filmov
tv
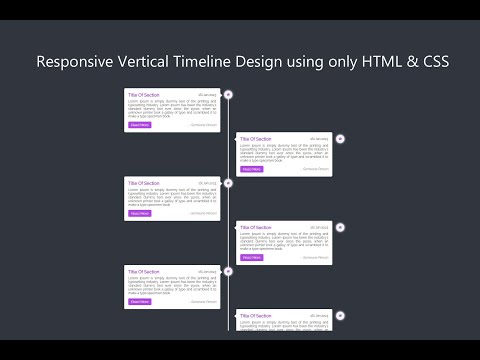
Responsive vertical timeline design using only html css

Показать описание
a responsive vertical timeline design using only html and css is a visually appealing way to present chronological events or milestones in a structured format. this design employs a vertical orientation, showcasing events sequentially along a central line, which can be easily adapted to various screen sizes for a mobile-friendly experience.
html is utilized to create the basic structure, typically involving a series of div elements for each timeline event, while css is responsible for styling and layout. key aspects of the design include the use of flexbox or grid layout techniques to ensure proper alignment and spacing, as well as media queries to adjust styles for different devices.
visual elements, such as icons, colors, and typography, can enhance the timeline's aesthetics and improve user engagement. the result is a clean, organized timeline that effectively communicates information while maintaining accessibility and responsiveness across various platforms.
...
#python css selector selenium
#python css colors
#python css inline
#python cssutils
#python cssselect
python css selector selenium
python css colors
python css inline
python cssutils
python cssselect
python css minifier
python css library
python css selector
python css
python css parser
python design by contract
python design principles
python design of experiments analysis
python design
python design of experiments
python design patterns cheat sheet
python design philosophy
python design patterns github
html is utilized to create the basic structure, typically involving a series of div elements for each timeline event, while css is responsible for styling and layout. key aspects of the design include the use of flexbox or grid layout techniques to ensure proper alignment and spacing, as well as media queries to adjust styles for different devices.
visual elements, such as icons, colors, and typography, can enhance the timeline's aesthetics and improve user engagement. the result is a clean, organized timeline that effectively communicates information while maintaining accessibility and responsiveness across various platforms.
...
#python css selector selenium
#python css colors
#python css inline
#python cssutils
#python cssselect
python css selector selenium
python css colors
python css inline
python cssutils
python cssselect
python css minifier
python css library
python css selector
python css
python css parser
python design by contract
python design principles
python design of experiments analysis
python design
python design of experiments
python design patterns cheat sheet
python design philosophy
python design patterns github
 0:15:04
0:15:04
 0:14:32
0:14:32
 0:05:52
0:05:52
 0:20:16
0:20:16
 0:07:59
0:07:59
 0:21:45
0:21:45
 0:16:09
0:16:09
 0:06:33
0:06:33
 0:02:33
0:02:33
 0:01:35
0:01:35
 0:08:58
0:08:58
 0:06:47
0:06:47
 0:21:36
0:21:36
 0:06:24
0:06:24
 0:07:05
0:07:05
 0:09:31
0:09:31
 0:03:11
0:03:11
 0:15:02
0:15:02
 0:15:16
0:15:16
 0:28:59
0:28:59
 0:01:20
0:01:20
 0:03:21
0:03:21
 0:00:16
0:00:16
 0:06:37
0:06:37