filmov
tv
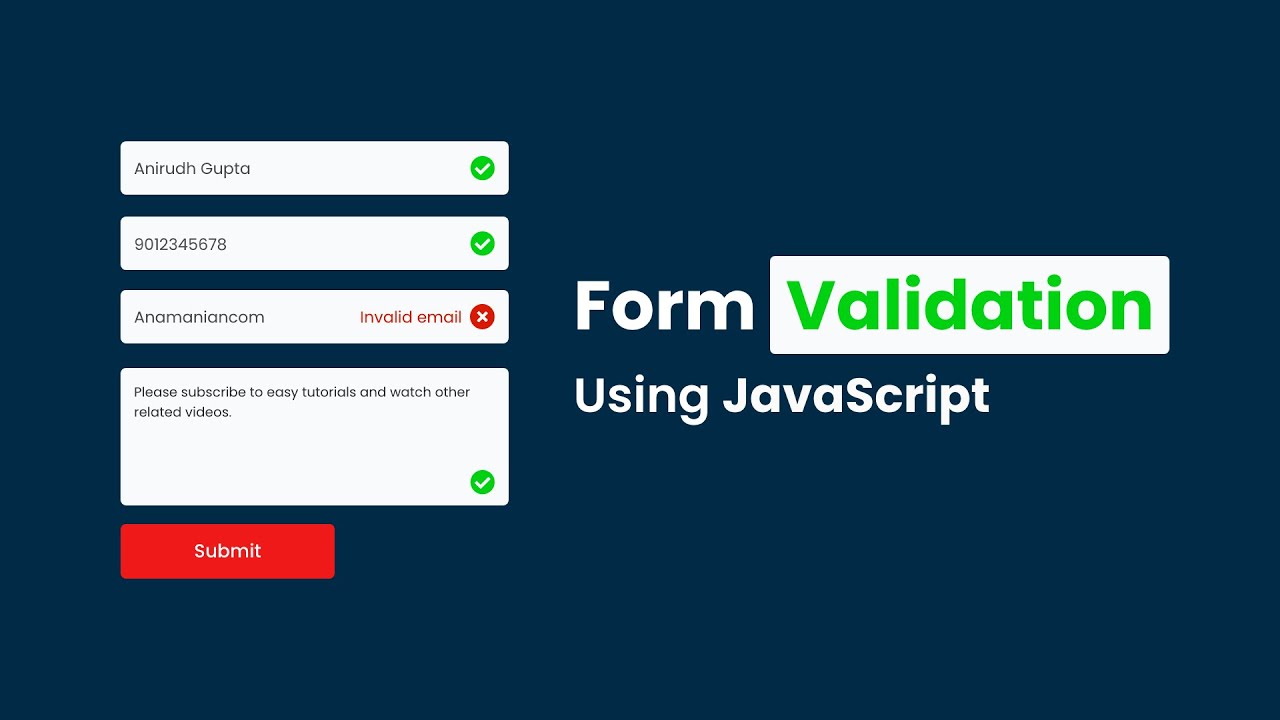
How To Make Form Validation Using JavaScript | Validate Form Using JavaScript

Показать описание
Learn How To Make Form Validation Using JavaScript | Validate Form Using JavaScript Step by step Tutorial
In this video we will learn to add validation in a contact form using JavaScript. In this contact form we will validate the name, email, phone number and text message field using JavaScript. Please download the starter HTML and CSS file of this contact form design from the link given below and start adding form validation along with this video tutorial. #JavaScriptValidation #EmailValidation #PhoneValidation #JavaScript #FormValidation
For Domain and web hosting
Bluehost tutorial:
Download the starter HTML CSS file:
-------------------------------------
Recommended Videos:
Learn Complete HTML and CSS from basics:
Make A Complete Website for college using HTML & CSS:
How to make a Business website step by step:
How to make personal resume website step by step:
How to make an Ecommerce Website Design:
How to make travel website design with HTML CSS Bootstrap:
-------------------------------------
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
-------------------------------------
Like - Follow & Subscribe us:
In this video we will learn to add validation in a contact form using JavaScript. In this contact form we will validate the name, email, phone number and text message field using JavaScript. Please download the starter HTML and CSS file of this contact form design from the link given below and start adding form validation along with this video tutorial. #JavaScriptValidation #EmailValidation #PhoneValidation #JavaScript #FormValidation
For Domain and web hosting
Bluehost tutorial:
Download the starter HTML CSS file:
-------------------------------------
Recommended Videos:
Learn Complete HTML and CSS from basics:
Make A Complete Website for college using HTML & CSS:
How to make a Business website step by step:
How to make personal resume website step by step:
How to make an Ecommerce Website Design:
How to make travel website design with HTML CSS Bootstrap:
-------------------------------------
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
-------------------------------------
Like - Follow & Subscribe us:
Комментарии
 0:06:39
0:06:39
 0:12:46
0:12:46
 0:09:35
0:09:35
 0:12:25
0:12:25
 0:33:11
0:33:11
 0:09:22
0:09:22
 0:32:43
0:32:43
 0:42:38
0:42:38
 0:19:37
0:19:37
 0:17:50
0:17:50
 0:16:37
0:16:37
 0:59:45
0:59:45
 0:00:32
0:00:32
 0:14:22
0:14:22
 0:28:37
0:28:37
 0:10:31
0:10:31
 0:14:20
0:14:20
 0:21:22
0:21:22
 0:13:09
0:13:09
 0:13:41
0:13:41
 0:09:57
0:09:57
 0:29:07
0:29:07
 0:12:51
0:12:51
 0:30:49
0:30:49