filmov
tv
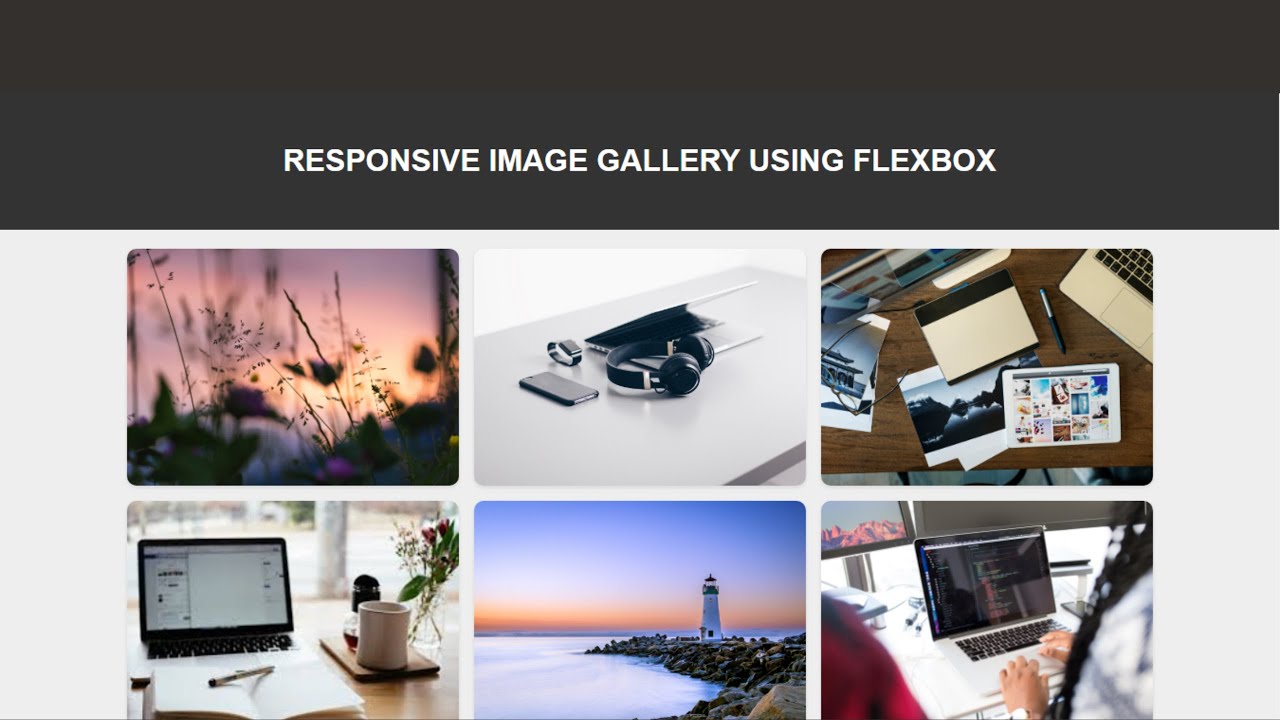
Create a Stunning Responsive Image Gallery #css

Показать описание
In this tutorial, you'll learn how to create a visually captivating and responsive image gallery using HTML and CSS. Whether you're a beginner or an experienced developer, follow along as we walk you through the step-by-step process of building a stunning gallery that adapts seamlessly to different screen sizes. From the basics of structuring your HTML to crafting elegant CSS styles, this tutorial has got you covered. By the end of this video, you'll have the skills to impress your audience with an eye-catching image gallery that looks amazing on any device.
#html #css #webdevelopment #imagegallery #responsivedesign #frontenddevelopment #tutorial #webdesign #coding #uidesign
Welcome to Code for the Web! We're a community of web developers, designers, and tech enthusiasts who are passionate about sharing our knowledge and experience with others. On this channel, you'll find a variety of videos on topics such as HTML, CSS, JavaScript, web design, and more. Whether you're a beginner just starting out in web development or an experienced developer looking to stay up-to-date with the latest trends and techniques, we've got something for everyone. Subscribe to our channel and join us on the journey as we explore the exciting world of web development together!
Create a Stunning Responsive Image Gallery #css
Building responsive image gallery in html and css
#html #css #webdevelopment #imagegallery #responsivedesign #frontenddevelopment #tutorial #webdesign #coding #uidesign
Welcome to Code for the Web! We're a community of web developers, designers, and tech enthusiasts who are passionate about sharing our knowledge and experience with others. On this channel, you'll find a variety of videos on topics such as HTML, CSS, JavaScript, web design, and more. Whether you're a beginner just starting out in web development or an experienced developer looking to stay up-to-date with the latest trends and techniques, we've got something for everyone. Subscribe to our channel and join us on the journey as we explore the exciting world of web development together!
Create a Stunning Responsive Image Gallery #css
Building responsive image gallery in html and css
Комментарии
 0:06:05
0:06:05
 0:14:13
0:14:13
 0:07:43
0:07:43
 0:06:39
0:06:39
 0:11:21
0:11:21
 0:23:13
0:23:13
 0:04:43
0:04:43
 0:00:18
0:00:18
 0:00:43
0:00:43
 0:25:01
0:25:01
 0:09:54
0:09:54
 0:00:25
0:00:25
 0:09:33
0:09:33
 0:00:52
0:00:52
 0:07:30
0:07:30
 0:00:24
0:00:24
 3:13:56
3:13:56
 0:59:57
0:59:57
 0:15:36
0:15:36
 0:14:07
0:14:07
 0:26:29
0:26:29
 0:18:43
0:18:43
 0:00:25
0:00:25
 0:05:38
0:05:38