filmov
tv
My First Variable: Creating your first variables

Показать описание
In this video, we will start creating variables!
Luis will show you :
1) Where variables live within a file
2) How to create color, boolean, text, and number variables
3) How to use modes to manage theming and densities
____________________________________________________
____________________________________________________
Find us on ⬇️
____________________________________________________
#Figma #Config #FigJam #Tutorial #NothingGreatIsMadeAlone #design #tips #DesignSystems
My First Variable: Creating your first variables
My First Variable: The Basics
My First Variable: An introduction
My First Variable: Publishing variables
My First Variable: Typography variables | Figma
My First Variable: Aliasing variables
coding in c until my program is unsafe
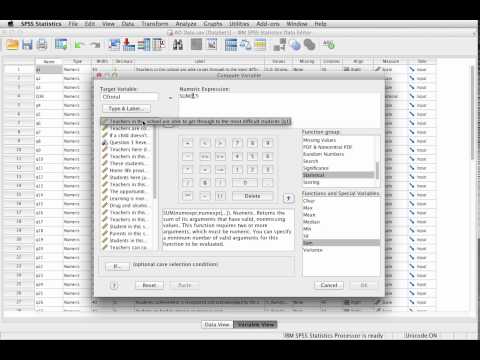
Creating a New or Combined Variable Using SPSS
Variables Vs Design Tokens
Variable Management - Create Topic Variable and Pass the value of variable from one topic to another
Enter data and define variables in SPSS
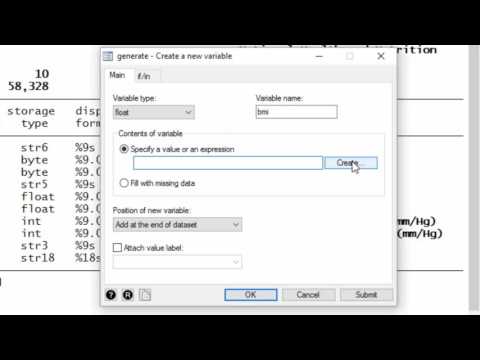
Data management: How to create a new variable that is calculated from other variables
🎨 CSS First Steps: Easily update your website colors with CSS variables
you need to learn BASH Scripting RIGHT NOW!! // EP 1
#46 Python Tutorial for Beginners | Special Variable __name__
Software engineer interns on their first day be like...
Figma Variables Setup: Building a Variable Library
How Principal & Interest Are Applied In Loan Payments | Explained With Example
How to build your FIRST custom keyboard! (ON A BUDGET)
Build your first machine learning model in Python
Learn How to Create a Database | First Steps in SQL Tutorial
Making your first variable font in Glyphs font editor
How To Write A Resume With Little or No Work Experience - Resume Template
C in 100 Seconds
Комментарии
 0:21:25
0:21:25
 0:03:33
0:03:33
 0:01:38
0:01:38
 0:03:50
0:03:50
 0:20:10
0:20:10
 0:11:40
0:11:40
 0:00:48
0:00:48
 0:03:36
0:03:36
 0:08:33
0:08:33
 0:28:08
0:28:08
 0:08:02
0:08:02
 0:02:40
0:02:40
 0:01:00
0:01:00
 0:12:14
0:12:14
 0:05:43
0:05:43
 0:02:21
0:02:21
 0:43:37
0:43:37
 0:03:49
0:03:49
 0:13:06
0:13:06
 0:30:57
0:30:57
 0:07:00
0:07:00
 0:30:14
0:30:14
 0:07:19
0:07:19
 0:02:25
0:02:25