filmov
tv
JavaScript : How to Filter Data In HTML Table Using Select Option And JavaScript

Показать описание
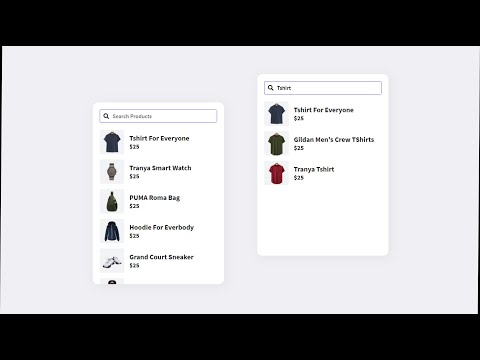
How to Filter an HTML Table Data Using a Select Option In Javascript
--------- PHP Projects! ---------
------------------------------------------------------------------------------------------------
In this JavaScript tutorial, we will see how to filter data in an HTML Table based on the selection made in a dropdown (select) element.
When a selection is made, the 'filterTable' function is triggered.
Inside the filterTable function, it first retrieves the selected option from the dropdown.
Then, it selects all the rows in the table.
It iterates through each row, skipping the first row (which is the header).
What We Will Use:
- HTML5.
- CSS3.
- JavaScript.
- Font Awesome Icons.
------------------ More Javascript Tutorials ------------------
------------------ Web Dev Tutorials ------------------
------------------ ------------------ ------------------ ------------------ ------------------
--------- PHP Projects! ---------
------------------------------------------------------------------------------------------------
In this JavaScript tutorial, we will see how to filter data in an HTML Table based on the selection made in a dropdown (select) element.
When a selection is made, the 'filterTable' function is triggered.
Inside the filterTable function, it first retrieves the selected option from the dropdown.
Then, it selects all the rows in the table.
It iterates through each row, skipping the first row (which is the header).
What We Will Use:
- HTML5.
- CSS3.
- JavaScript.
- Font Awesome Icons.
------------------ More Javascript Tutorials ------------------
------------------ Web Dev Tutorials ------------------
------------------ ------------------ ------------------ ------------------ ------------------
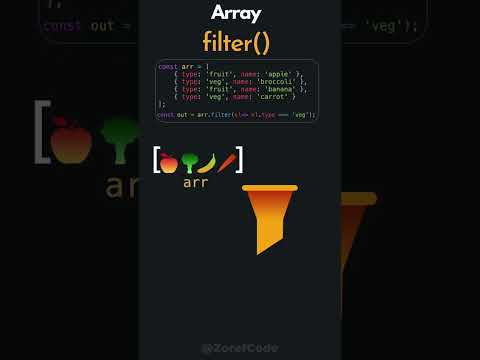
JavaScript Array Filter
JavaScript filter() method in 6 minutes! 🚰
filter Array Method | JavaScript Tutorial
How to Create a Simple JavaScript Filter
JavaScript Array Filter Method Practice in 5 Minutes
16.8: Array Functions: filter() - Topics of JavaScript/ES6
8 Must Know JavaScript Array Methods
Javascript .filter(), .map() and .reduce() on real world examples
Mastering JavaScript: Filtering Even Numbers from an Array | day 17 ... radhe radhe 🩵
Map, Filter & Reduce EXPLAINED in JavaScript - It's EASY!
map, filter & reduce 🙏 Namaste JavaScript Ep. 19 🔥
Javascript Filter() Method Explained with 5 Exercises 2022
Array Method filter map reduce
Filter map and reduce in javascript | chai aur #javascript
Map, Filter & Reduce in JavaScript | JavaScript Tutorial in Hindi #20
JavaScript Filter Function - Array Elemente filtern in 5 Minuten
Javascript filter() Metodu
JavaScript Project | Create Product Search Engine/Bar/Filter in JavaScript
Category Filter | Products Category Filter | Filter using JavaScript
Product Filter and Search Using Javascript | With Free Source Code
JavaScript Higher Order Functions & Arrays
Filterable Image Gallery in HTML CSS & JavaScript
array filter in JavaScript
JavaScript DOM Tutorial #16 - Custom Search Filter
Комментарии
 0:03:45
0:03:45
 0:06:30
0:06:30
 0:04:57
0:04:57
 0:16:34
0:16:34
 0:05:44
0:05:44
 0:11:11
0:11:11
 0:10:05
0:10:05
 0:10:12
0:10:12
 0:00:29
0:00:29
 0:11:23
0:11:23
 0:37:42
0:37:42
 0:09:25
0:09:25
 0:09:35
0:09:35
 0:38:46
0:38:46
 0:12:49
0:12:49
 0:05:24
0:05:24
 0:06:23
0:06:23
 0:28:25
0:28:25
 0:10:28
0:10:28
 0:34:20
0:34:20
 0:34:56
0:34:56
 0:16:20
0:16:20
 0:00:34
0:00:34
 0:08:53
0:08:53