filmov
tv
Why I avoid useEffect For API Calls and use React Query instead

Показать описание
If you are like me, always using use effect whenever you need to grab data from an API then wait for it to be fetched and let the React component render it, Well, this is what most people usually do too! Don't surprised cause it's the most obvious way and straightforward way to do it. But we never thought about improving it right? Likely for us, the team behind React Query built this amazing library to solve this problem and simplify our lives as developers. No more effect, the code is simple and maintainable, anyone can read through the code and it handles all the fetching states for you!
⭐ Timestamps ⭐
00:00 Intro
00:37 Why React query?
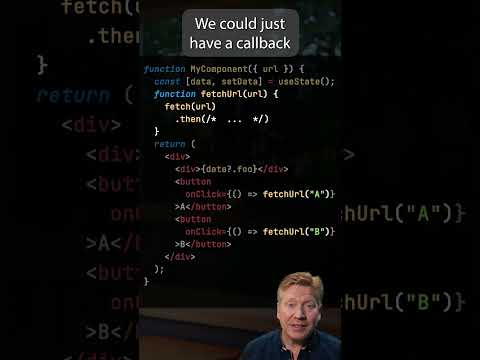
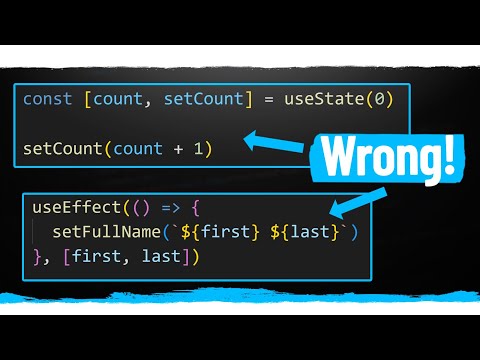
01:32 What's wrong with useEffect?
03:53 Same code but in React Query
05:43 So much easier code!
08:06 No need for a global store (aka Redux)
13:35 React Query cache is so smooth
16:30 Mutations makes it simpler
⚡️ Redux Alternatives Repo
🧭 Build Login/Register API Server w/ Authentication | JWT Express AUTH using Passport.JS and Sequelize
🧭 Turn Design into React Code | From prototype to Full website in no time
🧭 Watch Tutorial on Designing the website on Figma
🧭 Watch Create a Modern React Login/Register Form with smooth Animations
🧭 Debug React Apps Like a Pro | Master Debugging from Zero to Hero with Chrome DevTools
🧭 Master React Like Pro w/ Redux, Typescript, and GraphQL | Beginner to Advanced in React
🧭 Learn Redux For Beginners | React Redux from Zero To Hero to build a real-world app
🧭 Introduction to GraphQL with Apollo and React
Made with 💗 by Coderone
⭐ Timestamps ⭐
00:00 Intro
00:37 Why React query?
01:32 What's wrong with useEffect?
03:53 Same code but in React Query
05:43 So much easier code!
08:06 No need for a global store (aka Redux)
13:35 React Query cache is so smooth
16:30 Mutations makes it simpler
⚡️ Redux Alternatives Repo
🧭 Build Login/Register API Server w/ Authentication | JWT Express AUTH using Passport.JS and Sequelize
🧭 Turn Design into React Code | From prototype to Full website in no time
🧭 Watch Tutorial on Designing the website on Figma
🧭 Watch Create a Modern React Login/Register Form with smooth Animations
🧭 Debug React Apps Like a Pro | Master Debugging from Zero to Hero with Chrome DevTools
🧭 Master React Like Pro w/ Redux, Typescript, and GraphQL | Beginner to Advanced in React
🧭 Learn Redux For Beginners | React Redux from Zero To Hero to build a real-world app
🧭 Introduction to GraphQL with Apollo and React
Made with 💗 by Coderone
Комментарии
 0:17:45
0:17:45
 0:09:30
0:09:30
 0:00:38
0:00:38
 0:15:53
0:15:53
 0:22:23
0:22:23
 0:29:59
0:29:59
 0:00:59
0:00:59
 0:01:00
0:01:00
 0:18:05
0:18:05
 0:09:31
0:09:31
 0:08:55
0:08:55
 0:14:07
0:14:07
 0:21:18
0:21:18
 0:00:59
0:00:59
 0:00:32
0:00:32
 0:08:03
0:08:03
 0:07:47
0:07:47
 0:13:38
0:13:38
 0:01:00
0:01:00
 0:25:20
0:25:20
 0:10:36
0:10:36
 0:02:34
0:02:34
 0:02:37
0:02:37
 0:26:01
0:26:01