filmov
tv
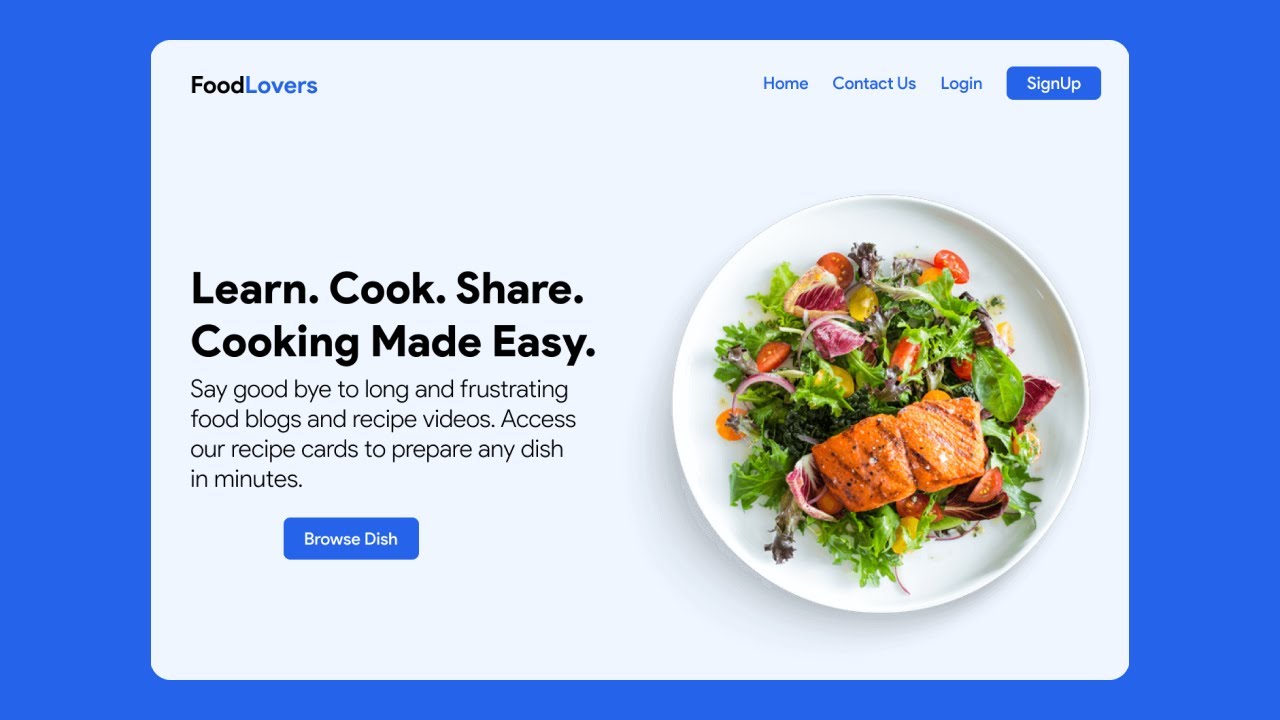
Food Recipe Website using Tailwind CSS, JavaScript & PHP | Ashutosh Hathidara

Показать описание
This video will walk you through creating a beautiful food recipes website with frontend & backend. We have used HTML, CSS, JavaScript, and PHP.
Follow me on below social media,
To know more about me,
Drop me mail if you need any help,
TAGS: javascript,food recipe api,food recipe web app,recipe app tutorial,food recipe app,reactjs food recipe project,food app,food recipe,how to create react app,recipe app,api,javascript api,javascript project,javascript api tutorial,javascript app,vanilla javascript,mini javascript project,api javascript,javascript tutorial project,javascript fetch api simple example,vanilla js projects,vanilla js project,vanilla js api,api vanilla js,api vanillia js,js,php app,tailwind
00:00 Introduction
00:42 Home Page
02:04 SignUp Page
02:40 Profile Page
04:13 Create Recipe
06:20 Contact Us Page
08:00 Search Bar & Throttling
09:59 Dish Page
11:51 Badges
14:38 Database
15:35 High Level Architecture
16:54 Scalable Architecture
18:11 Logo concepts
Follow me on below social media,
To know more about me,
Drop me mail if you need any help,
TAGS: javascript,food recipe api,food recipe web app,recipe app tutorial,food recipe app,reactjs food recipe project,food app,food recipe,how to create react app,recipe app,api,javascript api,javascript project,javascript api tutorial,javascript app,vanilla javascript,mini javascript project,api javascript,javascript tutorial project,javascript fetch api simple example,vanilla js projects,vanilla js project,vanilla js api,api vanilla js,api vanillia js,js,php app,tailwind
00:00 Introduction
00:42 Home Page
02:04 SignUp Page
02:40 Profile Page
04:13 Create Recipe
06:20 Contact Us Page
08:00 Search Bar & Throttling
09:59 Dish Page
11:51 Badges
14:38 Database
15:35 High Level Architecture
16:54 Scalable Architecture
18:11 Logo concepts
Food Recipe Website using Tailwind CSS, JavaScript & PHP | Ashutosh Hathidara
Build and Deploy Food Recipe App using React Js | React, Tailwind CSS, Edamam API
Demo: Edamam Food Recipe App Using React JS, Redux Toolkit & Tailwind CSS
Create Responsive Restaurant Website Using React JS And Tailwind CSS #webdesign #webdevelopment
Veggify Recipe Blog App using React JS, Tailwind CSS, MongoDB, Express JS and Node JS
Build a Professional Cook Recipes Landing Page with HTML, CSS & JS: A Step-by-Step Tutorial
Need a Project? | Creating A Full Recipe App Using REACT and TAILWIND CSS | React Crash Course
Create a Responsive Food Website with Next.js and Tailwind | Tutorial
React JS: Build A Food Recipe App | React Beginner Project
Build a Recipe Blog using Node.js and MongoDB (Express, EJS, Mongoose & more...) CRUD
React Js| Food Recipe App| TheMealDB API | react-router-dom|2022
Build a Recipe App with Vanilla JavaScript
Find Your Meal Recipe App Using JavaScript | Meal DB API | Fetch API JavaScript #meal #api #fetch
Create A Food Recipe App Using React JS With Axios | React JS Beginner Project | Meal DB API
React Responsive restaurant website with tailwind css
🔴 Build Food Recipe App in React Native Reanimated | React Native Projects | Beginner | Tutorial
ASMR Programming - Coding Food Recipe Website - No Talking
How to Make a Recipe Website for Free with Dynamic Content [NOT a Blog]
10. Build A Food Recipe App using HTML CSS & JavaScript || TheMealDB API || Step By Step
Build Restaurant Website in 20 min | Responsive Fast | Decent Design | Tailwind CSS #tailwindcss
Food Recipe App using react js| mealDB API, hooks in react js for beginners
🟡 Unleash Your React Potential: Learn to Build a Recipe App
Creating a Meals Website with HTML, CSS, JavaScript, and TheMealDB API
How To Create Complete Food Delivery App Using React JS Step By Step Tutorial 2024
Комментарии
 0:20:10
0:20:10
 1:49:52
1:49:52
 0:02:20
0:02:20
 0:46:07
0:46:07
 5:23:18
5:23:18
 0:47:59
0:47:59
 1:55:41
1:55:41
 0:58:53
0:58:53
 0:30:26
0:30:26
 3:06:59
3:06:59
 0:48:59
0:48:59
 5:49:07
5:49:07
 0:31:23
0:31:23
 1:44:57
1:44:57
 1:11:07
1:11:07
 1:21:59
1:21:59
 0:32:58
0:32:58
 0:32:02
0:32:02
 0:15:27
0:15:27
 0:20:27
0:20:27
 0:33:19
0:33:19
 2:52:39
2:52:39
 0:27:19
0:27:19
 3:24:05
3:24:05