filmov
tv
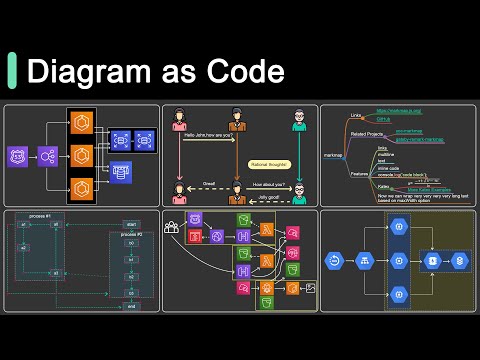
Top 6 Tools to Turn Code into Beautiful Diagrams

Показать описание
Animation tools: Adobe Illustrator and After Effects.
Checkout our bestselling System Design Interview books:
ABOUT US:
Covering topics and trends in large-scale system design, from the authors of the best-selling System Design Interview series.
Top 6 Tools to Turn Code into Beautiful Diagrams
This Top 6 Tools to Turn Code into Beautiful Diagrams #devops #bigdata #ai #diagram #design
top 6 tools to turn code into beautiful diagrams
Top 6 AI Tools to Turn Your Video into Viral Clips 📷
60 Amazing Must Have TOOLS on Amazon 2024
60 Cool TOOLS on Amazon You Really Need To Buy | Tools For DIY
6 Best AI Tools that will turn you into Super Human #shorts #ai
7+ tools to turn CONTENT CREATION into a 6 FIGURE BUSINESS
[ICFP'24] Green - ICFP Papers and Events (Sep 4th)
Top 6 Free AI Tools Revolutionizing Literature Reviews
6 Best Switch Port Monitoring Tools
40 Essential Tools to Simplify Your Life in 2024 | Best Tools for Productivity
AI Animation video : Top 4 AI tools that turn photos into videos for FREE
40 Best DIY Tools & Inventions to Upgrade Your Home Improvement Skills
200 BEST Amazon Gadgets This Decade! [All In ONE Video]
🔥 Top 5 Unbelievable Free AI Tools to Turn Texts into Animations Instantly! 🌟
Top 10 Power BI Features You Should Be Using Right Now!
50 Woodworking Tools That Are On Another Level ▶ 6
Top 20 Labor Day Tool Deals You Don't Want to Miss! (updated hourly)
TOP 12 AI Tools: Turn Ideas Into PRO Videos
Homemade Tools Always Turn Out The Best!
Head Shoulders Knees & Toes | @CoComelon Nursery Rhymes & Kids Songs
How to Use a Waterpik™ Water Flosser
Ten Great Sewing Tools Under Ten Dollars!
Комментарии
 0:03:24
0:03:24
 0:00:07
0:00:07
 0:05:22
0:05:22
 0:00:28
0:00:28
 0:41:46
0:41:46
 0:41:36
0:41:36
 0:00:50
0:00:50
 0:09:28
0:09:28
![[ICFP'24] Green -](https://i.ytimg.com/vi/F70QZaMoYJQ/hqdefault.jpg) 8:05:13
8:05:13
 0:14:12
0:14:12
 0:01:13
0:01:13
 0:30:06
0:30:06
 0:06:55
0:06:55
 0:38:46
0:38:46
 2:02:23
2:02:23
 0:06:56
0:06:56
 0:17:24
0:17:24
 0:31:59
0:31:59
 0:11:04
0:11:04
 0:07:40
0:07:40
 0:00:08
0:00:08
 0:03:03
0:03:03
 0:01:34
0:01:34
 0:23:38
0:23:38