS errors in chrome
CORS Unblock - Browser Extension Review
Fix Blocked by CORS errors in Google Chrome | Disable CORS Easily (Cross Origin Resource Sharing)
CORS, Preflight Request, OPTIONS Method | Access Control Allow Origin Error Explained
Tutorial 2: Installing the CORS Chrome Extension
Access to fetch has been blocked by CORS policy: No 'Access-Control-Allow-Origin' - FIXED!
Allow CORS: Access-Control-Allow-Origin Angular
Chrome Extension Getting Past CORS (Cross-Origin Resource Sharing)
How To Solve CORS Error? Learn CORS in 6 mins
Cors( Access-Control-Allow-Origin)error can be solved just if you are using Xmlhttprequest
Fix 'Acess has been blocked by CORS policy : No 'Access-Control-Allow-Origin'
Fix CORS Error Permanently Regardless of your Web App #shorts
Best way to fix CORS Error in JavaScript
CORS policy - Access to fetch resource from origin blocked - Access control allow origin header
Disable same origin policy in Chrome | Disable CORS | CORS error in chrome | How To Frontend
CORS policy Chrome Browser Fix; CORS policy Chrome Fix; CORS policy Chrome Browser Flags Fix
No 'Access-Control-Allow-Origin' - Handle CORS Angular
No 'Access-Control-Allow-Origin' header is present on the requested resource. | RESOLVIDO!
Комментарии
 0:02:45
0:02:45
 0:02:57
0:02:57
 0:04:24
0:04:24
 0:04:09
0:04:09
 0:00:51
0:00:51
 0:02:30
0:02:30
 0:02:15
0:02:15
 0:03:42
0:03:42
 0:01:02
0:01:02
 0:12:35
0:12:35
 0:03:43
0:03:43
 0:02:00
0:02:00
 0:02:31
0:02:31
 0:06:41
0:06:41
 0:06:32
0:06:32
 0:00:11
0:00:11
 0:00:50
0:00:50
 0:00:58
0:00:58
 0:02:02
0:02:02
 0:06:49
0:06:49
 0:02:56
0:02:56
 0:00:46
0:00:46
 0:00:57
0:00:57
 0:10:31
0:10:31