filmov
tv
Angular 17 - Nouvelles instructions: defer, if, for. Bye bye *ngIf, *ngFor ?

Показать описание
Dans cette vidéo nous allons parler d'Angular 17 et plus spécifiquement des nouvelles instructions @defer, @if, @for.
Dans ce contexte nous allons jeter un coup d'oeil à:
- la nouvelle identité graphique d'Angular
- la nouvelle documentation
- les instructions @defer, @loading, @placeholder, @error
- et pour finir les instructions @if, @else. @for et @empty
le tout biensûr avec des examples simples.
J'espère que la vidéo vous plaira!
====================
Pour information certains clips utilisés viennent du site:
En plus de cela ici encore mon lien discord si jamais vous voulez nous rejoindre:
Liens vers le site de mon entreprise:
Mon contact pro:
Dans ce contexte nous allons jeter un coup d'oeil à:
- la nouvelle identité graphique d'Angular
- la nouvelle documentation
- les instructions @defer, @loading, @placeholder, @error
- et pour finir les instructions @if, @else. @for et @empty
le tout biensûr avec des examples simples.
J'espère que la vidéo vous plaira!
====================
Pour information certains clips utilisés viennent du site:
En plus de cela ici encore mon lien discord si jamais vous voulez nous rejoindre:
Liens vers le site de mon entreprise:
Mon contact pro:
Angular 17 - Nouvelles instructions: defer, if, for. Bye bye *ngIf, *ngFor ?
Angular Tutorial Français pour Débutant - Cours complet 9h [2022]
Angular v17- 1-New Control Flow (nouveaux flux de contrôle)
Airbrush Not Spraying Paint
Webinar: Angular from scratch
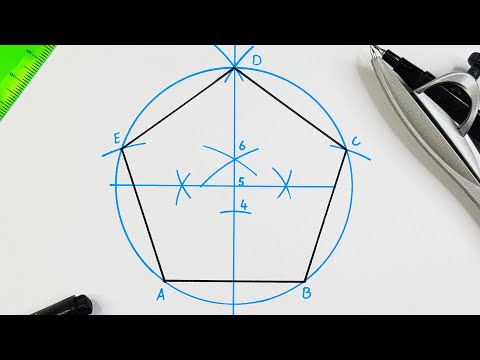
How to draw a pentagon - Method 3
5 Angular Animations Examples - Learn BrowserAnimationsModule in Angular
How to mount a cutting disc onto an angle grinder correctly
Angular Schematics: The Solution to All Your Problems
Angular Applied by Yakov Fain
Installing a PWA on your iPhone
Wheel Speed Sensor Operation & Testing
7 Rules of Cinematic Framing and Composition
Angular 2 Setup for Beginners
How To Install Gravel Grid
What's new in Firebase
Setting up a MEAN4+ App (MongoDB, Express.js, Nodejs, Angular)
NEMA 17 Gearbox with NO backlash!
Play Pool Like A Pro : How To Aim
A Simple Angular 4 Firebase Tutorial
Zodiacal Releasing: An Ancient Timing Technique
Faire une requête HTTP avec Angular
Is Dark Energy made of Black Holes?
create sidenav menu bar in angular using material UI components | |Angular 18 - Material UI Tutorial
Комментарии
 0:11:20
0:11:20
 9:36:01
9:36:01
 0:19:32
0:19:32
 0:04:33
0:04:33
 1:15:17
1:15:17
 0:03:11
0:03:11
 0:17:55
0:17:55
 0:00:44
0:00:44
 1:17:25
1:17:25
 2:44:14
2:44:14
 0:00:52
0:00:52
 0:01:46
0:01:46
 0:09:29
0:09:29
 0:30:11
0:30:11
 0:03:23
0:03:23
 0:29:46
0:29:46
 0:22:50
0:22:50
 0:08:10
0:08:10
 0:11:46
0:11:46
 0:21:09
0:21:09
 4:33:50
4:33:50
 0:19:17
0:19:17
 0:21:51
0:21:51
 0:32:26
0:32:26