filmov
tv
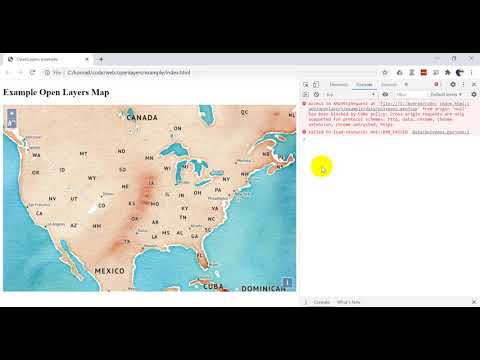
How To Solve CORS Error? Learn CORS in 6 mins

Показать описание
In this video I have simplified the complex term CORS (Cross-Origin Resource Sharing), same origin policy of the browsers and have provided straightforward solution to tackle the most frustrating CORS error.
Whether you're a beginner web developer facing the CORS error for the first time or seeking a clearer understanding of browser web security, this video has got you covered. It's very important to understand CORS as a web developer and it's one of the most common web development interview questions.
#cors #corserror #reactjs #webdevelopment
=========================================
► Support me to make more such videos
► Follow Me On Social Media
How to Solve CORS Error in 2 min [WATCH THIS] | CORS Explained in EASY Way
How To Solve CORS Error? Learn CORS in 6 mins
How To Fix CORS Error In React Js? (2022) | Solved!!
Learn CORS In 6 Minutes
How To Solve Any CORS Error
How to Solve CORS Error | Bypass CORS API Error
#23 CORS Error in Spring Boot
CORS issue resolved in just one line of Code | How to call API from React without CORS issue | Proxy
CORS Error: What it is and How to Solve it
How to fix a CORS (cross origin request) error for local host in Visual Studio Code
CORS, Preflight Request, OPTIONS Method | Access Control Allow Origin Error Explained
How to fix CORS error in Socket IO - Node JS, Express
Access to fetch has been blocked by CORS policy: No 'Access-Control-Allow-Origin' - FIXED!
[Fixed] CORS Error in React - Step By Step Guide (Updated!)
Fix Blocked by CORS errors in Google Chrome | Disable CORS Easily (Cross Origin Resource Sharing)
How to Resolve CORS issue in Chrome Browser ?
How To Fix CORS Errors On Flutter Flow
This Fixes CORS
Fix CORS Error [SOLVED] | React Tutorial
Fix CORS Error Permanently Regardless of Your Web App
What is CORS? Blocked by CORS policy error explained
#8 : Fix CORS Issue in React JS
cors in nodejs | how to fix cors error in nodes
React Proxy | Easiest Fix to CORS Errors
Комментарии
 0:02:57
0:02:57
 0:06:32
0:06:32
 0:03:03
0:03:03
 0:06:06
0:06:06
 0:08:03
0:08:03
 0:01:33
0:01:33
 0:05:23
0:05:23
 0:04:09
0:04:09
 0:12:30
0:12:30
 0:02:53
0:02:53
 0:12:35
0:12:35
 0:00:33
0:00:33
 0:02:00
0:02:00
![[Fixed] CORS Error](https://i.ytimg.com/vi/BdM5YaH-z3g/hqdefault.jpg) 0:03:08
0:03:08
 0:01:02
0:01:02
 0:02:30
0:02:30
 0:02:00
0:02:00
 0:13:02
0:13:02
 0:29:47
0:29:47
 0:15:24
0:15:24
 0:01:00
0:01:00
 0:04:05
0:04:05
 0:18:16
0:18:16
 0:15:52
0:15:52