filmov
tv
How to Create a CSS Class in HTML - How CSS Classes Work - Beginner Tutorial

Показать описание
In this video, we look at how to create classes in HTML and then style them using CSS.
Classes can be re-used on multiple HTML elements, allowing us to quickly and easily style multiple elements all at once. They also allow for very simple updates—if you want to change a style on multiple elements, you only need to update the CSS once and all elements will be affected.
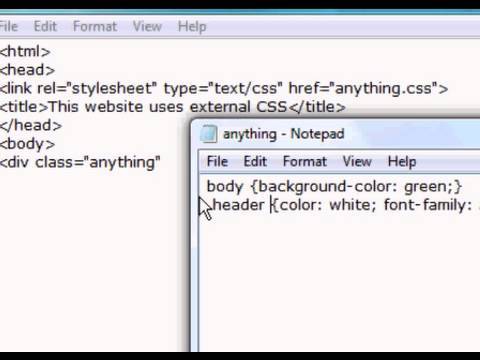
Classes are created by adding the "class" attribute to an HTML element. The "class" attribute is then given a value, which is the "class name".
You then target this class name in your CSS by using the CSS class selector, which is a dot or period " . " followed by the class name, e.g. .class-name
You can apply multiple CSS properties to a single class, and can also apply multiple classes to a single HTML element.
I hope you found this video helpful. If you have any questions, please leave them in the comments below and I'll do my best to answer as soon as possible.
TIMESTAMPS:
00:00 Introduction
00:11 What is a class?
00:39 Why use classes? Inline styling vs. CSS classes
02:38 How to create a CSS class in HTML
04:14 How to target & manipulate HTML classes in CSS
05:37 How to re-use classes on multiple HTML elements
07:44 Using multiple CSS properties on a single class
08:41 How to combine multiple CSS classes
10:59 Summary
WATCH NEXT:
Classes can be re-used on multiple HTML elements, allowing us to quickly and easily style multiple elements all at once. They also allow for very simple updates—if you want to change a style on multiple elements, you only need to update the CSS once and all elements will be affected.
Classes are created by adding the "class" attribute to an HTML element. The "class" attribute is then given a value, which is the "class name".
You then target this class name in your CSS by using the CSS class selector, which is a dot or period " . " followed by the class name, e.g. .class-name
You can apply multiple CSS properties to a single class, and can also apply multiple classes to a single HTML element.
I hope you found this video helpful. If you have any questions, please leave them in the comments below and I'll do my best to answer as soon as possible.
TIMESTAMPS:
00:00 Introduction
00:11 What is a class?
00:39 Why use classes? Inline styling vs. CSS classes
02:38 How to create a CSS class in HTML
04:14 How to target & manipulate HTML classes in CSS
05:37 How to re-use classes on multiple HTML elements
07:44 Using multiple CSS properties on a single class
08:41 How to combine multiple CSS classes
10:59 Summary
WATCH NEXT:
Комментарии
 0:24:22
0:24:22
 0:06:28
0:06:28
 0:02:20
0:02:20
 0:01:38
0:01:38
 0:03:41
0:03:41
 0:27:19
0:27:19
 0:06:15
0:06:15
 0:04:04
0:04:04
 0:08:52
0:08:52
 0:09:07
0:09:07
 0:11:31
0:11:31
 0:10:01
0:10:01
 0:23:44
0:23:44
 0:04:30
0:04:30
 0:01:22
0:01:22
 0:10:45
0:10:45
 0:05:59
0:05:59
 0:02:51
0:02:51
 1:11:59
1:11:59
 0:00:46
0:00:46
 4:02:43
4:02:43
 0:09:11
0:09:11
 0:09:39
0:09:39
 0:21:17
0:21:17