filmov
tv
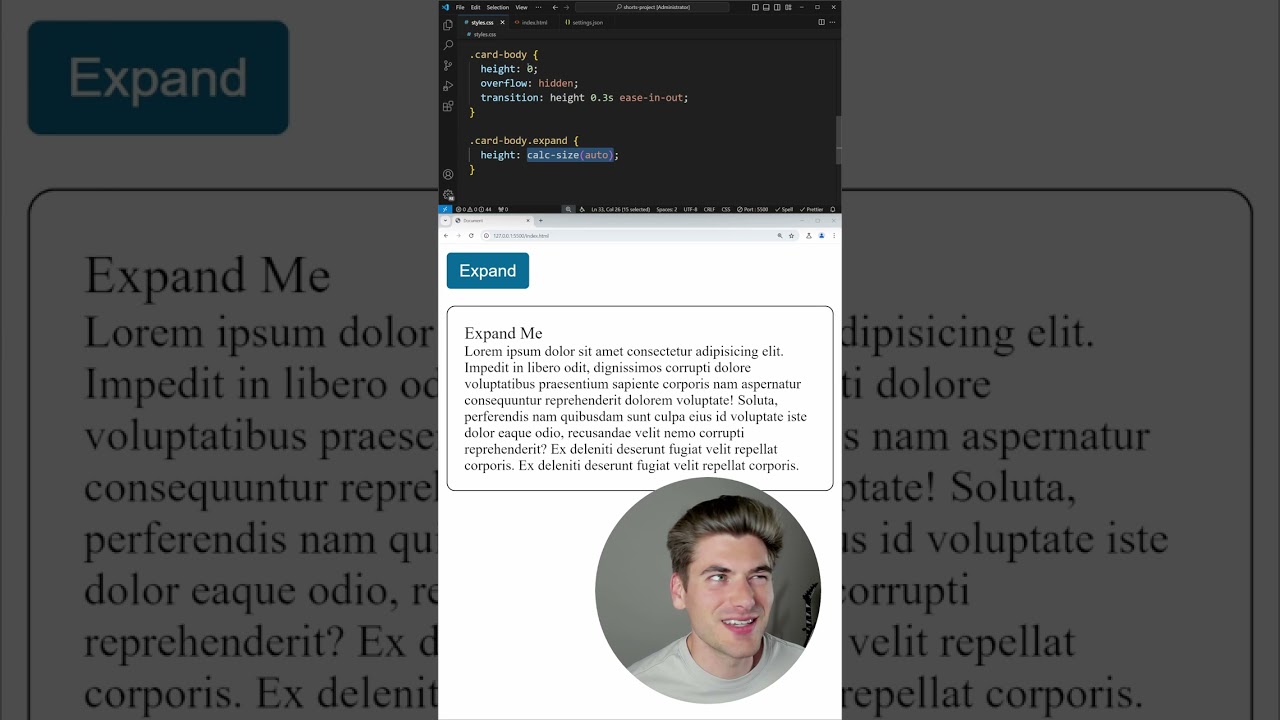
We Can Finally Animate height: auto; In CSS

Показать описание
🌎 Find Me Here:
#Shorts
We Can Finally Animate height: auto; in CSS!
We Can Finally Animate height: auto; In CSS
FINALLY animate CSS height: auto;
The simple trick to transition from height 0 to auto with CSS
Is my 11yr old SiSTER TALLER than me?! 😳😭 #shorts
Zunesha's Height (For Now, Give It 2 Months) #shorts
age doesn't matter
Fnaf fans then vs now
Sans Is Actually TALL?! #lumpdump #shorts
Which is more effective? #pov #shorts
Chris Tyson's GIRL VOICE..😱
Meet the Artist
not again
I Messed Up... 😞 (sorry)
TADC characters in real life #2 - EXIT meme (The Amazing Digital Circus Animation)
'who' challenge with @KreativeKyle 😳
I'M SORRY I JUST NEED ONE MINUTE TO MAKE SURE I LOOK PRETTY #movie #movieclip
Who's taller? (The Amazing Digital Circus Animation)
the boy doesn't believe in age doesn't matter😭
When your glasses are finally clean
Dream wish who is didn't add to the Dream SMP
IF YOU COULD MEET AN MM2 YOUTUBER..
THE One Piece vs One Piece #shorts
Nezuko, Please SHUT UP!!! #demonslayer #shorts
Комментарии
 0:12:59
0:12:59
 0:00:56
0:00:56
 0:00:58
0:00:58
 0:04:27
0:04:27
 0:00:27
0:00:27
 0:00:43
0:00:43
 0:00:24
0:00:24
 0:00:06
0:00:06
 0:01:00
0:01:00
 0:00:06
0:00:06
 0:00:50
0:00:50
 0:00:20
0:00:20
 0:00:21
0:00:21
 0:00:38
0:00:38
 0:00:21
0:00:21
 0:00:25
0:00:25
 0:00:13
0:00:13
 0:00:21
0:00:21
 0:00:16
0:00:16
 0:00:20
0:00:20
 0:00:10
0:00:10
 0:00:18
0:00:18
 0:00:59
0:00:59
 0:00:19
0:00:19