filmov
tv
Стилизация форм на HTML и CSS

Показать описание
В этом видео я расскажу Вам как стилизовать форму на сайте.
А также я расскажу Вам как стилизовать поле input когда в нем есть текст.
Мы будем использовать HTML и CSS.
#codeburger
А также я расскажу Вам как стилизовать поле input когда в нем есть текст.
Мы будем использовать HTML и CSS.
#codeburger
Стилизация форм на HTML и CSS
HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4
CSS Only - Input Field with Floating Text Animation | Floating label input css
Animated Input Field in HTML CSS | Floating Label CSS Only @codehal
Awesome Input Animation using HTML & CSS | CodingNepal
CSS Input Field Text Animation @OnlineTutorialsYT | CSS Only Floating Label
Урок 40 Стилизация HTML форм с помощью CSS
Анимированная форма входа на сайт / HTML и CSS / Стилизация input...
Boost Your Angular Skills: Deep Dive into Directives - #angular18
Input Animation With HTML & CSS | Style Google
#11 Формы: form, fieldset, legend, label, input, select, textarea [Курс по Верстке от AROKEN]...
Styling Input Type Color | Pure CSS Tutorial
Custom Input Date | Styling Input Date | Pure CSS Tutorial
Custom Input Type File Upload Button Using HTML & CSS | Styling with CSS
Стилизация input type file | css/html | instaClone #1
Как сделать кастомный поиск(input) на веб-сайте? HTML, CSS
How To Create Custom Input Field Using Html & CSS | Floating Placeholder
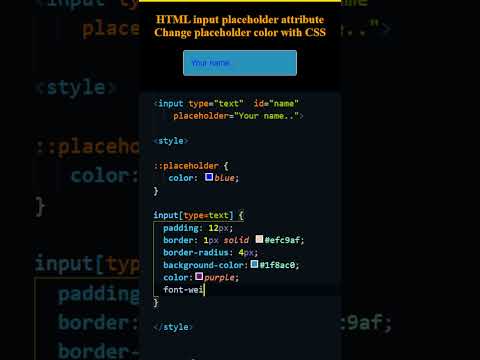
HTML input placeholder attribute, Change placeholder color with CSS, style an HTML textbox input
Slide Up Input Label on Focus Animation | Pure CSS Input Field Animation Effect
Group Input Form Design - Html CSS Tutorial For Beginners - Fullscreen Search Form Design
Пример стилизации инпута (input)
Input Label Animation | HTML & CSS
Настройка стилей для Input 'File'. CSS + JS + HTML
Button on Input - CSS Position Tutorial
Комментарии
 0:12:44
0:12:44
 0:35:30
0:35:30
 0:05:29
0:05:29
 0:05:10
0:05:10
 0:04:47
0:04:47
 0:06:52
0:06:52
 0:18:30
0:18:30
 0:22:28
0:22:28
 0:00:55
0:00:55
 0:08:31
0:08:31
 0:10:19
0:10:19
 0:07:51
0:07:51
 0:05:09
0:05:09
 0:07:42
0:07:42
 0:11:42
0:11:42
 0:03:04
0:03:04
 0:10:53
0:10:53
 0:01:00
0:01:00
 0:05:50
0:05:50
 0:07:52
0:07:52
 0:18:20
0:18:20
 0:12:36
0:12:36
 0:07:04
0:07:04
 0:03:31
0:03:31