filmov
tv
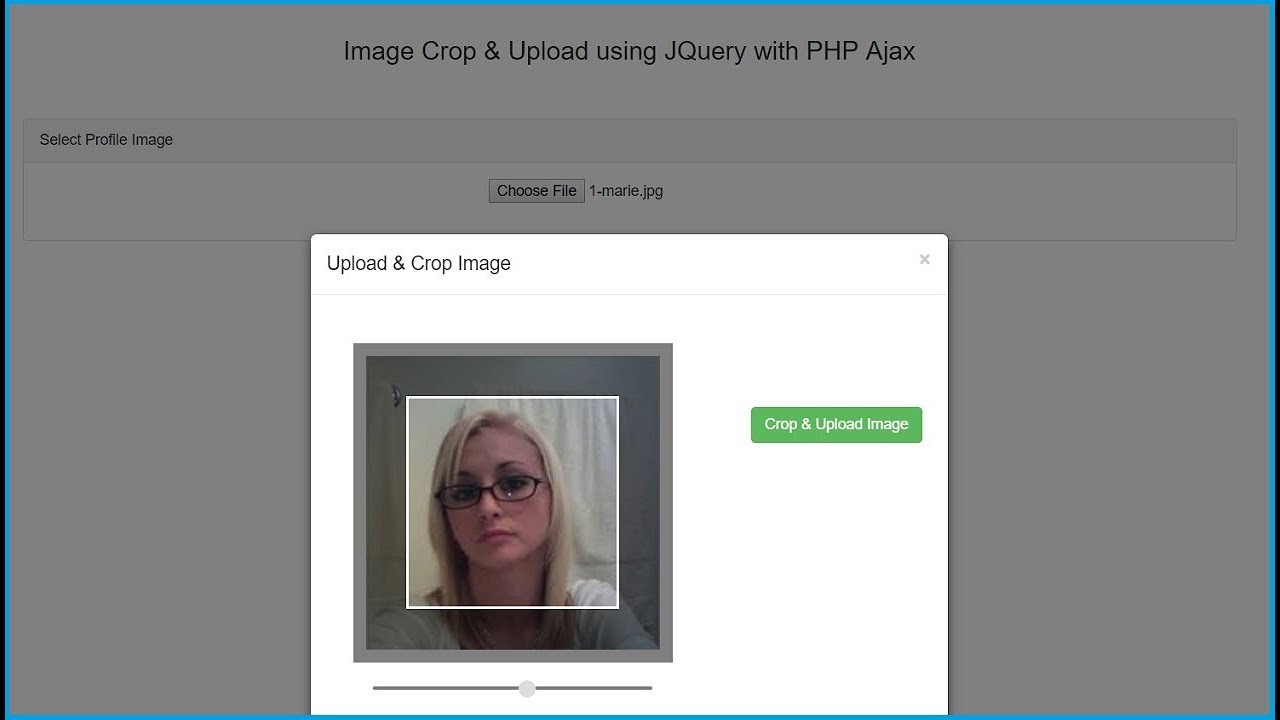
Image Crop and Uploading using JQuery with PHP Ajax

Показать описание
Learn How to Crop Image while uploding by using Jquery Croppie plugin with PHP Script and Ajax. How to Image Cropping and Upload with PHP and Jquery. How to Crop Image using JQuery Ajax and PHP.
How to Crop Images in React (react-image-crop)
How to crop image before upload in jQuery | Upload cropped image to server with Cropper.js and PHP
image crop react js project
How to Crop an Image in Javascript using Cropper JS
How To Crop Image Before Upload in React JS
Crop & Resize Images in React with Cloudinary - Dev Hints
Croppie.js - Crop & Upload Image In Minutes | Tutorial
Image Crop and Uploading using JQuery with PHP Ajax
Pixo - Text On Photo Editor, FREE, NO ADS
How to Crop Image to Shape in Canva (Tutorial)
Scan, Crop, Straighten ALL Photos in 1 Click in Photoshop! #Shorts
Crop Image Before Upload using CropperJS with PHP
Flutter File Upload - Pick, Crop, and Save Images to the Cloud
How to Crop And Upload Image in Laravel 6 using jQuery Ajax
Crop, Zoom, Rotate and upload profile images in React using react-easy-crop and Firebase
Laravel 10 Crop and Resize Upload Image Ajax | Bootstrap 5 Modal
Crop and Download Image With Javascript
Easily Crop and Resize Images with Google Drawing | Don't cut off heads, warp or have grainy im...
User avatar crop+upload with edit profile view on Next.js in 5 minutes
Crop images with Opencv and Python
Crop an Image with the CSS Clip Property
5 Ways To Crop Your Images in GIMP
How to Crop an Image or Photo in Lightburn
How to Circle Crop Images in Photoshop | Quick Tips
Комментарии
 0:38:25
0:38:25
 0:10:48
0:10:48
 0:00:30
0:00:30
 0:04:34
0:04:34
 0:14:37
0:14:37
 0:03:23
0:03:23
 0:07:00
0:07:00
 0:16:24
0:16:24
 0:00:25
0:00:25
 0:01:42
0:01:42
 0:00:15
0:00:15
 0:22:53
0:22:53
 0:08:49
0:08:49
 0:19:07
0:19:07
 0:38:21
0:38:21
 0:12:07
0:12:07
 0:26:48
0:26:48
 0:09:44
0:09:44
 0:11:43
0:11:43
 0:13:27
0:13:27
 0:04:58
0:04:58
 0:07:42
0:07:42
 0:02:29
0:02:29
 0:00:36
0:00:36