filmov
tv
Step by Step JavaScript modules (.mjs) Tutorial

Показать описание
In this video we will learn about Javascript Modules from scratch. We will learn about their benefits, how we do we create them and use them in browser and what kind of code is required to fall back in case a browser does not support modules. The javascript es6 module file extension is .mjs and you need to make sure your web server can render this as a javascript file.
Here is the code
Download Visual studio code
Spin a web server 3:00
Stay Awesome!
Hussein
Here is the code
Download Visual studio code
Spin a web server 3:00
Stay Awesome!
Hussein
Step by Step JavaScript modules (.mjs) Tutorial
JavaScript ES6 Modules
JavaScript Modules Crash Course
Start Using ES Modules Now
Module Bundlers Explained... Webpack, Rollup, Parcel, and Snowpack
JavaScript Modules Past & Present
Using JavaScript Modules
How to Create Your Own JavaScript Library with Modules (Import/Export)
Build a Calendar and schedule Events with Next.js 14, FullCalendar.io & ShadCN UI
Javascript Modules Formats Demystified: ESM, CJS, UMD, and AMD Explained | Javascript Modules system
JavaScript Modules 101 – Still need to bundle your browser code?
Modules - Javascript In Depth
Javascript ES6 Modules Tutorial
Import / Export in Javascript | Javascript Modules | Complete Web Development Course #51
JavaScript Modules & Build Tools
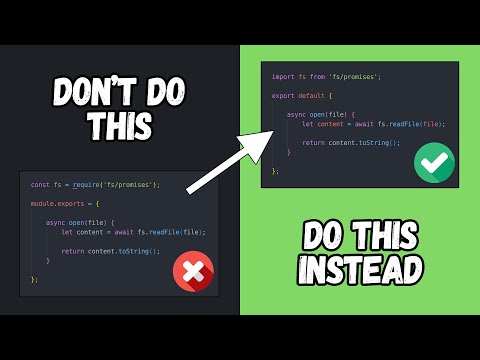
Require vs Import Javascript
Native JavaScript modules
ES Modules (import / export) for JavaScript Developers
Unbundling the JavaScript module bundler by Luciano Mammino
JavaScript Modules | import / export keywords | split up JavaScript file into separate JS files
Node.js - Tutorial - JavaScript Modules & Anonymous Functions
Write Powerful Javascript Modules To Make Your Apps DRY (Brian Leathem)
Creating a Module in Node.js
Node.js Tutorial - 9 - Local Modules
Комментарии
 0:14:09
0:14:09
 0:07:39
0:07:39
 0:48:38
0:48:38
 0:05:47
0:05:47
 0:09:56
0:09:56
 0:44:50
0:44:50
 0:14:25
0:14:25
 0:04:42
0:04:42
 0:24:15
0:24:15
 0:22:22
0:22:22
 0:21:14
0:21:14
 0:46:05
0:46:05
 0:04:44
0:04:44
 0:11:31
0:11:31
 0:50:00
0:50:00
 0:22:39
0:22:39
 0:40:58
0:40:58
 0:05:20
0:05:20
 0:36:12
0:36:12
 0:01:00
0:01:00
 0:10:25
0:10:25
 0:53:12
0:53:12
 0:05:26
0:05:26
 0:07:24
0:07:24