filmov
tv
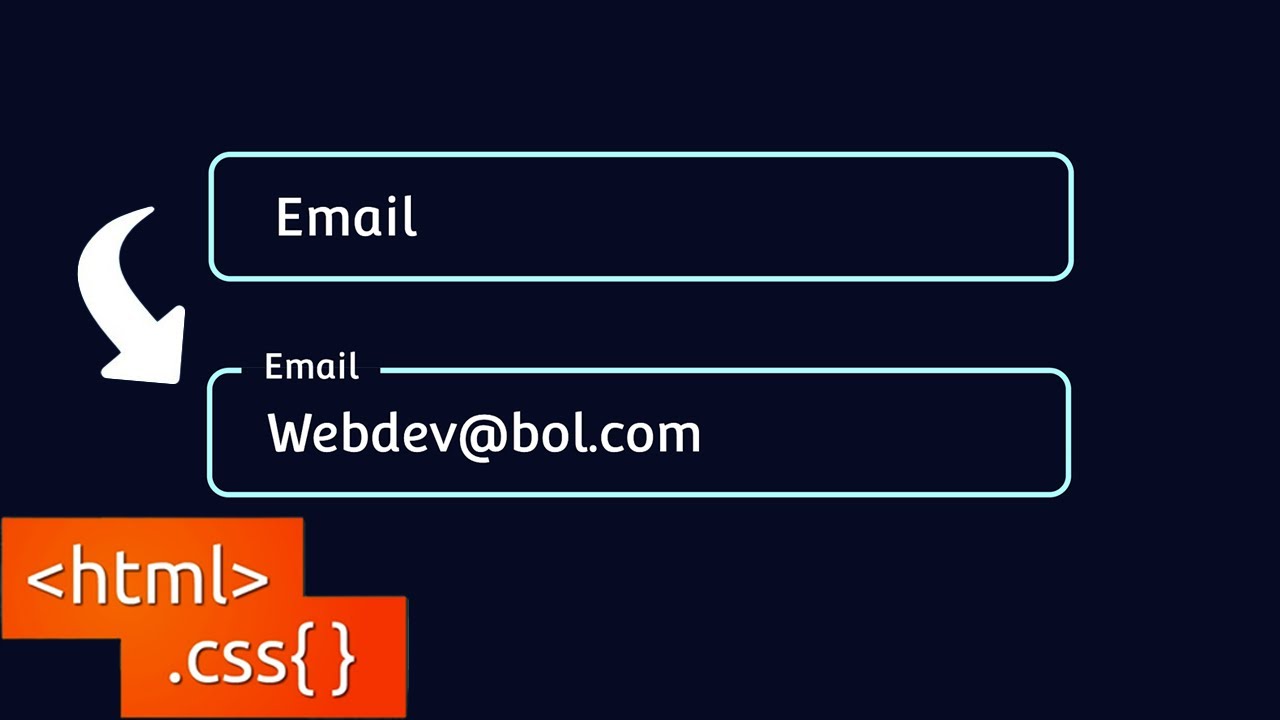
Input Label Animation | HTML & CSS

Показать описание
In this video I go over how to create this input animation using only HTML and CSS. I use CSS grid for the layout and then I add hover effects for the transitions.
I show you the full front end coding tutorial, where I create the structure of the elements in HTML and then write all of the styling and effects with CSS from scratch, step-by-step
______________________________________________________________
👉 Source Code Available Here:
______________________________________________________________
🌱💜Support our channel from as little as $1-3 by becoming a Patreon because by doing that, you will help our Channel and also you will have access to 🖥️ Source Code of our videos!
______________________________________________________________
📚Resources:
______________________________________________________________
🏆Recommended Videos🏆
🎬Login & Registration Form Using HTML & CSS & JS✨
🎬Neumorphism Login Form | HTML & CSS✨
🎬CSS Text Typing Animation | HTML & CSS✨
🎬Countdown Timer | JavaScript✨
🎬Counter up animation | Javascript✨
______________________________________________________________
🛴 Follow me on:
______________________________________________________________
🎵Background Music:
Music from Uppbeat (free for Creators!):
License code: OH7XFXD1QBLIEHDZ
License code: 40LESVD4GOS1ZKTV
I show you the full front end coding tutorial, where I create the structure of the elements in HTML and then write all of the styling and effects with CSS from scratch, step-by-step
______________________________________________________________
👉 Source Code Available Here:
______________________________________________________________
🌱💜Support our channel from as little as $1-3 by becoming a Patreon because by doing that, you will help our Channel and also you will have access to 🖥️ Source Code of our videos!
______________________________________________________________
📚Resources:
______________________________________________________________
🏆Recommended Videos🏆
🎬Login & Registration Form Using HTML & CSS & JS✨
🎬Neumorphism Login Form | HTML & CSS✨
🎬CSS Text Typing Animation | HTML & CSS✨
🎬Countdown Timer | JavaScript✨
🎬Counter up animation | Javascript✨
______________________________________________________________
🛴 Follow me on:
______________________________________________________________
🎵Background Music:
Music from Uppbeat (free for Creators!):
License code: OH7XFXD1QBLIEHDZ
License code: 40LESVD4GOS1ZKTV
Комментарии
 0:12:36
0:12:36
 0:05:29
0:05:29
 0:06:52
0:06:52
 0:11:47
0:11:47
 0:05:00
0:05:00
 0:02:39
0:02:39
 0:07:58
0:07:58
 0:06:49
0:06:49
 0:05:22
0:05:22
 0:04:47
0:04:47
 0:07:07
0:07:07
 0:05:14
0:05:14
 0:15:20
0:15:20
 0:07:14
0:07:14
 0:09:53
0:09:53
 0:00:23
0:00:23
 0:00:09
0:00:09
 0:03:54
0:03:54
 0:20:03
0:20:03
 0:01:43
0:01:43
 0:03:46
0:03:46
 0:00:49
0:00:49
 0:06:00
0:06:00
 0:07:06
0:07:06