filmov
tv
How to Insert an Image into website using HTML 5 - Visual Studio Code Tutorial

Показать описание
in this video, I will show you how to insert an image into your website using HTML 5 in Visual Studio Code
#vscode #html #images
#vscode #html #images
How to insert an image in photoshop 2024
How to insert image in excel cell
15: How to Insert Images Using HTML and CSS | Learn HTML and CSS | Full Course For Beginners
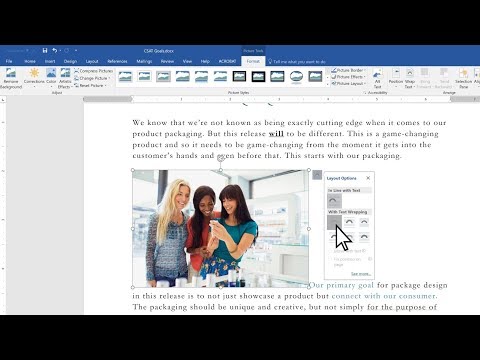
How to insert pictures in Microsoft Word
MS Word - Insert Pictures
9 | HOW TO INSERT IMAGES INTO YOUR WEBSITE | 2023 | Learn HTML and CSS Full Course for Beginners
🖼️ How to Insert Picture in Excel Cell
How to Insert an Image in HTML using Notepad
how to insert image box, Progress bar, Testimonial, Icon list in Elementor WordPress|
How to Insert an Image in InDesign
AutoCAD How To Insert Image
How to Insert and Modify Images in Microsoft Word
Insert Image Into Shape Photoshop Tutorial 2024 | Easiest Way To Insert Image Into Shape
How to insert picture into table in word
How to Insert Image Letterhead in word document
How to insert and edit images and pictures in Microsoft Word
How to insert image into another image using Microsoft word 2023
How to Insert a Picture into another Picture in GIMP
How to insert an image in word with perfect dimensions | Microsoft Word Tutorials
How to insert image on PDF file
How to Insert Multiple Images in MS Word
How to Insert Image in Excel Cell (Correctly)
How to Insert Images into Shapes in Microsoft Word (PC & Mac)
How to Insert Image in Excel Cell (Correctly)
Комментарии
 0:01:02
0:01:02
 0:01:42
0:01:42
 0:12:34
0:12:34
 0:01:04
0:01:04
 0:03:20
0:03:20
 0:20:17
0:20:17
 0:04:53
0:04:53
 0:06:38
0:06:38
 0:24:53
0:24:53
 0:02:44
0:02:44
 0:02:22
0:02:22
 0:06:59
0:06:59
 0:01:17
0:01:17
 0:02:01
0:02:01
 0:00:38
0:00:38
 0:02:15
0:02:15
 0:04:49
0:04:49
 0:01:07
0:01:07
 0:04:56
0:04:56
 0:02:09
0:02:09
 0:02:41
0:02:41
 0:01:46
0:01:46
 0:05:10
0:05:10
 0:03:05
0:03:05