filmov
tv
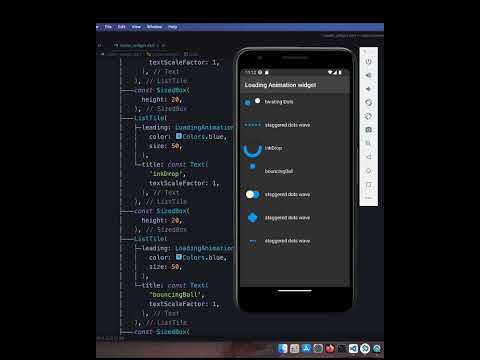
The Best 7 Flutter Animations

Показать описание
Flutter Animations can be overwhelming sometime. We don't really know were to find the animations, what it look like or how to code them. In this video I will show you 7 new Flutter Animations because you seems to really like the first video. I will link the Part 1 in the description and at the end of this video. We will look at 7 animations in this video. The First one is the Animated Cross Fade and this animations allow you to animate the transition between two different widgets. In this example I used 2 images with different size to show you the transition. The second one is the Animated List. I don't usually use this one because I never remember that it exist but I think it's a very nice animation when you want to work with list and you want to make the transitions of items more fluid. After we have the Animated Physical Model which let you create a shadow behind any widget. In the example, I use an image again to see the shadow creating animation. Next, we have the Animated Widget, one of my favorite by far because you can do pretty much everything with this Flutter animation. In the video I show you the rotation animation but you can use the Animation Widget for more than this. The Fade transition allow you to fade in and out widgets. Make sure that when you use it, the UI is still relevant in you app because this can create blank space. The Scale transition can animation the scale factor of any widget. The last one is the slide transition. In the video I use the Curve elastic in out to make the animation. I hope you receive any value from this Flutter video.
LINK FOR THE VIDEO
OVERVIEW
0:00 Animated Cross Fade
0:16 Animated List
0:32 Animated Physical Model
0:47 Animated Widget
1:04 Fade Transition
1:25 Scale Transition
1:39 Slide Transition
MISSION
Our mission at Flutter Mapp (Flutter Mobile App) is to help purpose driven Flutter developers go full-time doing what they love and making an impact through coding. We achieve this with useful Flutter tips and clean UI design apps.
RECOMMENDED
SOCIAL MEDIA:
CONTACT
#Flutter
#FlutterMapp
#FlutterTutorial
Keep the good vibes, ✌️.
LINK FOR THE VIDEO
OVERVIEW
0:00 Animated Cross Fade
0:16 Animated List
0:32 Animated Physical Model
0:47 Animated Widget
1:04 Fade Transition
1:25 Scale Transition
1:39 Slide Transition
MISSION
Our mission at Flutter Mapp (Flutter Mobile App) is to help purpose driven Flutter developers go full-time doing what they love and making an impact through coding. We achieve this with useful Flutter tips and clean UI design apps.
RECOMMENDED
SOCIAL MEDIA:
CONTACT
#Flutter
#FlutterMapp
#FlutterTutorial
Keep the good vibes, ✌️.
Комментарии
 0:02:09
0:02:09
 0:07:31
0:07:31
 0:09:32
0:09:32
 0:24:05
0:24:05
 0:09:57
0:09:57
 0:16:43
0:16:43
 0:05:43
0:05:43
 0:08:24
0:08:24
 0:01:00
0:01:00
 0:00:05
0:00:05
 0:05:01
0:05:01
 0:00:39
0:00:39
 0:01:03
0:01:03
 0:00:19
0:00:19
 0:00:29
0:00:29
 0:09:00
0:09:00
 0:00:13
0:00:13
 0:00:15
0:00:15
 0:00:16
0:00:16
 0:01:00
0:01:00
 0:00:18
0:00:18
 0:11:57
0:11:57
 2:48:07
2:48:07
 0:00:59
0:00:59