filmov
tv
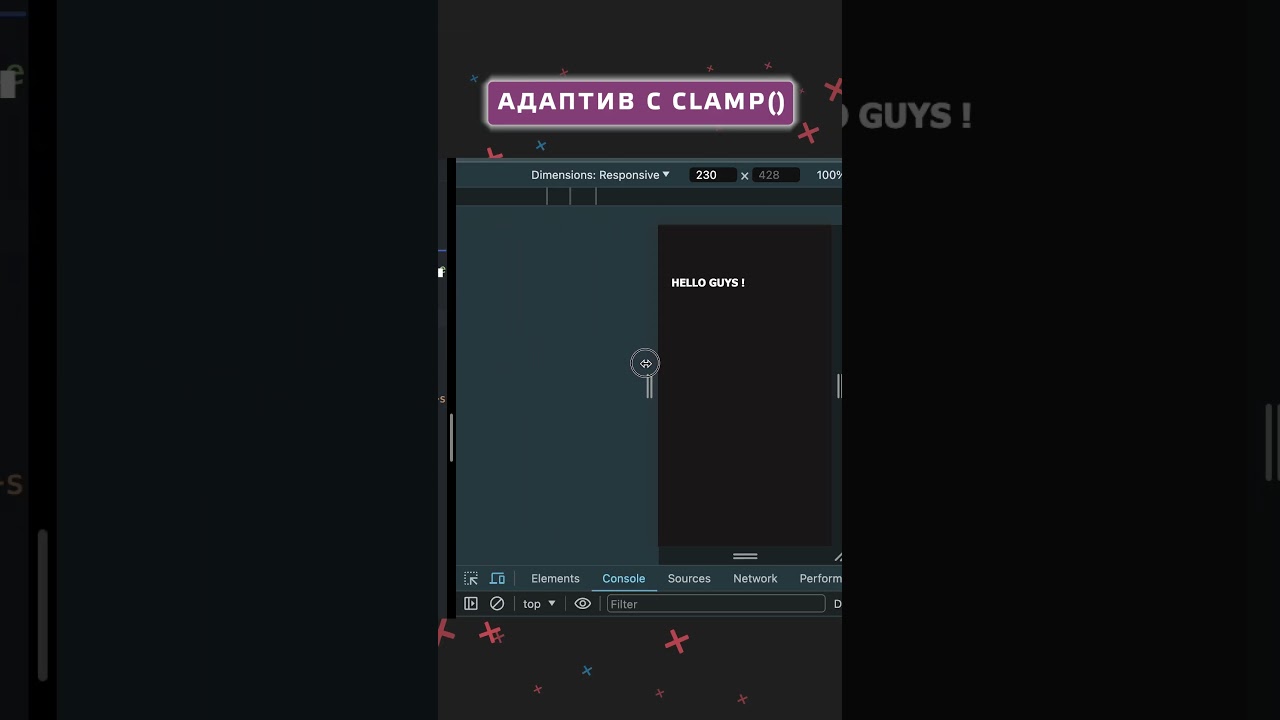
Адаптивность без media (clamp) #shorts #adaptive #webpage #htmlcss #javascript #css3 #coder #кодинг

Показать описание
Привет!📢
Адаптивность без media (clamp)
Ваша обратная связь обязательна =)
Курс Frontender[1.0] разделен на 3 модуля:
1) HTML, CSS, SCSS, БЭМ, Flexbox, Grid, Bootstrap, GIT, FIGMA, верстка 3 макетов (100 уроков);
2) JavaScript, решение задач, написание нескольких приложений;
3) React, Typescript, Redux написание полноценного приложения;
НЕ СОМНЕВАЙТЕСЬ И РАЗВИВАЙТЕСЬ! У ВАС ВСЁ ПОЛУЧИТСЯ! :)
Желаю приятного обучения! 🔥
Также тебе могут быть полезны эти уроки:
FRONTENDER[1.0] полный, структурированный и бесплатный курс по фронтенд разработке на Youtube.
📢 Автор курса: Дмитрий Колотильщиков
#html #frontend #frontender
Адаптивность без media (clamp)
Ваша обратная связь обязательна =)
Курс Frontender[1.0] разделен на 3 модуля:
1) HTML, CSS, SCSS, БЭМ, Flexbox, Grid, Bootstrap, GIT, FIGMA, верстка 3 макетов (100 уроков);
2) JavaScript, решение задач, написание нескольких приложений;
3) React, Typescript, Redux написание полноценного приложения;
НЕ СОМНЕВАЙТЕСЬ И РАЗВИВАЙТЕСЬ! У ВАС ВСЁ ПОЛУЧИТСЯ! :)
Желаю приятного обучения! 🔥
Также тебе могут быть полезны эти уроки:
FRONTENDER[1.0] полный, структурированный и бесплатный курс по фронтенд разработке на Youtube.
📢 Автор курса: Дмитрий Колотильщиков
#html #frontend #frontender
Адаптивность без media (clamp) #shorts #adaptive #webpage #htmlcss #javascript #css3 #coder #кодинг...
@media - нет ❌ @container - да ✅ АДАПТИВНОСТЬ САЙТОВ НА CSS
Что надо знать о clamp() в CSS?
Самая грубая ошибка начинающих на HTML #shorts
Кроме clamp() в CSS ещё есть min() и max() 😱
Функция clamp в css! #coding #code #software #webdevelopment #technology
This New CSS Function Will Change Responsive Design Forever #Shorts
Stop Wasting Time with Rem Units | Use This CSS Trick Instead #shorts
Простая адаптивная флекс-сетка с помощью calc
JavaScript Trick That Will Save Your Time #shorts
❌ Медиа-запросы не нужны, если CSS писать так
CSS Tips and Tricks: Responsive content without media queries using CSS Clamp()
ТОП-3 универсальных ПРАВИЛА для проработки адаптива в CSS...
CSS Функции calc(), min(), max(), clamp()
responsive font-size css-tricks ||how to make text responsive in html
Wow! Уникальная функция в CSS
Rim vs Disc Brakes
Как работают CSS Container Queries ?
Responsive Typography with CSS Clamp
😱 ТОП-6 ошибок при верстке адаптива сайта
CSS Tricks: Use CSS Clamp to reduce media query | Web Design Tips | CSS3
Что такое CSS хаки? (CSS Hacks, Cascading Style Sheets Hacks)#Shorts
Адаптивное фото и видео на Materialize CSS, Подробный видео курс по Materialize CSS #5...
Heavy Duty 17-inch Paper Cutter #shorts #bestreamcutter #review #hfscutter #papercutter #cuttingtool
Комментарии
 0:01:00
0:01:00
 0:00:45
0:00:45
 0:00:28
0:00:28
 0:00:59
0:00:59
 0:00:53
0:00:53
 0:00:37
0:00:37
 0:00:38
0:00:38
 0:00:59
0:00:59
 0:10:08
0:10:08
 0:00:43
0:00:43
 0:19:02
0:19:02
 0:06:01
0:06:01
 0:01:01
0:01:01
 0:10:06
0:10:06
 0:00:22
0:00:22
 0:00:58
0:00:58
 0:00:30
0:00:30
 0:11:09
0:11:09
 0:08:37
0:08:37
 0:08:39
0:08:39
 0:01:29
0:01:29
 0:00:23
0:00:23
 0:07:43
0:07:43
 0:00:33
0:00:33