filmov
tv
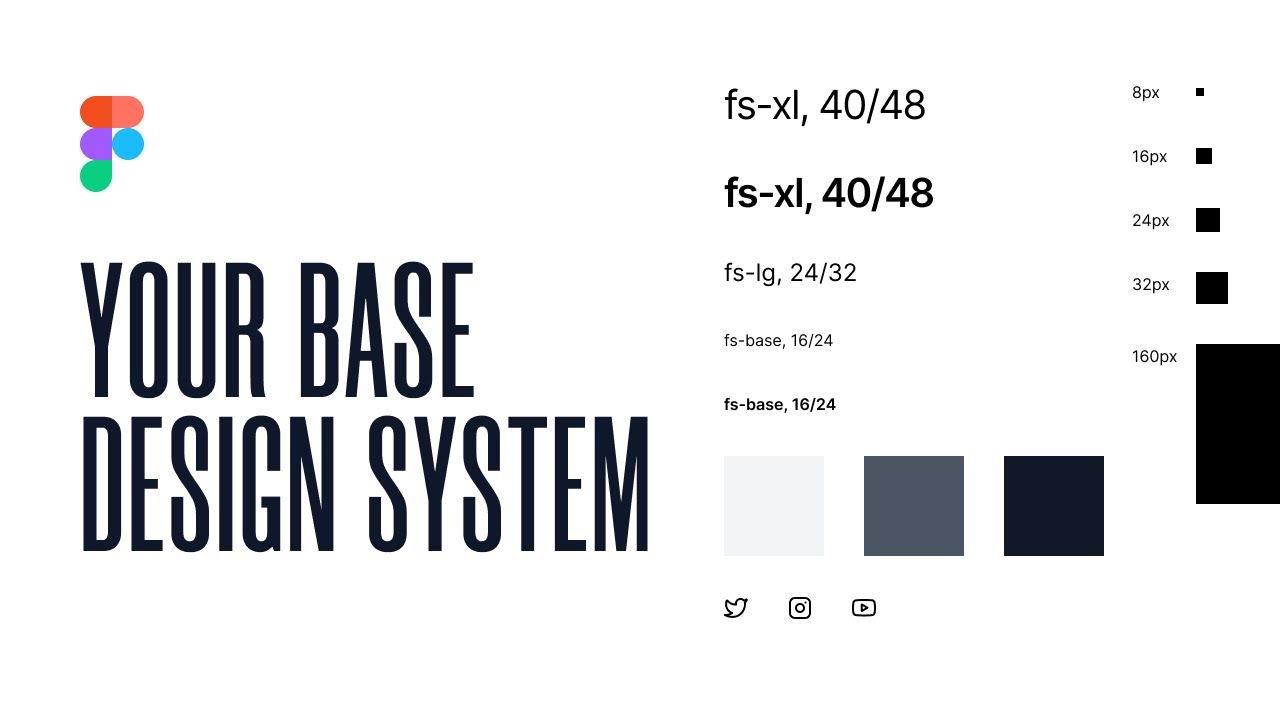
Base Design System to Code for your Portfolio in Figma (1/2)

Показать описание
Base Design System to Code for your Portfolio in Figma. If you would like an easy intro into designing from Figma to HTML and CSS, then follow along.
If you are a beginner, developer or designer who wants to improve their design, the best thing is to practise daily, weekly, share it and get feedback.
👋 CONNECT
#FigmaTutorial #BaseDesignSystem #WebDesign
If you are a beginner, developer or designer who wants to improve their design, the best thing is to practise daily, weekly, share it and get feedback.
👋 CONNECT
#FigmaTutorial #BaseDesignSystem #WebDesign
Base Design System to Code for your Portfolio in Figma (1/2)
Framework: Creating a more connected design system with Code Connect
Top 6 Tools to Turn Code into Beautiful Diagrams
Building a Design System Fast Tip
Welcome to design systems - Lesson 1 : Introduction to design systems
Base Components with Component Properties in Figma!
10 Design Patterns Explained in 10 Minutes
Creating DoorDash’s native mobile design system - Camden Asay, Matthew Burg, Will Hou, Ayanna Kosoko...
New developer vs Old Code Base... | Just Funny | Coding Meme shorts
This is the Only Right Way to Write React clean-code - SOLID
Design System as a Base of Good Frontend - Experts Zone Talks #6 | frontendhouse.com
60-30-10 Color Rule
Unstyled Component Libraries Are A Game Changer
Chat App | WhatsApp | Facebook Messenger | System Design
Top 5 Most Used Architecture Patterns
KISS, SOLID, CAP, BASE: Important Terms You Might Not Know!
Tokens, variables, and styles - Update: Introduction to design systems
This NPM Package Is A Game Changer For UI Design
I WISH I Knew These Tailwind Tips Earlier
Start working with design system in Figma in 20 minutes - tutorial
Create a Design System with CSS - Web Development Course
Build it in Figma: Create a Design System — Foundations
MASTER Figma Components in 10 Minutes (Everything You Need To Know)
(NEW) BUNKER SYSTEM / 2x1 / Rust Base Design 2024
Комментарии
 0:26:19
0:26:19
 0:31:25
0:31:25
 0:03:24
0:03:24
 0:01:35
0:01:35
 0:15:43
0:15:43
 0:15:28
0:15:28
 0:11:04
0:11:04
 0:20:35
0:20:35
 0:00:47
0:00:47
 0:18:23
0:18:23
 0:11:37
0:11:37
 0:06:18
0:06:18
 0:12:07
0:12:07
 0:10:06
0:10:06
 0:05:53
0:05:53
 0:06:38
0:06:38
 0:13:13
0:13:13
 0:01:00
0:01:00
 0:09:15
0:09:15
 0:24:13
0:24:13
 6:45:14
6:45:14
 0:55:27
0:55:27
 0:09:28
0:09:28
 0:25:05
0:25:05