filmov
tv
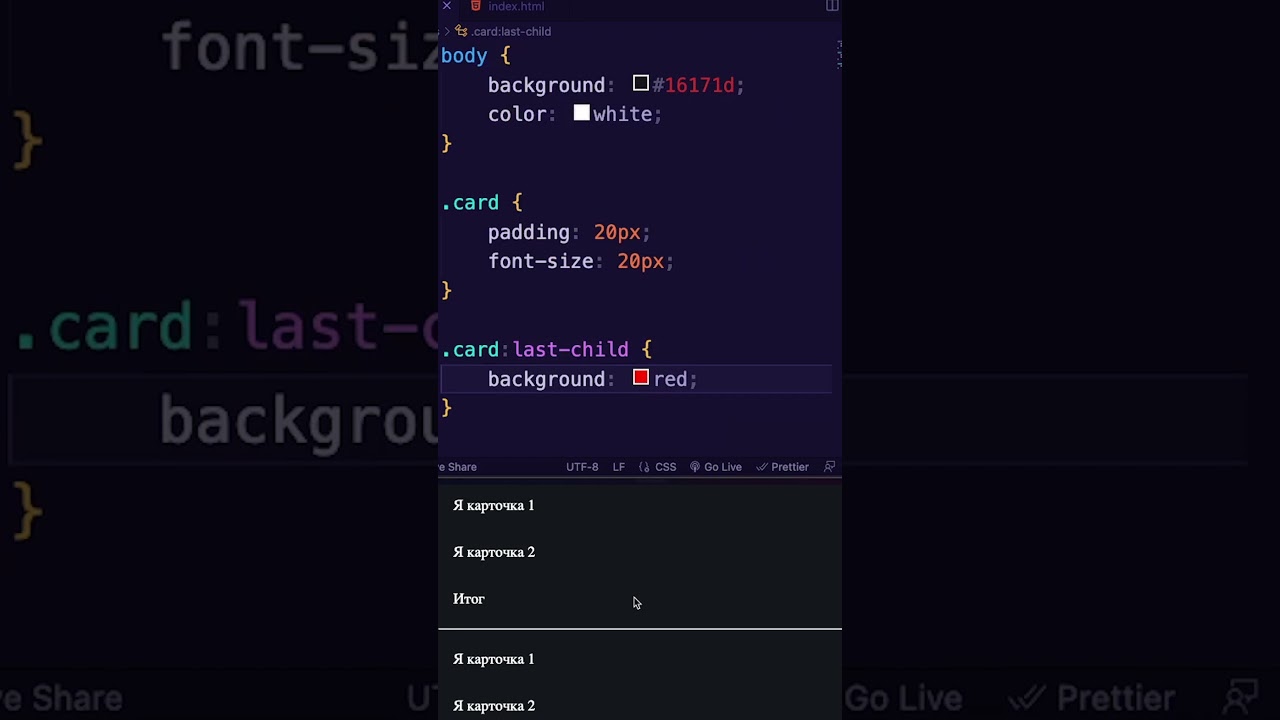
CSS: Псевдоклассы :not и :has на примере

Показать описание
#shorts Посмотрим на то, как работаю псевдоклассы :has и :not на примере реальной задачи.
🔗 Ссылки:
- 19 часов видео
- 19 упражнений
- 15 тестов
- Неограниченный по времени доступ
🔗 Ссылки:
- 19 часов видео
- 19 упражнений
- 15 тестов
- Неограниченный по времени доступ
CSS: Псевдоклассы :not и :has на примере
14. CSS псевдоклассы — child, not. Состояния hover, focus и focus-visible, active, disabled, checked...
Псевдокласс отрицания :not() в CSS || Pseudo-class negation :not() in CSS || Full CSS course...
CSS псевдокласс отрицания :not
:has в CSS — псевдокласс из будущего 👽 на примере карточки новости...
CSS уроки. Псевдокласс not.
Псевдокласс :has. Как обратиться к родительскому элементу в CSS...
CSS user-invalid — псевдокласс, о котором ты не знал
Псевдоклассы :is и :where в CSS. Как работают и в чем разница?
CSS pseudo-class :not(). Как писать меньше кода?
Фильтрация элементов/карточек на веб-странице с помощью CSS-псевдоклассов :has() и :not() [без JS]...
Новый псевдокласс CSS, который облегчит жизнь
Полезные CSS псевдоклассы
Курс HTML5 и CSS3. Псевдоклассы (first-child, last-child, nth-child)
Псевдо-классы :invalid & :valid в CSS | Pseudo-classes :invalid & :valid in CSS | Full CSS c...
Вопросы по Frontend: что такое псевдоклассы в CSS?
Всё про Псевдоклассы в CSS3, Псевдоклассы CSS на примерах, Видео курс по CSS, Урок 22...
Классный эффект наведения с HAS NOT псевдоклассами
CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER. Уроки HTML CSS JS. Урок №11...
CSS с нуля. Псевдокласс nth-of-type()
Псевдоклассы :enabled & :disabled в CSS || Pseudo-classes :enabled & :disabled in CSS || Ful...
Курс HTML/CSS Advanced | CSS псевдоклассы (pseudo classes): Как задавать стили для HTML-элементов...
Псевдоэлементы и псевдоклассы в CSS: расширяем возможности CSS селекторов...
#11. Уроки по CSS для НАЧИНАЮЩИХ (Псевдоклассы, псевдоэлементы)...
Комментарии
 0:00:49
0:00:49
 0:12:06
0:12:06
 0:06:33
0:06:33
 0:05:10
0:05:10
 0:16:12
0:16:12
 0:00:40
0:00:40
 0:24:41
0:24:41
 0:01:00
0:01:00
 0:12:09
0:12:09
 0:02:07
0:02:07
 0:04:22
0:04:22
 0:04:35
0:04:35
 0:00:13
0:00:13
 0:03:00
0:03:00
 0:11:48
0:11:48
 0:00:11
0:00:11
 0:20:39
0:20:39
 0:13:26
0:13:26
 0:14:31
0:14:31
 0:00:51
0:00:51
 0:08:08
0:08:08
 0:21:31
0:21:31
 0:03:30
0:03:30
 0:29:54
0:29:54