filmov
tv
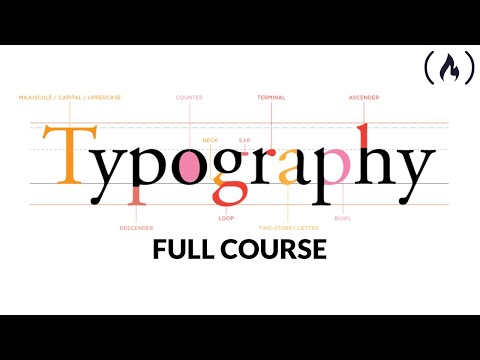
Typography Tutorial - 10 rules to help you rule type

Показать описание
Graphic Design Tutorial: 10 Typography rules to help you improve your type skills. Get better at graphic design by understanding how to use type. Improve your layouts instantly by following these 10 easy to follow rules.
How can you quickly apply typographic rules to regain control of your layouts by following these 10 golden rules of typography? These rules are distilled down from the things that I learned by going to Art Center College of Design.
Generally speaking, there are two types of typography– expressive typography (type is visual, carries the meaning of the word and sometimes appears as physical shapes) and functional typography (type that is meant to be read). I will focus on the latter.
When starting out, it is best to learn the fundamentals of good design: hierarchy (primary, secondary and tierchiary reads), flow (how a person “reads” the layout by following the movement of their attention), legibility (in Western culture, type is read top to bottom, left to right so it’s important to arrange type accordingly), grouping (organizing blocks of type in intelligent and logical groups) and interest, achieved through contrast (scale, texture, color, density, negative space).
Use any typeface you like as long as it’s one of the following: Akzidenz Grotesque, Avenir, Avant Garde, Bell Gothic, Bodoni, Bembo, Caslon, Clarendon, Courier, Din Mittelschrift, Franklin Gothic, Frutiger, Futura, Garamond, Gill Sans, Gotham, Helvetica, Letter Gothic, Memphis, Meta, OCRB, Rockwell, Sabon, Trade Gothic, Trajan and Univers.
_________________________________________________________________
Great books to learn more about typography:
Stop Stealing Sheep & Find Out How Type Works
by Erik Spiekermann
Josef Müller Brockmann
Pioneer of Swiss Graphic Design
Typography Manual
@2017 Chris Do
_________________________________________________________________
Animation by:
Leo Dinh
Red Cat Motion
Music and sound design by:
Adam Sanborne
English closed captions provided by:
Mindy Fulcher
Director of Digital Innovations
_
Listen to our podcast on iTunes: The Futur
Android Stitcher
HOW TO SUPPORT THE FUTUR:
Use our Amazon Affiliate Link:
Buy useful design tools from Creative Market:
Get your business cards printed at Moo:
_
Connect with us online:
Connect with Chris Do:
===
*By making a purchase through any of our affiliate links, we receive a very small commission at no extra cost to you. This helps us on our mission to provide quality education to you. Thank you.
How can you quickly apply typographic rules to regain control of your layouts by following these 10 golden rules of typography? These rules are distilled down from the things that I learned by going to Art Center College of Design.
Generally speaking, there are two types of typography– expressive typography (type is visual, carries the meaning of the word and sometimes appears as physical shapes) and functional typography (type that is meant to be read). I will focus on the latter.
When starting out, it is best to learn the fundamentals of good design: hierarchy (primary, secondary and tierchiary reads), flow (how a person “reads” the layout by following the movement of their attention), legibility (in Western culture, type is read top to bottom, left to right so it’s important to arrange type accordingly), grouping (organizing blocks of type in intelligent and logical groups) and interest, achieved through contrast (scale, texture, color, density, negative space).
Use any typeface you like as long as it’s one of the following: Akzidenz Grotesque, Avenir, Avant Garde, Bell Gothic, Bodoni, Bembo, Caslon, Clarendon, Courier, Din Mittelschrift, Franklin Gothic, Frutiger, Futura, Garamond, Gill Sans, Gotham, Helvetica, Letter Gothic, Memphis, Meta, OCRB, Rockwell, Sabon, Trade Gothic, Trajan and Univers.
_________________________________________________________________
Great books to learn more about typography:
Stop Stealing Sheep & Find Out How Type Works
by Erik Spiekermann
Josef Müller Brockmann
Pioneer of Swiss Graphic Design
Typography Manual
@2017 Chris Do
_________________________________________________________________
Animation by:
Leo Dinh
Red Cat Motion
Music and sound design by:
Adam Sanborne
English closed captions provided by:
Mindy Fulcher
Director of Digital Innovations
_
Listen to our podcast on iTunes: The Futur
Android Stitcher
HOW TO SUPPORT THE FUTUR:
Use our Amazon Affiliate Link:
Buy useful design tools from Creative Market:
Get your business cards printed at Moo:
_
Connect with us online:
Connect with Chris Do:
===
*By making a purchase through any of our affiliate links, we receive a very small commission at no extra cost to you. This helps us on our mission to provide quality education to you. Thank you.
Комментарии
 0:03:35
0:03:35
 0:28:48
0:28:48
 0:19:00
0:19:00
 0:06:07
0:06:07
 0:03:39
0:03:39
 2:04:11
2:04:11
 0:12:21
0:12:21
 0:03:01
0:03:01
 0:01:00
0:01:00
 0:05:15
0:05:15
 0:06:26
0:06:26
 0:07:10
0:07:10
 0:03:34
0:03:34
 0:09:39
0:09:39
 0:03:04
0:03:04
 0:05:19
0:05:19
 0:18:48
0:18:48
 0:14:56
0:14:56
 0:05:14
0:05:14
 0:07:01
0:07:01
 0:04:23
0:04:23
 0:17:49
0:17:49
 0:13:16
0:13:16
 0:02:37
0:02:37