filmov
tv
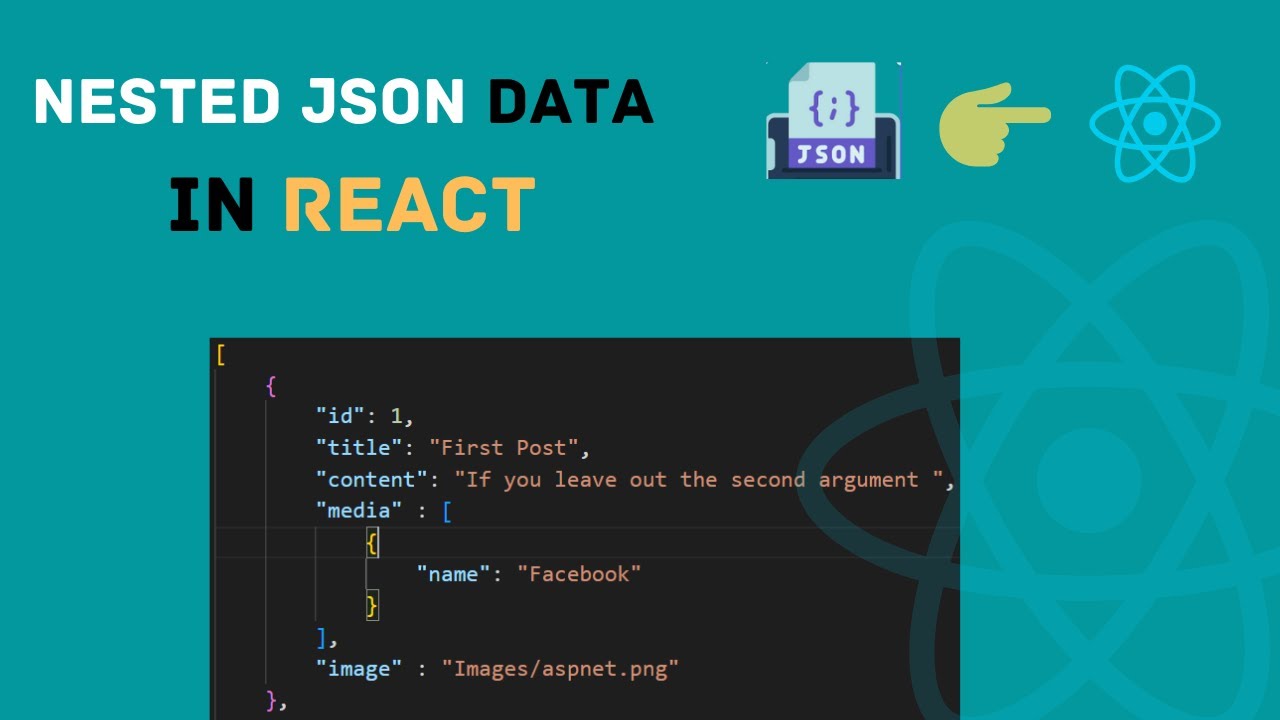
Learn How to Extract Data from a Nested JSON Object in React

Показать описание
#nestedJSONObject #reactjs
Learn How to Extract Data from Nested JSON Objects in React JS in Simple steps. How to Fetch data from Nested JSON Objects in React JS in 5 simple steps. To get data from a JSON file this video can help you in fetching nested records from a JSON file.
Tags:
mapping object in react,learn react,react display records from json,display json data in react,how to access data from nested arrays and objects,how to create nested array in json object,how to pass nested array in json object,react tutorial,how to fetch data from json server in react js,react js,json data in react js,nested json,react js tutorial,nested object react,nested object,react,json in react,resolve nested object react
Learn How to Extract Data from Nested JSON Objects in React JS in Simple steps. How to Fetch data from Nested JSON Objects in React JS in 5 simple steps. To get data from a JSON file this video can help you in fetching nested records from a JSON file.
Tags:
mapping object in react,learn react,react display records from json,display json data in react,how to access data from nested arrays and objects,how to create nested array in json object,how to pass nested array in json object,react tutorial,how to fetch data from json server in react js,react js,json data in react js,nested json,react js tutorial,nested object react,nested object,react,json in react,resolve nested object react
Extract PDF Content with Python
Microsoft AI Builder Tutorial - Extract Data from PDF
How To Extract Data From Excel Spreadsheet
Automatically Extract Data from Scanned Receipts | Intelligent Document Processing | Powered by OCR
Extract Data to Separate Sheets the Right Way!
Literature review: How to extract qualitative data
Learn How to Extract Data from Smart Chips - Google Sheets
Transfer Learning | How to Extract Features from Images?
Extract Data from SAP Using ODATA Services with Qlik Talend Data Fabric | Pingahla Tutorial
How to Extract Data from Twitter using Python [Tweepy API]
How to Extract Data from a Spreadsheet using VLOOKUP, MATCH and INDEX
Extract text, links, images, tables from Pdf with Python | PyMuPDF, PyPdf, PdfPlumber tutorial
VLookUp - How To Extract Data From an Excel Spreadsheet Given Customer ID Number
How to Extract Information from Text with SpaCy
How To Extract Quantitative Data For Systematic Review And Meta Analysis – Pubrica
Power Automate Desktop : Web Data Extraction - Extract Data from Web Page
How to Extract Table Data from PDF to Excel
Learn how to extract Company Data from MCA.
Extract Features from Audio File | MFCC | Python
How to Extract Data from E-commerce Test Website 📃? | Web Scraping with Python 😮🔥
Extract Data Using Advanced Filter With This Excel Tip
Web Scraping Made EASY With Power Automate Desktop - For FREE & ZERO Coding
AWS re:Invent 2020: Intelligent document processing: Extract data & insights from documents
How to Extract Specific Rows or Columns in Excel
Комментарии
 0:13:15
0:13:15
 0:09:40
0:09:40
 0:05:32
0:05:32
 0:02:00
0:02:00
 0:08:34
0:08:34
 0:13:51
0:13:51
 0:22:47
0:22:47
 0:24:48
0:24:48
 0:07:53
0:07:53
 0:05:40
0:05:40
 0:15:54
0:15:54
 0:17:00
0:17:00
 0:05:53
0:05:53
 0:56:26
0:56:26
 0:01:30
0:01:30
 0:09:35
0:09:35
 0:00:38
0:00:38
 0:16:18
0:16:18
 0:09:19
0:09:19
 0:12:57
0:12:57
 0:01:42
0:01:42
 0:13:11
0:13:11
 0:30:08
0:30:08
 0:00:43
0:00:43