filmov
tv
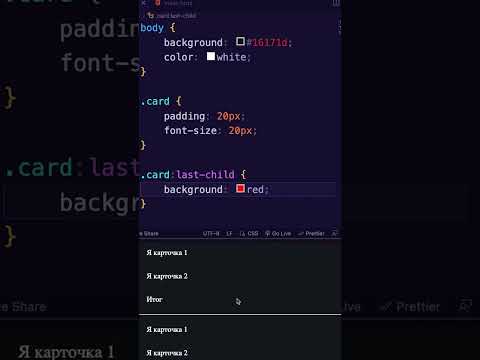
😍 Новый CSS? #frontend #it #css #js #javascript

Показать описание
😍 Новый CSS? #frontend #it #css #js #javascript
Новый CSS и HTML!
Это CSS свойство упростит твою жизнь #react #css #frontend #фронтенд #javascript #js #html #лайфхак...
как делал ты ? #it #html #css #frontend #frontendiya
А ты делал так? #it #dev #frontend #html #css
Новые возможности работы с переменными в CSS
Новые единицы измерения в CSS
CSS: Псевдоклассы :not и :has на примере
Урок 9.3. Grid CSS: grid-template-areas
Новое CSS свойство field-sizing - ширина полей формы зависит от содержимого #css #javascript #html...
А ты знал этот hrml тег? #it #css #html #frontend
Полезные сайты #css #frontend #html #фронтенд #it #полезныесайты
Не повторяй эту ошибку в html! #it #html #css #dev #frontend
А ты знал об этом теге? #html #css #it #frontend
CSS: svh, lvh, dvh — новые единицы измерения
CSS: новое свойство initial-letter
Что нового в CSS появилось в 2022 году?
Еще одна фишка про switch case #javascript #js #react #frontend #css #лайфхак #фронтенд #фишка #html...
CSS Меняем встроенный цвет полей ввода — accent-color
CSS Анимация display block • Директива starting-style и свойство transition-behavior...
HTML тег, которй ты 100% не знал! #html #css#it #dev #frontend
8 ПОЛЕЗНЫХ CSS свойств для текста #shorts #htmlcss #css #html5 #айти #js #frontend #css3...
Как этот незаметный тег может изменить ваше приложение #it #dev #frontend #css #html...
Идти во фронтенд ? #javascript #webdev #coding #фронтенд #вебразработка #программирование #css...
Комментарии
 0:00:58
0:00:58
 0:37:44
0:37:44
 0:00:34
0:00:34
 0:00:55
0:00:55
 0:00:39
0:00:39
 0:00:59
0:00:59
 0:01:00
0:01:00
 0:00:49
0:00:49
 0:05:28
0:05:28
 0:00:57
0:00:57
 0:00:52
0:00:52
 0:00:46
0:00:46
 0:00:48
0:00:48
 0:00:34
0:00:34
 0:07:34
0:07:34
 0:00:48
0:00:48
 0:01:00
0:01:00
 0:00:44
0:00:44
 0:00:41
0:00:41
 0:01:00
0:01:00
 0:00:41
0:00:41
 0:01:00
0:01:00
 0:00:36
0:00:36
 0:01:00
0:01:00