filmov
tv
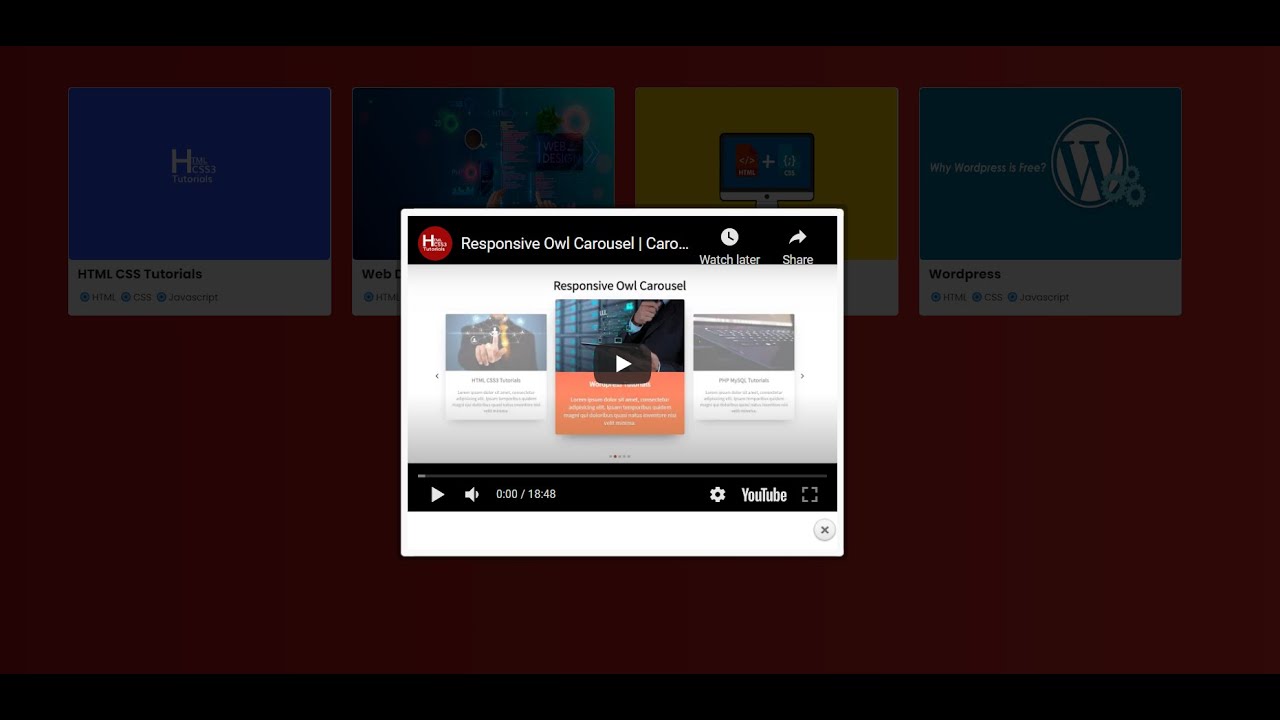
Responsive Video Card UI Design | Video Card With Popup

Показать описание
Bootstrap cards are very useful when you are building responsive websites for any purpose like Blog, Company website etc. In this Video, I will going to explain about Bootstrap Responsive Video Card, video popup on button click html.
Responsive Video Card UI Design | Video Card With Popup
Creating Responsive CSS Cards | Card Design HTM & CSS
Beautiful Responsive Cards UI Design using HTML & CSS
Responsive Product Card UI Design | Html CSS Responsive Design Tutorial #HTML #CSS3
Responsive User Card UI Design | Our Team Section Using Html CSS
Responsive CSS Cards with Hover Overlay Animation
Responsive Card Section Design UI With Only Css Grid
How to make Responsive Card Slider in HTML CSS & JavaScript | SwiperJs
Boost Your E-Commerce Sales with This Incredible Product Card
Figma Plugin For Responsive designs
Responsive User Card UI Design Without Using Media Quries - CSS Responsive Grid layout
Create A Responsive Video Playlist Gallery Using HTML - CSS - Javascript
CSS Responsive Card & Hover Effects with Flexbox | HTML CSS3 Tutorials 2021
Bootstrap Video Card
CSS cards responsive | cards using CSS & HTML | CSS card hover effects html CSS
CSS Responsive Card Hover Effects | Pepsi Card UI Design
How to make simple card hover effect in 2022. Create stunning card hover effects with ease!
CSS Flexbox Responsive Cards frontend Simplified | Web Design Tutorial
Responsive Product Card With Quick View Product Preview Popup Effect [ HTML - CSS - JavaScript ]
Responsive Cards with Flex
Responsive Profile Card UI Design using HTML & CSS
React js responsive web design | CSS light version card using HTML & CSS
Responsive Card UI Design With Hover Effects | CSS3 Cards
CSS3 Responsive Card UI Design Using Media Queries | Responsive UI
Комментарии
 0:01:34
0:01:34
 0:04:30
0:04:30
 0:14:31
0:14:31
 0:12:44
0:12:44
 0:11:50
0:11:50
 0:05:55
0:05:55
 0:06:44
0:06:44
 0:22:01
0:22:01
 0:24:14
0:24:14
 0:00:25
0:00:25
 0:05:57
0:05:57
 0:12:29
0:12:29
 0:09:40
0:09:40
 0:05:45
0:05:45
 0:06:01
0:06:01
 0:11:43
0:11:43
 0:13:45
0:13:45
 0:05:20
0:05:20
 0:29:41
0:29:41
 0:00:16
0:00:16
 0:12:16
0:12:16
 0:00:16
0:00:16
 0:04:32
0:04:32
 0:11:07
0:11:07