filmov
tv
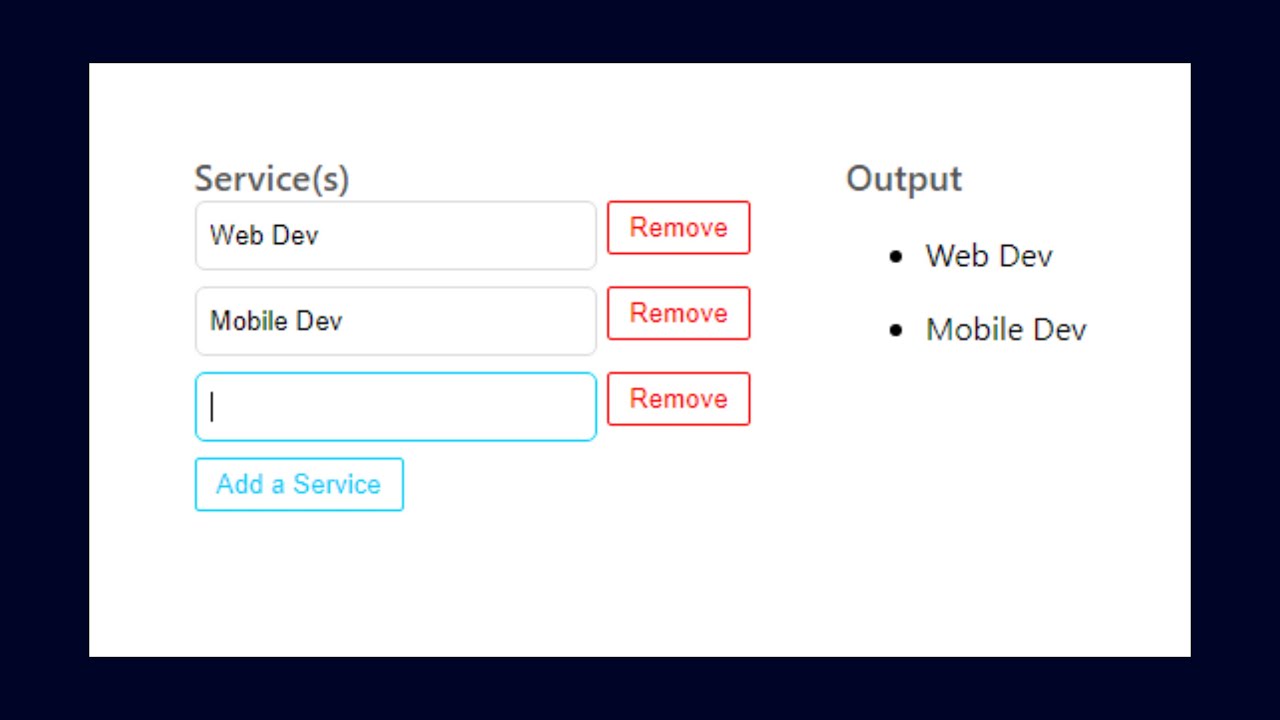
React: Add/Remove Input Fields Dynamically on button click

Показать описание
✨ Join My Discord Server
SUPPORT MY CHANNEL
GET IN TOUCH:
Disclaimer: This video is not sponsored
#reactjs
React: Add/Remove Input Fields Dynamically on button click
Dynamically Add and Remove Input Field when Button Clicked in React JS
Add or Remove Input Fields Dynamically With React JS ✅ [ React Dynamic Forms From JSON Array ] 💻...
Dynamically Add Remove Multiple Input fields React JS
Add or remove input fields dynamically with React
React Hook Form Tutorial - 15 - Dynamic Fields
Dynamically Add Two Input Field When Button Click in React Js
Dynamic Add Remove Multiple Input Field With Validation In React Js
how to add latest year dynamic in react js - reactjs header and footer - footer in react js - #code
Add or Remove Input Fields Dynamically with React JS ✅ Input Value in Multiple Input Fields - PART 2...
Multi Input Field Handler in React JS || Dynamically add/remove inputs and manage states || Hooks
Create Dynamic Form Fields in React
How to add and remove table rows Dynamically in React.js | ReactJs Tutorial
Dynamically add delete input fields to form in react.js | generate pair of input fields using react
'How to Create Dynamic Text Inputs in React Native? Adding AND Removing !'
How to Add/Delete form input field dynamically in react js with GitHub code || Add more in react.js
Dynamic Forms - How to Add Dynamic Forms in React
Adding Input Fields Dynamically in React Native Expo (1 answer)
Handling Complex Multiple Input Form States in React [2 LINES ONLY]
Dynamically Create Input Fields in React, Using React-Hooks and React-Bootstrap.
Dynamic Form with react-hook-form useFieldArray
Dynamic Forms With React Hook Form?!
How to manage dynamic form in react | Add and delete dynamic row in the form in react in English
06. React Forms: Dynamically Add New Input Fields On Click || Learn React Through Mini Projects
Комментарии
 0:26:21
0:26:21
 0:10:10
0:10:10
 0:14:12
0:14:12
 0:22:13
0:22:13
 0:26:39
0:26:39
 0:09:35
0:09:35
 0:08:32
0:08:32
 0:41:50
0:41:50
 0:00:59
0:00:59
 0:06:48
0:06:48
 0:31:41
0:31:41
 0:28:14
0:28:14
 0:04:23
0:04:23
 0:10:03
0:10:03
 0:09:13
0:09:13
 0:21:38
0:21:38
 0:14:35
0:14:35
 0:00:32
0:00:32
 0:06:57
0:06:57
 0:29:42
0:29:42
 0:01:23
0:01:23
 0:08:11
0:08:11
 0:38:01
0:38:01
 0:29:30
0:29:30