filmov
tv
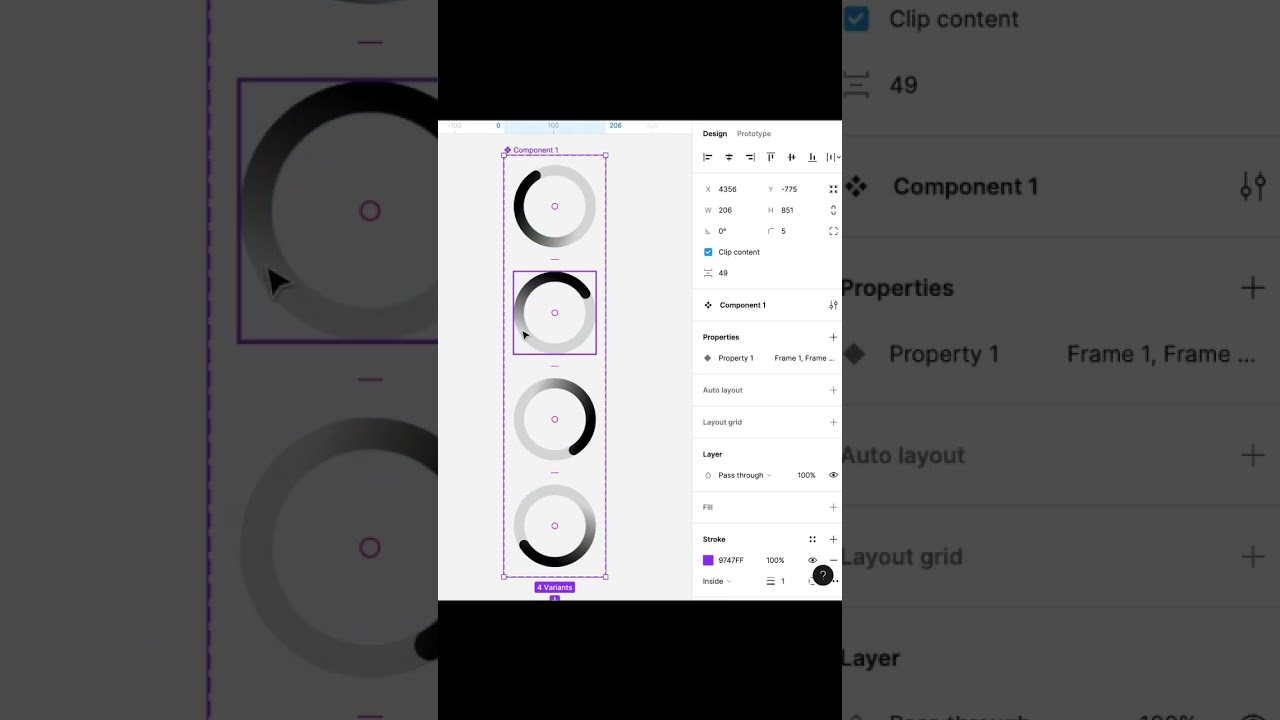
How to create a circular progress bar | loader in figma #shortsfeed

Показать описание
create a circular progress bar or loader in figma #figma #microinteractions #figmaprototype #shorts #shortsfeed #shortsviral #shortsvideo #shortsyoutube #shortsbeta #short
I am showing step by step:
Create a Circle
Make it hollow circle
duplicate the circle
reduce the outer width to 1 of second circle
Now increase the stroke to match the outer line of first circle
Make end points to round
align both circles vertical centre
Give a linear gradient fill to upper circle
make a frame selection
duplicate the circle 3 times more
change the angle of upper circle by -90 degree, -180 degree, -270 degree
select all and create component set
Now create interaction and set it 1ms after delay and give a smart animation
and it is done
Your Queries -
I am showing step by step:
Create a Circle
Make it hollow circle
duplicate the circle
reduce the outer width to 1 of second circle
Now increase the stroke to match the outer line of first circle
Make end points to round
align both circles vertical centre
Give a linear gradient fill to upper circle
make a frame selection
duplicate the circle 3 times more
change the angle of upper circle by -90 degree, -180 degree, -270 degree
select all and create component set
Now create interaction and set it 1ms after delay and give a smart animation
and it is done
Your Queries -
 0:04:52
0:04:52
 0:01:05
0:01:05
 0:05:24
0:05:24
 0:15:02
0:15:02
 0:04:04
0:04:04
 0:04:35
0:04:35
 0:02:55
0:02:55
 0:01:38
0:01:38
 0:00:27
0:00:27
 0:01:14
0:01:14
 0:05:27
0:05:27
 0:11:44
0:11:44
 0:02:49
0:02:49
 0:02:03
0:02:03
 0:06:18
0:06:18
 0:08:27
0:08:27
 0:02:19
0:02:19
 0:00:55
0:00:55
 0:10:30
0:10:30
 0:02:49
0:02:49
 0:03:00
0:03:00
 0:03:13
0:03:13
 0:02:03
0:02:03
 0:34:37
0:34:37