filmov
tv
Selecting DOM Elements with Pure JavaScript: querySelector and querySelectorAll

Показать описание
querySelector and querySelectorAll are two JavaScript methods that allow the selecting of DOM elements using CSS selectors; similar to what you do in jQuery. In this video we will cover both methods and compare than to more traditional methods: getElementByID, getElementsByClassName and getElementsByTagName.
For a complete list of all our tutorials:
For a complete list of all our tutorials:
Selecting DOM Elements with Pure JavaScript: querySelector and querySelectorAll
HOW TO SELECT DOM ELEMENTS - #1 querySelector
JavaScript Question: How Can I Select HTML DOM Elements?
The JavaScript DOM explained in 5 minutes! 🌳
Select DOM element with plain/vanilla javascript [How To]
Selecting & Changing Website Elements (DOM manipulation) - Beau teaches JavaScript
Learn DOM Manipulation In 18 Minutes
Secrets to Finding DOM Elements with CSS Selectors in JavaScript!
JavaScript Multiple Elements Selection from the DOM | Learn JavaScript
Select any DOM element and (Nodelist vs HTMLCollection) - [ How to ]
Page Element Selection with JavaScript code Learn JavaScript DOM Lesson 2
Select, Remove, Replace and Clone DOM Elements with plain Javascript
JavaScript DOM API 👨🏻💻 in 1 Minute #shorts
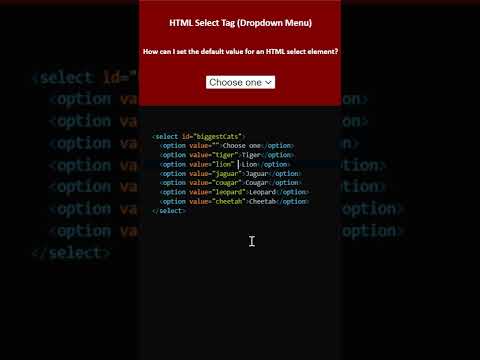
HTML Select Tag (Dropdown Menu) How can I set the default value for an HTML select element?
Select Elements Siblings [ How To ]
JavaScript ES6 query Selector All | Select DOM Elements | Learn JavaScript
Creating a new element in DOM
JavaScript DOM Manipulation – Full Course for Beginners
remove ( ) -- How to Remove Element from DOM in PURE JavaScript
8.10: select() and selectAll() with CSS Selectors - p5.js Tutorial
13. Select Multiple elements using getElementsByClassName and its return type Html Collection - DOM
Introducing Dart: Using the querySelector() Method to Find DOM Elements | packtpub.com
Learn Web Components In 25 Minutes
Finding Elements in the DOM
Комментарии
 0:13:53
0:13:53
 0:05:01
0:05:01
 0:11:30
0:11:30
 0:05:01
0:05:01
 0:11:10
0:11:10
 0:05:39
0:05:39
 0:18:37
0:18:37
 0:09:45
0:09:45
 0:05:25
0:05:25
 0:10:30
0:10:30
 0:14:00
0:14:00
 0:28:05
0:28:05
 0:01:01
0:01:01
 0:00:16
0:00:16
 0:08:24
0:08:24
 0:08:56
0:08:56
 0:08:31
0:08:31
 2:41:21
2:41:21
 0:02:33
0:02:33
 0:17:13
0:17:13
 0:08:46
0:08:46
 0:03:13
0:03:13
 0:24:21
0:24:21
 0:08:53
0:08:53