filmov
tv
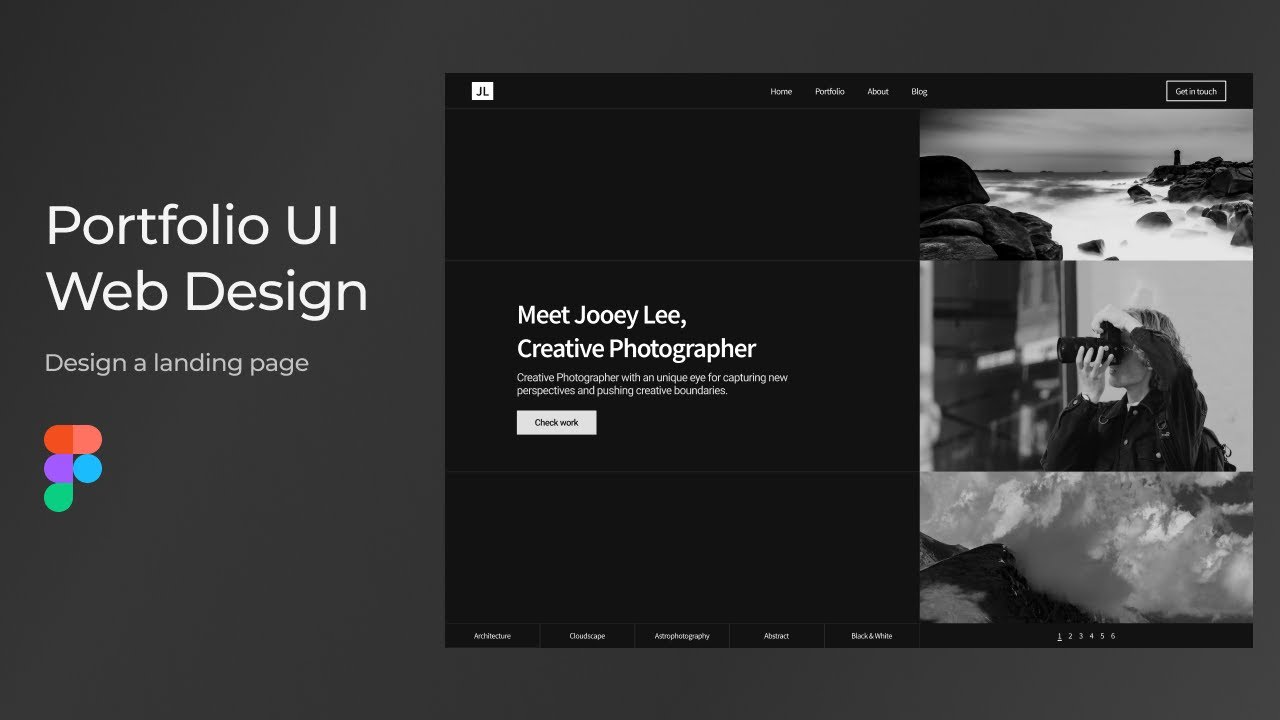
How to Design a Simple Portfolio Website in Figma - UI/UX Design

Показать описание
Greetings, and welcome to Funch, your go-to channel for all things design-related.
In our latest tutorial, we will guide you through the process of creating a visually stunning photographer portfolio website using Figma.
Our main focus in this tutorial is on designing a portfolio website that is simple yet eye-catching, with a sleek and elegant black and white style that emanates professionalism.
We recognize the significance of having a portfolio website that is both attractive and user-friendly, without any unnecessary complexity. After all, the goal is to showcase your work in the best possible light.
So sit back, relax, and enjoy our tutorial as we take you through the steps of designing a portfolio website that will leave a lasting impression on your audience.
Starter pack:
- Contents of this video-
00:00 - Intro
00:04 - Portfolio Website
00:32 - Designing
15:42 - Outro
#uiuxinspiration #portfoliotemplate #portfoliodesign
In our latest tutorial, we will guide you through the process of creating a visually stunning photographer portfolio website using Figma.
Our main focus in this tutorial is on designing a portfolio website that is simple yet eye-catching, with a sleek and elegant black and white style that emanates professionalism.
We recognize the significance of having a portfolio website that is both attractive and user-friendly, without any unnecessary complexity. After all, the goal is to showcase your work in the best possible light.
So sit back, relax, and enjoy our tutorial as we take you through the steps of designing a portfolio website that will leave a lasting impression on your audience.
Starter pack:
- Contents of this video-
00:00 - Intro
00:04 - Portfolio Website
00:32 - Designing
15:42 - Outro
#uiuxinspiration #portfoliotemplate #portfoliodesign
Design a simple UI from scratch for a Food App in Figma - For beginners
Simple logo design illustrator || Simple logo design || How to design a simple logo in illustrator
Leg mehndi design trick 2022 | simple easy foot mehndi#shorts
Simple border design for project #youtubeshorts #shorts
How To Create Simple Cover Art Design in Photoshop | Photoshop Tutorial
How to Draw a simple flower design /simple flower design's to draw/flower design drawing easy
Simple House | House design idea | 9m x 12m (108sqm) | 3Bedroom
# Simple Red Circle Border Design
Easy Stylish Front Hand Mehndi Design| Easy Simple Mehndi Design| Mehandi Design| Mehndi
simple alpona design, laxmi puja alpona design, new diwali rangoli designs 2024, muggulu designs
Simple House Design | 2 Bedroom House Plan | H1
Simple Logo Design in Adobe Illustrator #shorts #illustrator
How to Create Simple Mandala Design in Illustrator - Adobe Illustrator Tutorials
Simple Henna Design for Beginners
# Simple And Easy Border Design # YouTube Short
cute easy trick Mehendi Designs|| mehendi ka design|| simple Mehndi Designs #short #mehendi
Very Easy Arabic Mehndi Design| Front Hand Mehndi Design simple| Mehandi design| Mehndi ka design
FLOWER NAILART SIMPLE DESIGN SHORT #Shorts #nail #nails #nailart #nailarts
Simple and Beautiful Front Page Design Ideas!!✨️🌈 #shorts #border #design #trending #aesthetic #diy...
Simple and easy A4 sheet design# project# assignment#border#ideas#views#creativity#like#subscribe
S Alphabet Easy Simple Mehndi Design #mehndi #shortvideo #shorts #youtubeshorts #sunithasmehndiart
simple Mehndi design simple Bel#shorts #viralshorts
Latest& Simple Mehndi Design With cotton bud - New Easy Trick Mehndi Designs - simple Mehndi des...
Simple heart mehndi design ❤️ | Heart mehandi tattoo design | #shorts
Комментарии
 0:10:43
0:10:43
 0:09:19
0:09:19
 0:00:19
0:00:19
 0:00:15
0:00:15
 0:05:50
0:05:50
 0:03:17
0:03:17
 0:10:30
0:10:30
 0:00:23
0:00:23
 0:04:00
0:04:00
 0:04:26
0:04:26
 0:03:58
0:03:58
 0:00:57
0:00:57
 0:00:59
0:00:59
 0:06:07
0:06:07
 0:00:24
0:00:24
 0:00:29
0:00:29
 0:06:07
0:06:07
 0:00:54
0:00:54
 0:00:10
0:00:10
 0:00:25
0:00:25
 0:00:33
0:00:33
 0:00:05
0:00:05
 0:00:56
0:00:56
 0:00:36
0:00:36