filmov
tv
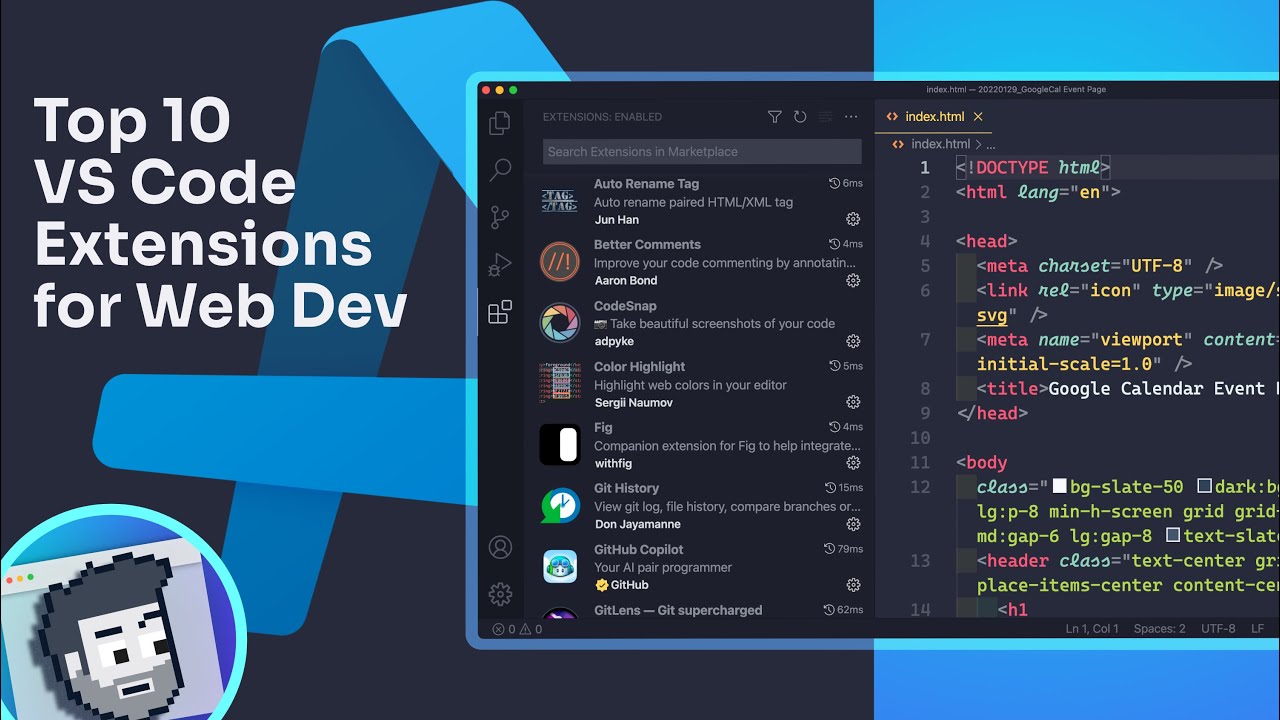
Top 10 VSCode Extensions for Web Development

Показать описание
VSCode is the default code editor for many web developers for a good reason. It’s nearly infinitely extendable with many extensions. Here are 10 of my favorite extensions in 2022 for HTML, CSS, and JavaScript.
---------------------------------------
🔗 Extensions 🔗
---------------------------------------
📹 Related/Mentioned Videos 📹
---------------------------------------
⏲️ Timestamps ⏲️
0:00 Introduction
1:02: Auto Rename Tag
1:30 Better Comments
2:30 CodeSnap
3:06 Color Highlight
3:46 Import Cost
4:20 GitLens
5:05 Prettier
5:39 Text Pastry
6:57 Multiple cursor case preserve
7:35 Path Intellisense
---------------------------------------
🌐 Connect With Me 🌐
---------------------------------------
🔗 Extensions 🔗
---------------------------------------
📹 Related/Mentioned Videos 📹
---------------------------------------
⏲️ Timestamps ⏲️
0:00 Introduction
1:02: Auto Rename Tag
1:30 Better Comments
2:30 CodeSnap
3:06 Color Highlight
3:46 Import Cost
4:20 GitLens
5:05 Prettier
5:39 Text Pastry
6:57 Multiple cursor case preserve
7:35 Path Intellisense
---------------------------------------
🌐 Connect With Me 🌐
The Best VSCode Extensions 2024
Top 10 Best VS Code Extensions
BEST VSCode Extensions 2023 // Extensions which PRO WEB Developers Use
12 VS Code Extensions to INCREASE Productivity 2024
Top 10 VSCode Extensions | Visual Studio Code 2020
TOP 10 Best Visual Studio Code extensions | 2021
11 Best VSCode Extensions For Programmers | Top Visual Studio Code Extensions 2021
Top 10 VS Code Extensions for Web Developers | best VSCode Extensions 2024
JavaScript Session 3 Developer Essentials by Jay Bachahally
7 Best VSCode Extensions
Best VS Code Extensions I Wish I Knew Before | Top 10 Extensions For Web Development
10 VSCode Extensions YOU HAVE TO TRY in 2023
10 Best Visual Studio Code Extensions
Top 10 VSCode Extensions 2020
Top 10 VS Code Extensions! TRIED THESE EXTENSIONS?
10 Best Visual Studio Code Extensions for Web Development | 10 Essential VSCode Extensions
Top VS Code Extensions 2023 😮 | MIND BLOWING VS Code Extensions.
Top 10 visual studio code extensions To Boost Your Productivity [2024]
Top 10 Best VS Code Extensions you NEED in 2022!
TOP 10 VSCode Extensions for React/React Native Developers (2021)
Top 10 Best VS Code Extensions For Front-end Developers In 2023
Top 10 VSCODE Extensions For Web Developers | Best VSCODE Extensions 2024
Top 10 VS Code Extensions for WordPress Developers [2023]
Top 10 VS Code Themes 2023
Комментарии
 0:09:29
0:09:29
 0:17:37
0:17:37
 0:06:21
0:06:21
 0:27:13
0:27:13
 0:10:03
0:10:03
 0:08:13
0:08:13
 0:04:01
0:04:01
 0:09:50
0:09:50
 1:11:18
1:11:18
 0:00:34
0:00:34
 0:14:26
0:14:26
 0:07:06
0:07:06
 0:07:07
0:07:07
 0:08:04
0:08:04
 0:17:31
0:17:31
 0:22:30
0:22:30
 0:04:05
0:04:05
 0:10:20
0:10:20
 0:19:32
0:19:32
 0:19:41
0:19:41
 0:06:52
0:06:52
 0:15:17
0:15:17
 0:06:06
0:06:06
 0:00:45
0:00:45