filmov
tv
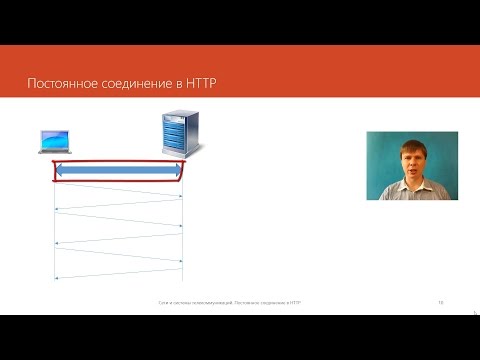
Постоянное соединение в HTTP | Курс 'Компьютерные сети'

Показать описание
Постоянное соединение HTTP (HTTP keep-alive, HTTP persistent connection) - использование одного TCP-соединения для загрузки нескольких ресурсов
Преимущества постоянного соединения:
- Сокращение накладных расходов на установку TCP-соединения.
- Нет необходимости каждый раз начинать передачу данных с маленьким размером окна TCP (медленный старт).
В стандарте HTTP 1.0 возможности использовать постоянное соединение нет. После публикации стандарта HTTP 1.0 был предложен заголовок "Connection: keep-alive".
Пример использования заголовка "Connection: keep-alive":
HTTP-запрос:
GET /courses/networks HTTP/1.0
Connection: keep-alive
HTTP-ответ:
HTTP/1.0 200 OK
Server: nginx
Content-Type: text/html; charset=UTF-8
Content-Length: 5161
Connection: keep-alive
В стандарте HTTP 1.1 по умолчанию все соединения постоянные.
Технология конвейерной обработки HTTP (pipelining) - отправка сразу нескольких HTTP запросов через постоянное соединение не дожидаясь ответа. Сервер также передает сразу несколько запрошенных ресурсов.
Для ускорения загрузки Web-страниц браузеры открывают сразу несколько соединений с Web-сервером. Каждое такое соединение может быть постоянным и использовать конвейерную обработку.
Мой канал с краткими и понятными объяснениями сложных тем в ИТ и компьютерных науках:
Комментарии
 0:09:36
0:09:36
 0:09:36
0:09:36
 0:04:55
0:04:55
 0:09:47
0:09:47
 0:05:47
0:05:47
 0:10:53
0:10:53
 0:04:14
0:04:14
 0:11:50
0:11:50
 0:11:45
0:11:45
 0:03:35
0:03:35
 0:24:22
0:24:22
 0:04:19
0:04:19
 0:28:26
0:28:26
 0:12:16
0:12:16
 0:01:34
0:01:34
 0:04:47
0:04:47
 0:02:43
0:02:43
 0:17:49
0:17:49
 0:04:51
0:04:51
 0:02:16
0:02:16
 2:44:44
2:44:44
 0:08:04
0:08:04
 0:17:46
0:17:46
 0:03:47
0:03:47