filmov
tv
How to add jquery datatable plugin to your website(with bootstrap)

Показать описание
------------------------------
slcoder -- programming sight
------------------------------
------------------------------------------------------------------
Hello everyone, In this video Im gonna show you how to add jquery
datatable to your web app
------------------------------------------------------------------
1. Create folder 'any name you want'
3. open bootstrap zip file that we downloaded and copy paste css, js, and fonts folders
to the folder that we created before.
7. we need to add two more things jquery and dataTable plugin -
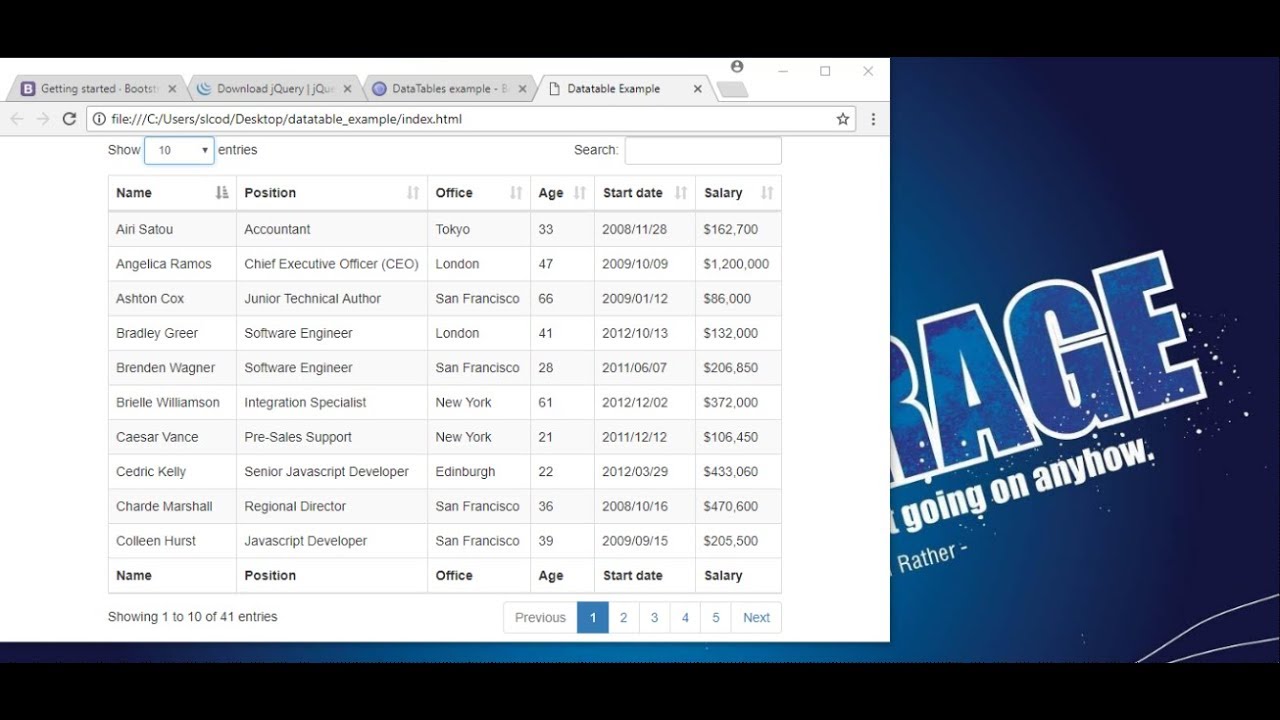
lets have a look at the demo/ example table first
ok, for download click the download link in the right
atom editor.
now you can see every file are loaded to the editor
11. now we need to link bootstrap css files,
12. next, we have to link bootstrap js files,
also we need to link jquery file
13. Also datatable js files and css files. //there are two files
javascript file and jquery datatable file.
- in this page you can get javascript code and html for
table structure.
lets see how to do that...
now you can see there is no search box or buttons
those are inside the js folder so we need to clearly mention those
there is lot more properties to config datatable. You can refer those in the website
most of them I will show you in the next video
Also in the next video I will show you how to add our own data in html and
how to add data in the js file and also how to display JSON file data
inside this table.
Also you can get the links in the description with this file also
---------------------
Thanks for watching
---------------------
slcoder -- programming sight
-------------------------------
download links
-------------------------------
Комментарии
 0:03:28
0:03:28
 0:02:54
0:02:54
 0:05:51
0:05:51
 0:03:57
0:03:57
 0:17:47
0:17:47
 0:12:50
0:12:50
 0:09:49
0:09:49
 0:00:10
0:00:10
 0:12:59
0:12:59
 0:05:08
0:05:08
 0:06:29
0:06:29
 0:15:01
0:15:01
 0:01:34
0:01:34
 0:07:38
0:07:38
 0:07:35
0:07:35
 0:07:08
0:07:08
 0:05:34
0:05:34
 0:03:06
0:03:06
 0:07:47
0:07:47
 0:05:53
0:05:53
 0:11:01
0:11:01
 0:05:20
0:05:20
 0:26:53
0:26:53
 0:15:37
0:15:37