filmov
tv
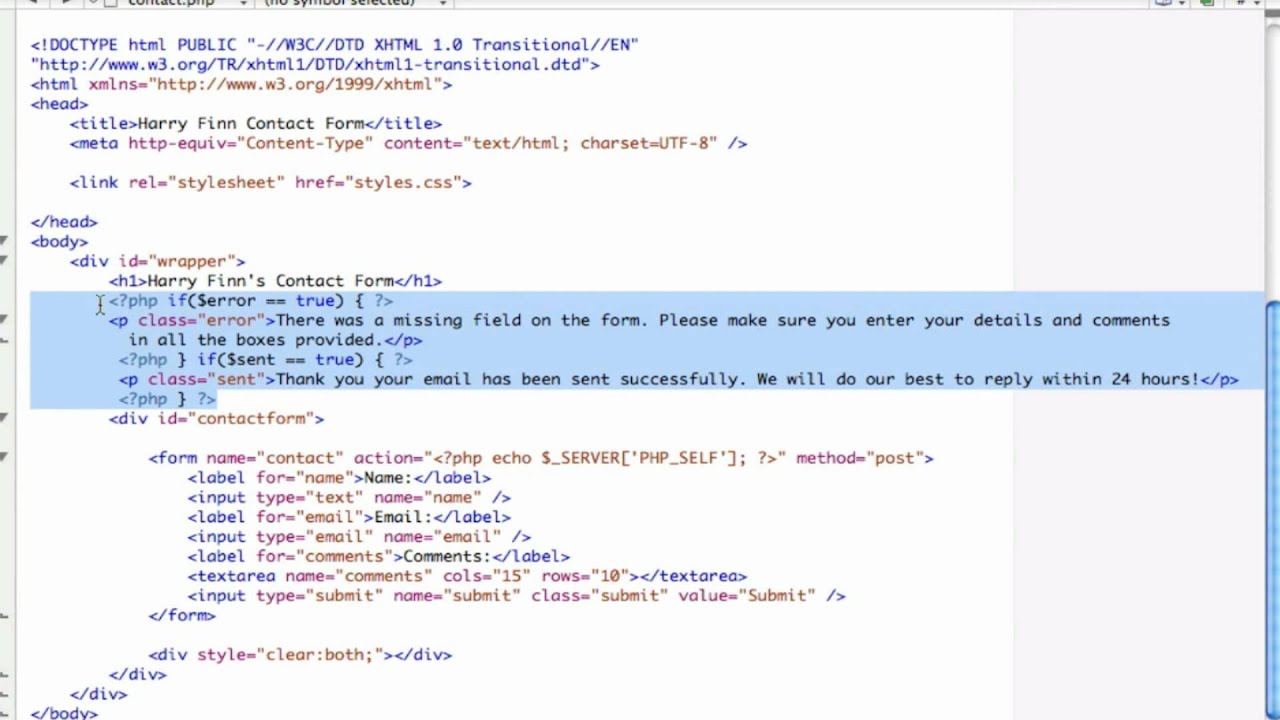
PHP+HTML Contact form tutorial

Показать описание
Hey all, had a few people asking about a PHP based contact form so here is a really simple one you can use. There will be another video up next thursday showing you how to improve this contact form security wise and with further validation!
58: How to Create A PHP Contact Form | PHP Tutorial | Learn PHP Programming | HTML Contact Form
Send email with PHP | Create a Working Contact Form Using PHP
PHP+HTML Contact form tutorial
HTML/PHP Contact Form Tutorial with Validation and Email Submit
PHP Contact Form - Tutorial by Mailtrap
PHP & HTML Contact Form in 2 Minutes with Validation & Submit
Create A Contact Form with PHP That Can Actually Send Mails!
6 | The Basics of PHP Form Handling Tutorial | 2023 | Learn PHP Full Course for Beginners
Responsive Sneakers Website Design Using HTML , CSS & JavaScript
Send emails from a HTML Contact Form
Basic Website Contact Form in PHP Tutorial
How to Make a HTML Contact Form with PHP
PHP Tutorial: Create an HTML Contact Form Part 1 -HD-
PHP Tutorial | How to Create A PHP Contact Form with Validation and Email Submit 1
✉️ PHP Contact Form Tutorial: Sending Email via XAMPP on Localhost
Creating a Simple Contact Form with PHP
Build A PHP Contact Form
PHP Tutorial: Create an HTML Contact Form Part 1 -HD-
Create a Working Contact Form in HTML CSS JavaScript & PHP
Working Contact Form in PHP with Validation & Email Sending
Create a PHP Contact Form - Simple, Easy Tutorial (Part 1)
Create Working Contact Form Using HTML, CSS, PHP | Contact Form Design
How to Link A HTML/Bootstrap Contact Form to PHP
PHP Form Submit To Send Email | Contact Form Submit to Email Using PHP
Комментарии
 0:14:43
0:14:43
 0:10:18
0:10:18
 0:30:12
0:30:12
 0:27:28
0:27:28
 0:03:49
0:03:49
 0:02:45
0:02:45
 0:26:18
0:26:18
 0:23:51
0:23:51
 0:29:03
0:29:03
 0:12:40
0:12:40
 0:28:34
0:28:34
 0:11:22
0:11:22
 0:18:04
0:18:04
 0:10:28
0:10:28
 0:15:02
0:15:02
 0:05:38
0:05:38
 0:30:50
0:30:50
 0:18:04
0:18:04
 0:25:54
0:25:54
 0:22:55
0:22:55
 0:23:32
0:23:32
 0:18:21
0:18:21
 0:06:39
0:06:39
 0:11:10
0:11:10