filmov
tv
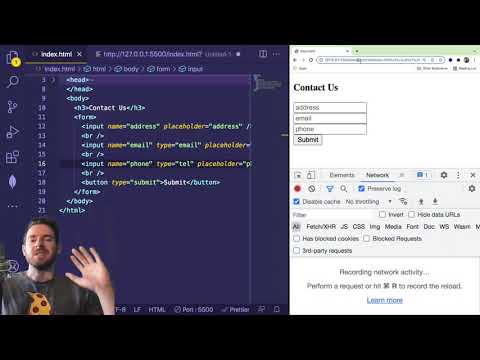
Storing HTML Elements Into a Variable in JavaScript | HTML + CSS + JS Complete Course

Показать описание
How to assign block of HTML code to a JavaScript variable:
The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
I have a question regarding return value of appendChild() method. The definition says the return value of appendChild() is "node object that represents the appended node". It is not a string data type. So, I just tried to store the return value in a variable (water variable in the code above). But, the variable just stores a string data type. Is that because variable cannot store a HTML element as its value?
Keywords:
Saving User Input as a variable - Javascript lesson 3
The Best Way to Create HTML Elements with JavaScript?
Saving User Input in JS Objects
Controlling CSS Variables from JavaScript
Javascript Tutorial - Injecting a JS variable into an HTML page .
Javascript for beginners | Bulb on/off using Javascript |JavaScript Can Change HTML Attribute Values
JavaScript with HTML data-* Attributes | JavaScript Fetch data-* Attributes Value
Hashtags:
The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
I have a question regarding return value of appendChild() method. The definition says the return value of appendChild() is "node object that represents the appended node". It is not a string data type. So, I just tried to store the return value in a variable (water variable in the code above). But, the variable just stores a string data type. Is that because variable cannot store a HTML element as its value?
Keywords:
Saving User Input as a variable - Javascript lesson 3
The Best Way to Create HTML Elements with JavaScript?
Saving User Input in JS Objects
Controlling CSS Variables from JavaScript
Javascript Tutorial - Injecting a JS variable into an HTML page .
Javascript for beginners | Bulb on/off using Javascript |JavaScript Can Change HTML Attribute Values
JavaScript with HTML data-* Attributes | JavaScript Fetch data-* Attributes Value
Hashtags:
 0:05:56
0:05:56
 0:09:49
0:09:49
 0:01:00
0:01:00
 0:00:32
0:00:32
 0:01:37
0:01:37
 0:04:03
0:04:03
 0:12:24
0:12:24
 0:17:02
0:17:02
 0:26:14
0:26:14
 0:00:09
0:00:09
 0:00:16
0:00:16
 0:01:55
0:01:55
 0:00:21
0:00:21
 0:00:11
0:00:11
 0:00:16
0:00:16
 0:26:48
0:26:48
 0:24:38
0:24:38
 0:00:17
0:00:17
 0:03:58
0:03:58
 0:03:33
0:03:33
 0:01:00
0:01:00
 0:01:00
0:01:00
 0:09:14
0:09:14
 0:00:25
0:00:25