filmov
tv
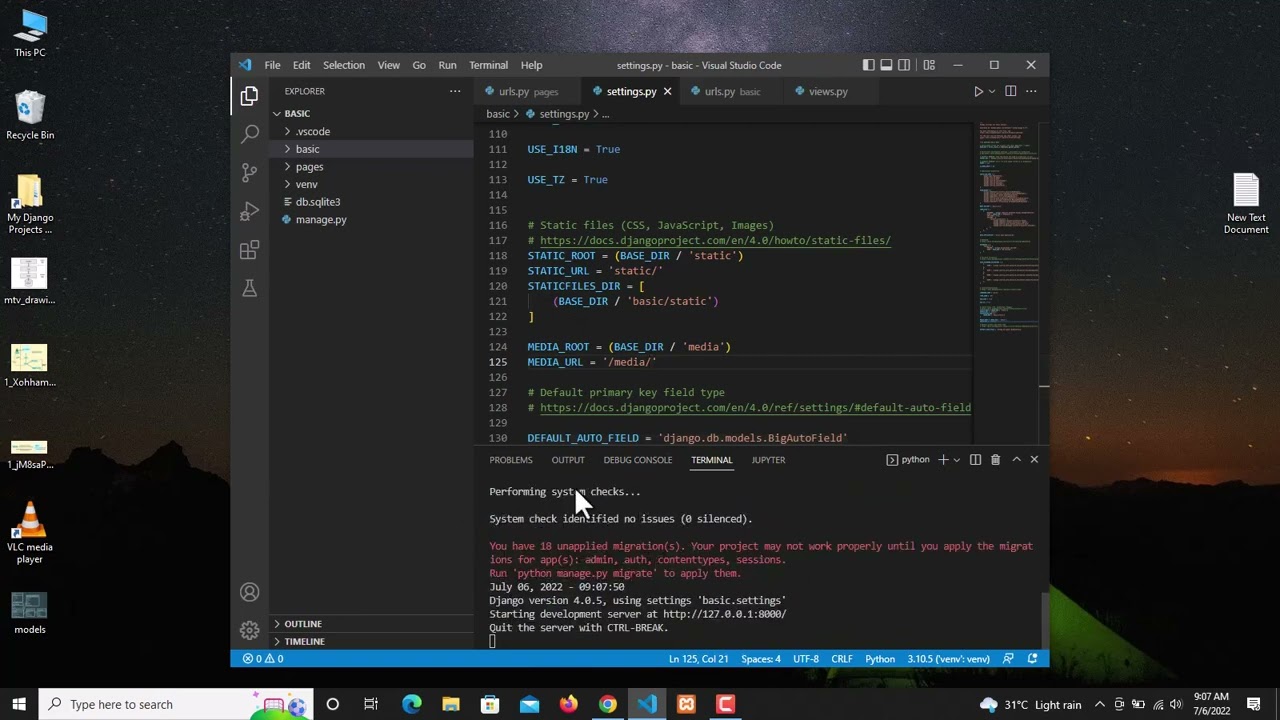
5 how to setup Django templates and static files Urdu/Hindi

Показать описание
In this tutorial, we will show you how to setup Django templates and static files in Urdu/Hindi. Templates are a powerful tool in Django for creating reusable UI elements, while static files such as CSS, JavaScript, and images, are necessary for building rich web applications.
Setting up templates and static files in Django can be tricky for beginners. However, this tutorial will guide you through the process step-by-step. We will cover everything from creating a new template file to configuring your static files.
We will begin by explaining the basics of Django templates and how to create them. We'll then show you how to create and organize static files in your Django project, and how to serve them in your templates.
By the end of this tutorial, you will have a solid understanding of how to set up Django templates and static files, and how to integrate them into your web application. You'll also learn some best practices for organizing and serving your static files.
If you're new to Django or web development, this tutorial is an excellent place to start. Don't forget to subscribe to our channel for more programming tutorials in Urdu/Hindi!
Keywords: Django, web development, Python, programming tutorial, beginner's guide, templates, static files, configuration, Urdu/Hindi.
Setting up templates and static files in Django can be tricky for beginners. However, this tutorial will guide you through the process step-by-step. We will cover everything from creating a new template file to configuring your static files.
We will begin by explaining the basics of Django templates and how to create them. We'll then show you how to create and organize static files in your Django project, and how to serve them in your templates.
By the end of this tutorial, you will have a solid understanding of how to set up Django templates and static files, and how to integrate them into your web application. You'll also learn some best practices for organizing and serving your static files.
If you're new to Django or web development, this tutorial is an excellent place to start. Don't forget to subscribe to our channel for more programming tutorials in Urdu/Hindi!
Keywords: Django, web development, Python, programming tutorial, beginner's guide, templates, static files, configuration, Urdu/Hindi.
Комментарии
 0:21:25
0:21:25
 0:07:06
0:07:06
 0:03:24
0:03:24
 0:08:01
0:08:01
 3:19:49
3:19:49
 1:02:36
1:02:36
 0:04:45
0:04:45
 0:10:54
0:10:54
 0:04:11
0:04:11
 4:03:03
4:03:03
 0:08:45
0:08:45
 0:15:20
0:15:20
 0:00:35
0:00:35
 0:03:10
0:03:10
 0:00:58
0:00:58
 0:08:11
0:08:11
 0:00:59
0:00:59
 0:03:31
0:03:31
 0:03:35
0:03:35
 0:11:16
0:11:16
 0:38:47
0:38:47
 0:03:45
0:03:45
 0:03:57
0:03:57
 2:23:45
2:23:45