filmov
tv
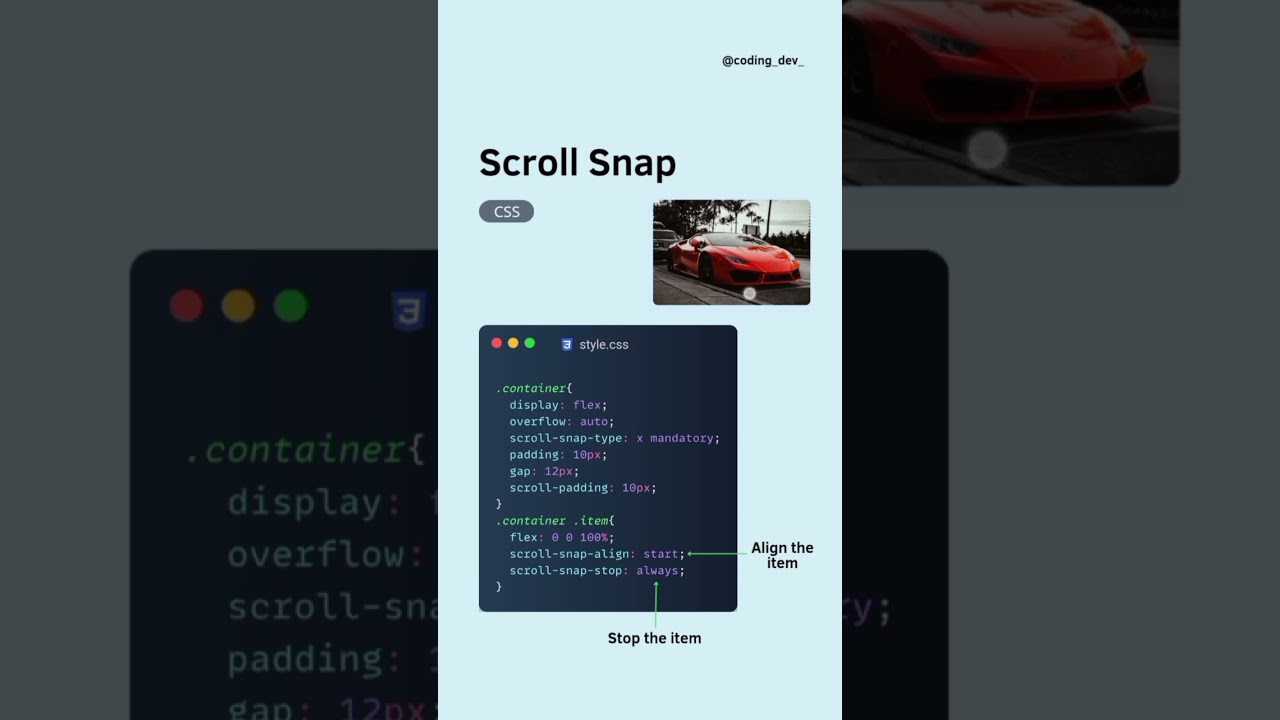
New CSS Feature: Scroll Snap

Показать описание
The scroll-snap-type property specifies whether a scroll container is a scroll snap container, how strictly it snaps, and which axes are considered.
The child items of the scrolling container need an alignment point that they can snap to. We have used "start": a child item will snap to the start of its horizontal scrolling container.
Other values: center, end.
With "scroll-snap-stop: always", the browser will stop at each snap point. So, the image items are stopped everytime it snaps.
Other value: normal.
The "scroll-padding" shorthand property sets scroll padding on all sides, similar to how the padding property works.
✨ This new CSS feature is perfect for making image galleries!
Don't forget to like the video and
Subscribe for more
All Source Code Link
#html #css #html5 #css3 #webdevelopment #websites #amazing #follow #coding #programming
The child items of the scrolling container need an alignment point that they can snap to. We have used "start": a child item will snap to the start of its horizontal scrolling container.
Other values: center, end.
With "scroll-snap-stop: always", the browser will stop at each snap point. So, the image items are stopped everytime it snaps.
Other value: normal.
The "scroll-padding" shorthand property sets scroll padding on all sides, similar to how the padding property works.
✨ This new CSS feature is perfect for making image galleries!
Don't forget to like the video and
Subscribe for more
All Source Code Link
#html #css #html5 #css3 #webdevelopment #websites #amazing #follow #coding #programming
 0:06:39
0:06:39
 0:00:16
0:00:16
 0:00:17
0:00:17
 0:10:08
0:10:08
 0:00:29
0:00:29
 0:05:23
0:05:23
 0:04:58
0:04:58
 0:00:16
0:00:16
 0:01:19
0:01:19
 0:06:39
0:06:39
 0:12:29
0:12:29
 0:00:17
0:00:17
 0:01:00
0:01:00
 0:00:35
0:00:35
 0:15:39
0:15:39
 0:00:16
0:00:16
 0:11:25
0:11:25
 0:00:21
0:00:21
 0:00:20
0:00:20
 0:08:55
0:08:55
 0:31:31
0:31:31
 0:26:13
0:26:13
 0:02:11
0:02:11
 0:02:00
0:02:00