filmov
tv
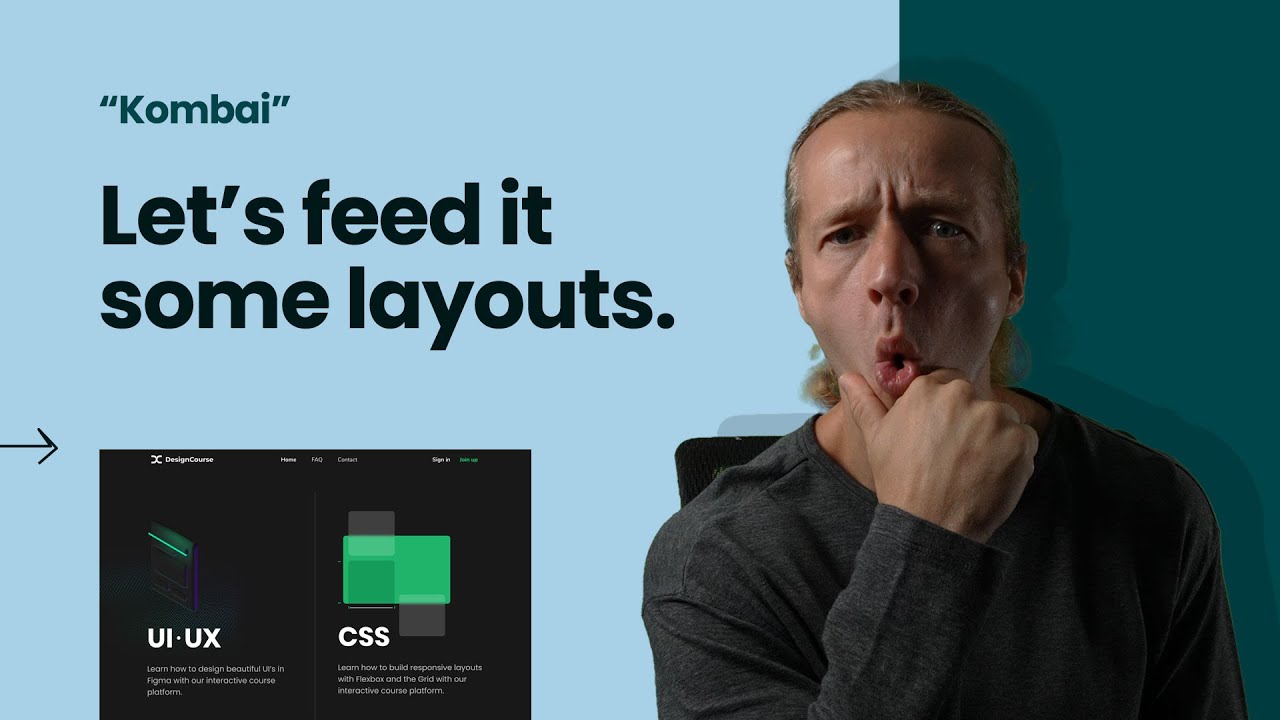
This New AI Tool Codes your Figma Designs - Kombai

Показать описание
-- Today, we're going to check out a brand new AI tool that I discovered this morning. Before recording, I haven't actually used it before. I wanted to share my initial thoughts regarding this tool that will take your Figma designs and code them.
0:00 - Intro
0:57 - The Designs
2:51 - Design 1
4:25 - Design 2
5:10 - Design 3
6:33 - React Live Browser Preview 1
7:52 - React Live Browser Preview 2
9:39 - My thoughts
Let's get started!
#ai #uiux #uidesign
- - - - - - - - - - - - - - - - - - - - - -
Subscribe for NEW VIDEOS!
^-Chat with me and others
- - - - - - - - - - - - - - - - - - - - - -
Come to my discord server or add me on social media and say Hi!
0:00 - Intro
0:57 - The Designs
2:51 - Design 1
4:25 - Design 2
5:10 - Design 3
6:33 - React Live Browser Preview 1
7:52 - React Live Browser Preview 2
9:39 - My thoughts
Let's get started!
#ai #uiux #uidesign
- - - - - - - - - - - - - - - - - - - - - -
Subscribe for NEW VIDEOS!
^-Chat with me and others
- - - - - - - - - - - - - - - - - - - - - -
Come to my discord server or add me on social media and say Hi!
5 Best AI Coding Assistant Tools in 2024
Best 12 AI Tools in 2023
New open-source AI video generator is INSANE
Forget ChatGPT, Try These 7 Free AI Tools!
This Crazy Ai tool Will Debug and Fix Your Code
The World’s First AI Super Assistant - Your AI Control Center - ChatLLM Teams
Top AI Tools for Programmers 🤑🤖
5 AI tools for all Coders🙌🏻
I Built An ENTIRE App in 60 minutes Using Only AI
Top 5 AI Tools That Are BETTER Than ChatGPT, But Nobody is Using Them | Coding & Productivity To...
Masterclass: AI-driven Development for Programmers
NEW ChatGPT 'Canvas' Update! (Better Writing & Code)
You need to learn this! Unlock the Power of AI (Artificial Intelligence) // FREE CCNA 200-301 Course
Top 3 No-Code Machine Learning Tools - in 2023 | AI Tools for Data Science
5 AI TOOLS You Should MASTER Before 2025
Scrape ANY Website with AI For Free | Best AI Tools
This Unknown AI Will Blow Your Mind! BYE CHATGPT…
AI-tool for code snippets: My Impression
Cursor AI over GitHub Copilot??
These AI TOOLS will help you CODE BETTER
Bugs from AI coding tools: NOT 🆒. Blitzy generating bug-free code: VERY 🆒 #softwaredevelopment #ai...
The 10 Best Examples of Low Code and No Code AI Tools
Bolt.new Tutorial for Beginners (the Cursor AI and V0 Killer)
I used AI to Automatically Generate Websites Without Coding
Комментарии
 0:04:53
0:04:53
 0:00:36
0:00:36
 0:14:56
0:14:56
 0:08:39
0:08:39
 0:00:31
0:00:31
 0:09:23
0:09:23
 0:00:49
0:00:49
 0:01:00
0:01:00
 0:15:19
0:15:19
 0:12:33
0:12:33
 0:08:49
0:08:49
 0:20:06
0:20:06
 0:38:21
0:38:21
 0:04:55
0:04:55
 0:13:23
0:13:23
 0:06:04
0:06:04
 0:09:06
0:09:06
 0:14:50
0:14:50
 0:01:00
0:01:00
 0:12:36
0:12:36
 0:00:53
0:00:53
 0:07:05
0:07:05
 0:33:31
0:33:31
 0:03:33
0:03:33