filmov
tv
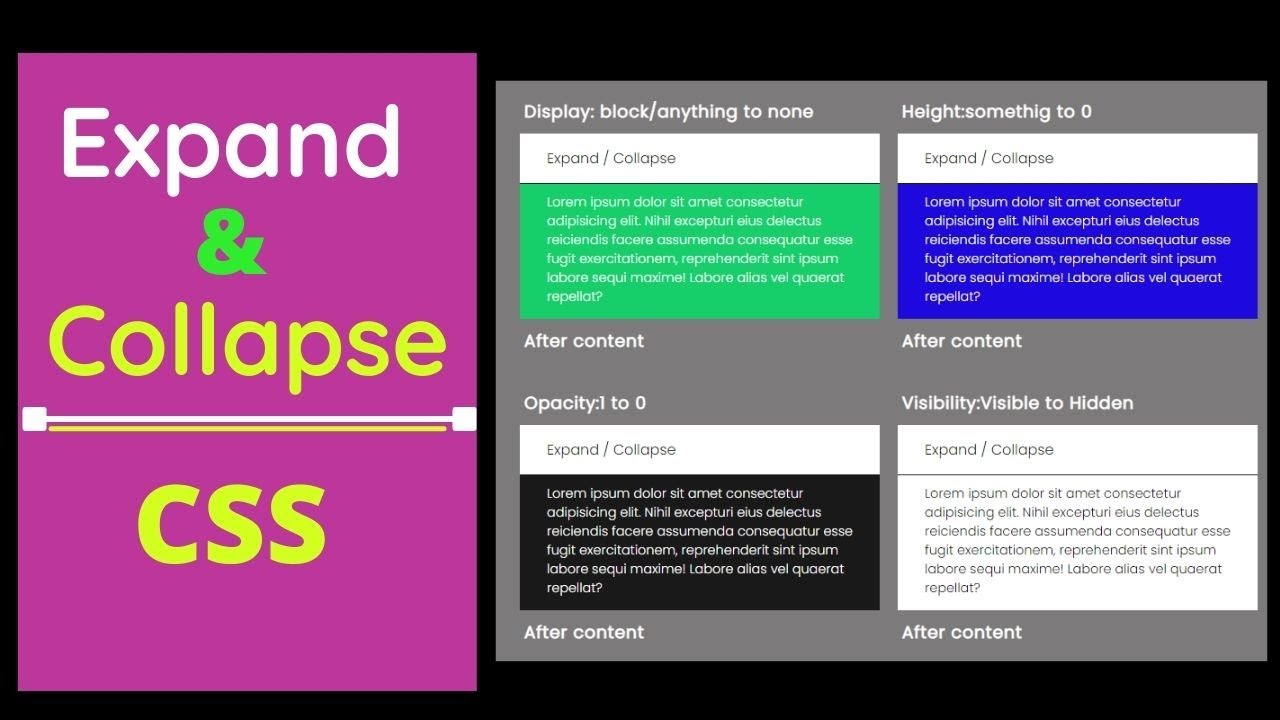
How to Expand Collapse Element using 4 CSS Properties | Visibility | Opacity | Height | Display

Показать описание
#css #expand #collapse #toggle #visibility #opacity #height #displaynone
Explained how to implement Expand and Collapse Element or Section using 4 Css Properties that are Visibility ,Opacity,Height and Display.
-----------------------------------------------
🔥🔥🔥🔥🔥🔥🔥🔥
------------------------------------------------
Timeline :
00:10 Visibility
02:05 Opacity
03:18 Height
06:06 Height with Opacity
06:30 Transform Scale
07:10 Display Block to None
#expandcollapseelement
Explained how to implement Expand and Collapse Element or Section using 4 Css Properties that are Visibility ,Opacity,Height and Display.
-----------------------------------------------
🔥🔥🔥🔥🔥🔥🔥🔥
------------------------------------------------
Timeline :
00:10 Visibility
02:05 Opacity
03:18 Height
06:06 Height with Opacity
06:30 Transform Scale
07:10 Display Block to None
#expandcollapseelement
How to Expand Collapse Element using 4 CSS Properties | Visibility | Opacity | Height | Display
Pure CSS collapse/expand div || CSS Expand / Collapse || Ujjwal Technical Tips
FAQ plugin WordPress - expand collapse all button
ITUp Tech Bites - How to quickly expand and collapse elements
Use the Collapse-Expand Button
HTML, CSS & JavaScript: How to Create Collapse
Sidedesk Element Expand & Collapse
How to create and use container shapes in draw.io to collapse and expand content
Expand and Collapse Code in Visual Studio Code | Code folding in VS Code Not Working
accordion expand collapse div tag with jquery 3.3.1
Unity collapse or expand all hierarchy objects by pressing ALT
jQuery expand collapse scripting
HTML | Collapse a Div With ONLY HTML
Accordion | Expand Collapse Without Bootstrap IDs & hashtags | Pure Javascript | 15 Lines of Cod...
39. 2. jQuery Expand Collapse
VSCode Collapse All Functions Classes & Comments (Mac or Windows)
Collapse & Expand - HTML Block Elements with CSS & JS
CSS Expand and Collapse Section | Accordion Html CSS Effects | Speed Code
39.1. jQuery Expand Collapse
#howto Create expand collapse in Excel?
How to Expand/Collapse Layer Structures in Photoshop
Power Apps Flexible Height - Expand and Collapse Nested Gallery
Visually building expand / collapse wrapper with read more component in Oxygen with OxyExtras
jQuery : HTML / Javascript - Expand and collapse table rows (childs) by clicking on a parent row
Комментарии
 0:09:08
0:09:08
 0:07:49
0:07:49
 0:00:55
0:00:55
 0:01:14
0:01:14
 0:00:56
0:00:56
 0:05:34
0:05:34
 0:00:34
0:00:34
 0:01:48
0:01:48
 0:01:42
0:01:42
 0:08:04
0:08:04
 0:00:10
0:00:10
 0:06:30
0:06:30
 0:02:55
0:02:55
 0:00:32
0:00:32
 0:09:46
0:09:46
 0:01:02
0:01:02
 0:37:51
0:37:51
 0:07:18
0:07:18
 0:00:27
0:00:27
 0:01:40
0:01:40
 0:01:30
0:01:30
 0:27:58
0:27:58
 0:01:19
0:01:19
 0:01:38
0:01:38